
En CSS, le style "list-style:none" signifie définir le type de balise d'élément de liste sur vide, c'est-à-dire qu'il n'y a pas de balise avant l'élément de liste. Le type de marque d'élément de liste par défaut de l'attribut de style de liste est un cercle plein. Si la valeur de l'attribut est définie sur aucun, la marque d'élément de liste peut être supprimée.

L'environnement d'exploitation de cet article : système Windows10, CSS3, ordinateur Thinkpad T480.
Le style "list-style:none" signifie définir le type de marque d'élément de liste sur vide, c'est-à-dire qu'il n'y a aucune marque avant l'élément de liste.
(Tutoriel recommandé : Tutoriel vidéo CSS)
L'attribut raccourci de style liste définit tous les attributs de liste dans une seule instruction.
Cet attribut est un attribut abrégé qui couvre tous les autres attributs de style de liste. Puisqu'il s'applique à tous les éléments avec display list-item, il ne peut être utilisé que sur les éléments li en HTML et XHTML normaux, mais en fait, il peut être appliqué à n'importe quel élément et est hérité par les éléments list-item.
Propriétés pouvant être définies (dans l'ordre) : list-style-type, list-style-position, list-style-image.
L'attribut list-style-type : vous pouvez définir le type de balise d'élément de liste.
Valeur de l'attribut :
aucune Aucune note.
disque par défaut. Les marqueurs sont des cercles remplis.
cercle La marque est un cercle creux.
carré La marque est un carré plein.
Les marqueurs décimaux sont des nombres.
Balise numérique en tête décimale-zéro commençant par 0. (01, 02, 03, etc.)
minuscules romains Chiffres romains minuscules (i, ii, iii, iv, v, etc.)
majuscule Chiffres romains majuscules (I, II, III, IV, V, etc.)
alpha inférieur Le marqueur est alphabétique inférieur (a , b, c, d, e, etc.)
alpha supérieur Le marqueur est alpha supérieur (A, B, C, D, E, etc.)
lettres grecques minuscules minuscules (alpha, bêta, gamma, etc.)
lettres latines minuscules latines (a, b, c, d, e , etc. )
majuscule-latin Lettres latines majuscules (A, B, C, D, E, etc.)
hébreu traditionnel Numérotation hébraïque
arménien Numérotation arménienne traditionnelle
géorgien Numérotation géorgienne traditionnelle (an, ban, gan, etc.)
cjk-ideographic Nombres idéographiques simples
hiragana Les marques sont : a, i, u, e, o, ka, ki, etc. (Caractères Hiragana japonais)
Les marques katakana sont : A, I, U, E, O, KA, KI, etc. (Caractères japonais Katakana)
hiragana-iroha Les marques sont : i, ro, ha, ni, ho, he, to, etc. (Numéro de série Hiragana japonais)
katakana-iroha Les marques sont : I, RO, HA, NI, HO, HE, TO, etc. (Numéro de série Katakana japonais)
Exemple :
<html>
<head>
<style type="text/css">
.li1
{
list-style:none
}
</style>
</head>
<body>
<ul>
<li class="li1">咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ul>
</body>
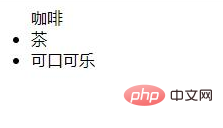
</html>Rendu :

Plus Pour la programmation -connaissances liées, veuillez visiter : Apprendre la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!