Comment rendre le bouton indisponible avec jquery
Comment rendre un bouton indisponible dans jquery : créez d'abord un bouton à l'aide de la balise bouton ; puis obtenez l'objet bouton bouton via l'identifiant et utilisez la méthode [att()] pour définir l'attribut désactivé du bouton sur true pour rendre le bouton non cliquable.

L'environnement d'exploitation de ce tutoriel : système Windows7, version jquery3.2.1, ordinateur thinkpad t480.
Comment rendre le bouton indisponible dans jquery :
1 Créez un nouveau fichier html nommé test.html pour expliquer comment jquery rend le bouton non cliquable.

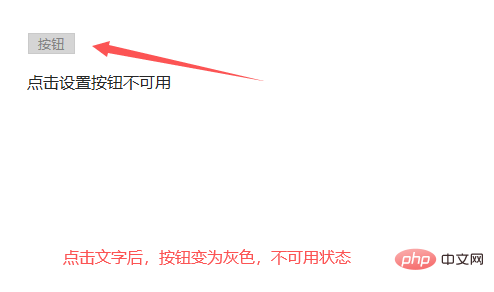
2. Dans le fichier test.html, dans la balise p, utilisez la balise bouton pour créer un bouton et définissez son identifiant sur mybut.

3. Dans le fichier test.html, utilisez la balise p pour créer une ligne de texte avec le texte "Cliquer sur le bouton de configuration n'est pas disponible".

4. Dans le fichier test.html, liez l'événement onclick click au texte de la balise p Lorsque vous cliquez sur le texte, exécutez la fonction setBut.

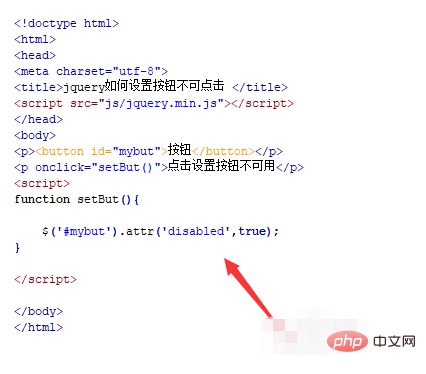
5. Dans la balise js, créez la fonction setBut Dans la fonction, obtenez l'objet bouton via l'identifiant et utilisez la méthode att() pour définir le. attribut désactivé du bouton sur true , pour rendre le bouton non cliquable.

6. Ouvrez le fichier test.html dans le navigateur, cliquez sur le texte pour voir l'effet.

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Pourquoi mon ordinateur portable ne démarre-t-il pas après avoir appuyé sur le bouton d'alimentation ?
Mar 10, 2024 am 09:31 AM
Pourquoi mon ordinateur portable ne démarre-t-il pas après avoir appuyé sur le bouton d'alimentation ?
Mar 10, 2024 am 09:31 AM
Il peut y avoir plusieurs raisons pour lesquelles votre ordinateur portable Windows ne démarre pas. Une panne de mémoire, une batterie déchargée, un bouton d'alimentation défectueux ou des problèmes matériels sont autant de causes courantes. Voici quelques solutions pour vous aider à résoudre ce problème. L'ordinateur portable ne s'allume pas après avoir appuyé sur le bouton d'alimentation Si votre ordinateur portable Windows ne s'allume toujours pas après avoir appuyé sur le bouton d'alimentation, voici quelques étapes que vous pouvez suivre pour résoudre le problème : Votre ordinateur portable est-il complètement chargé ? Effectuez une réinitialisation matérielle pour nettoyer votre ordinateur portable Réinstallez la mémoire Batterie de type CMOS transparente Emmenez votre ordinateur portable en réparation. 1] Votre ordinateur portable est-il complètement chargé ? La première chose à faire est de vérifier si votre ordinateur portable est complètement chargé. L'ordinateur portable ne démarre pas si la batterie est épuisée
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 À quoi ressemble l'iPhone 16 ? Quels changements y a-t-il dans l'iPhone 16 ?
Apr 07, 2024 pm 05:10 PM
À quoi ressemble l'iPhone 16 ? Quels changements y a-t-il dans l'iPhone 16 ?
Apr 07, 2024 pm 05:10 PM
Après la sortie de la série iPhone 15, les révélations ont été constantes sur l’apparence et la configuration du nouvel iPhone 16 d’Apple. À quoi ressemble l’iPhone 16 ? Y a-t-il une amélioration dans l’iPhone 16 ? Récemment, un blogueur étranger a présenté le design de la série iPhone 16. La conception globale est fondamentalement la même que celle de la série iPhone 15. Comme vous pouvez le voir sur la photo, toute la série iPhone 16 est équipée en standard d'un nouveau bouton « prise de vue », permettant aux utilisateurs de prendre des photos plus facilement. De plus, d’autres détails de conception sont encore inconnus. Le message indique que ce nouveau bouton sera utilisé pour filmer des vidéos et se situe sous le bouton d'alimentation. Des informations précédentes mentionnaient qu'il pourrait s'agir d'un bouton à semi-conducteurs capacitif, mais des rapports récents indiquent qu'il devrait toujours s'agir d'un bouton à semi-conducteurs capacitif.
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique






