
Comment rendre les couleurs transparentes en CSS : créez d'abord un exemple de fichier HTML ; puis créez un div et enfin définissez la transparence de l'arrière-plan de l'élément via l'attribut "opacity:0.5;".

L'environnement d'exploitation de ce tutoriel : système windows7, css3, ordinateur thinkpad t480.
Recommandé : "Tutoriel vidéo CSS"
Transparence des couleurs CSS
Définir la transparence de l'arrière-plan de l'élément
l'opacité peut être utilisée pour définir la transparence de l'arrière-plan de l'élément ; elle nécessite une valeur comprise entre 0 et 1
0 signifie complètement transparent (opacité : 0
1 signifie complètement opaque (); opacité : 1);
0,5 signifie translucide (opacité : 0,5) ;
Démonstration du code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opactity</title>
<style>
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
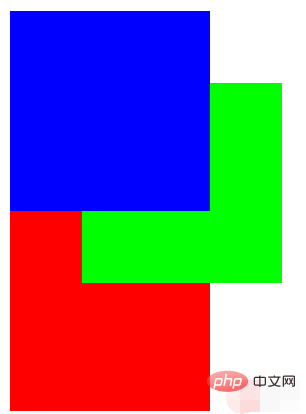
</html>Comparez les performances de l'élément avant de définir le même nom :

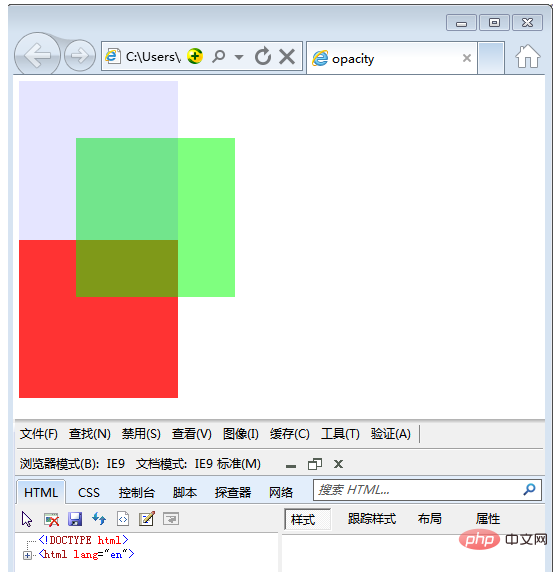
L'effet du réglage de la transparence
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
z-index:10;
opacity:0.5;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
z-index:5;
opacity:0.5;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
opacity:0.5;
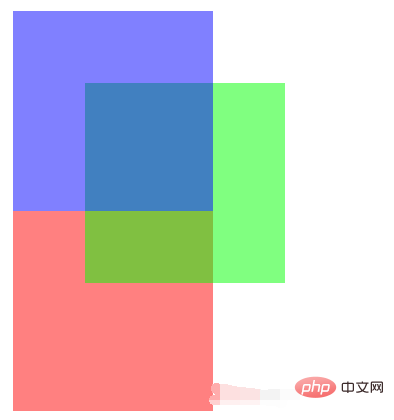
}Effet de performance :

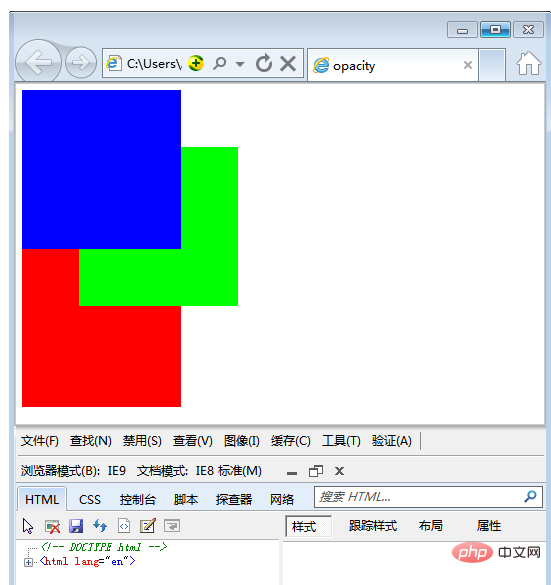
2. Problèmes de compatibilité du navigateur :

L'attribut opacité n'est pas pris en charge dans les navigateurs IE8 et inférieurs

Afin d'obtenir un effet de transparence, IE8 et inférieur Votre navigateur doit plutôt utiliser la balise suivante :
alpha(opacity=transparency)
Transparence Sélectionnez une valeur entre 0 et 100
0 signifie complètement transparent (filtre : alpha (opacity=0);)
100 signifie complètement opaque (filter:alpha(opacity=100);)
50 signifie semi-transparent (filter:alpha(opacity=50);)
Cette méthode prend en charge IE6
filter:alpha(opacity=50);
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
z-index:10;
opacity:0.5;
filter:alpha(opacity=10);
}
.box2{position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
z-index:5;
opacity:0.5;
filter:alpha(opacity=50);}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
opacity:0.5;
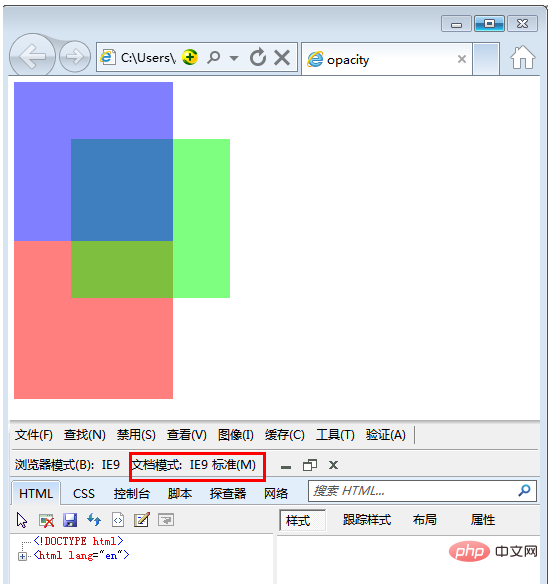
filter:alpha(opacity=80)}Effet de performance : elle peut également être bien adaptée aux navigateurs IE8 et inférieurs

Parce que le filtre d'élément :alpha(opacity=transparency) est écrit ci-dessous, la priorité de filter:alpha(opacity=transparency) est supérieure à la priorité de opacity:0.5;. L'effet de performance final n'est pas l'opacité :0,5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!