
Comment utiliser jQuery pour créer une fenêtre pop-up : définissez d'abord l'identifiant de l'étiquette du bouton sur mybutton ; puis récupérez l'objet bouton via l'identifiant et enfin, liez-y l'événement click, lorsque le bouton ; est cliqué, utilisez la méthode [confirm() ] pour faire apparaître une boîte de dialogue.

L'environnement d'exploitation de ce tutoriel : système Windows7, version jquery3.2.1, ordinateur thinkpad t480.
Recommandé : Tutoriel vidéo jquery
Comment utiliser jQuery pour créer une fenêtre pop-up :
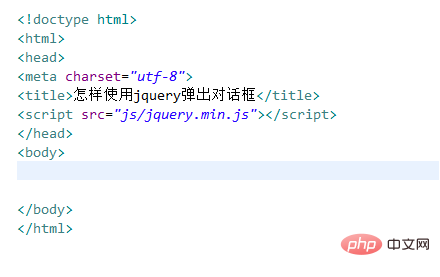
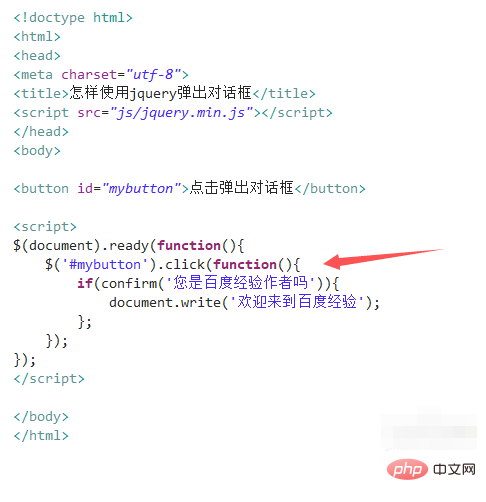
1. un nouveau fichier html, nommé test.html, il est utilisé pour expliquer comment utiliser jquery pour faire apparaître une boîte de dialogue.

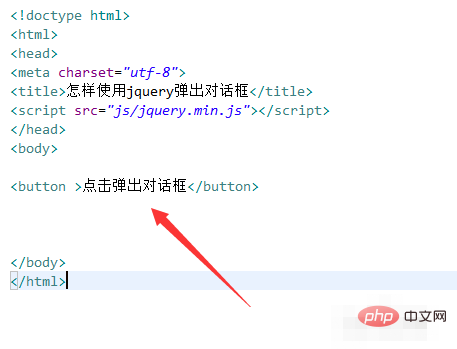
2. Dans le fichier test.html, utilisez la balise bouton pour créer un bouton pour faire apparaître la boîte de dialogue lorsque vous cliquez dessus.

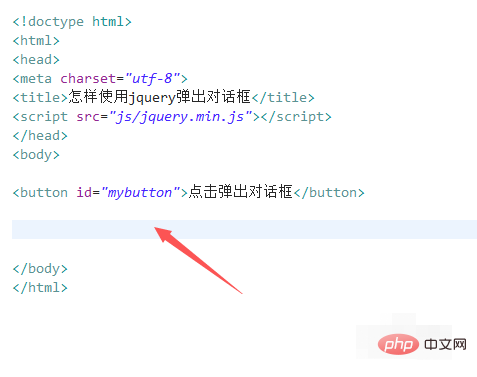
3. Dans le fichier test.html, définissez l'identifiant de la balise bouton sur mybutton L'objet bouton sera obtenu via cet identifiant ci-dessous.

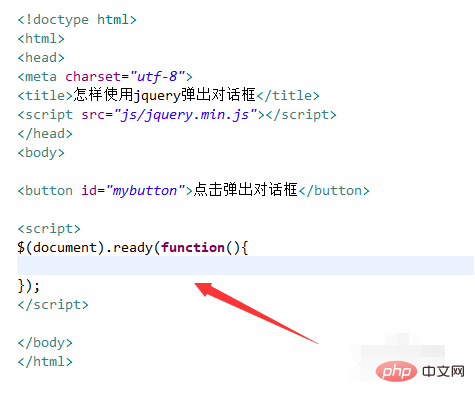
4. Dans la balise js, utilisez la méthode ready() pour exécuter la méthode fonction et lier l'événement click au bouton lorsque la page est chargée.

5. Dans la méthode fonction, obtenez l'objet bouton via l'identifiant, liez-y l'événement click et lorsque vous cliquez sur le bouton, utilisez la méthode confirm(). pour afficher la boîte de dialogue, lorsque l'utilisateur clique sur "OK", utilisez la méthode write() pour afficher l'invite.

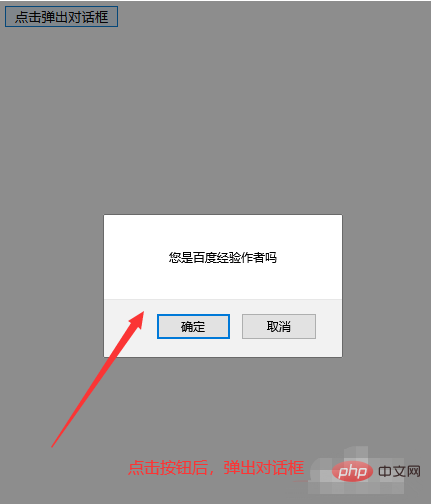
6. Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Recommandations d'apprentissage associées : Tutoriel d'apprentissage Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Logiciel de système de gestion ERP gratuit
Logiciel de système de gestion ERP gratuit