 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Que sont la disposition en grille CSS et la disposition flexible ?
Que sont la disposition en grille CSS et la disposition flexible ?
Que sont la disposition en grille CSS et la disposition flexible ?
En CSS, la disposition en grille fait référence à la « disposition en grille », qui est un système bidimensionnel capable de gérer à la fois les lignes et les colonnes. Elle peut être créée en appliquant des règles CSS à l'élément parent et aux éléments enfants de. cet élément. Utiliser la disposition en grille ; la disposition flexible fait référence à la « disposition flexible », qui est un système unidimensionnel utilisé pour offrir une flexibilité maximale pour les modèles en forme de boîte.

L'environnement d'exploitation de cet article : système Windows10, CSS3, ordinateur Thinkpad T480.
(Tutoriel recommandé : Tutoriel vidéo CSS)
1. Introduction à la mise en page flexible
Flex est une boîte flexible (élastique layout ) est un système unidimensionnel conçu pour offrir une flexibilité maximale aux modèles en forme de boîte.
Utilisation : n'importe quel conteneur (les éléments en ligne peuvent être définis pour display:inline-block) ;
Caractéristiques : la distribution de l'espace se fait dans la ligne, pas dans son ensemble
2. Introduction à la mise en page en grille
Gird Layout (mise en page en grille CSS) est le système de mise en page le plus puissant en CSS. Il s'agit d'un système bidimensionnel qui peut gérer simultanément les lignes et les colonnes. time.Il peut être traité par des règles CSS Utilisé pour qu'un élément parent (conteneur de grille) et les éléments enfants de cet élément (éléments de grille) utilisent la disposition en grille.
Utilisation : définissez dispay: grid; grid-template-colums et grid-template-rows sur l'élément parent pour définir le nombre de lignes et de colonnes, puis définissez le nombre de lignes et de colonnes occupées par l'enfant. élément
Caractéristiques : structure de grille bidimensionnelle, très facile à utiliser
Combat pratique 1 : utilisez la disposition de la grille pour créer une simple grille de neuf carrés
Code html :
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>Code css :
.box{
width: 1200px;
height: 80vh;
display: grid; // 开启grid布局
grid-template-columns: repeat(3,30%); // 设置列
grid-template-rows: repeat(3,30%); // 设置行
grid-column-gap: 20px; // 设置网格之间的间距
grid-row-gap: 20px; // 设置网格之间的间距
}
.box div{
background-color: #34ce57;
}
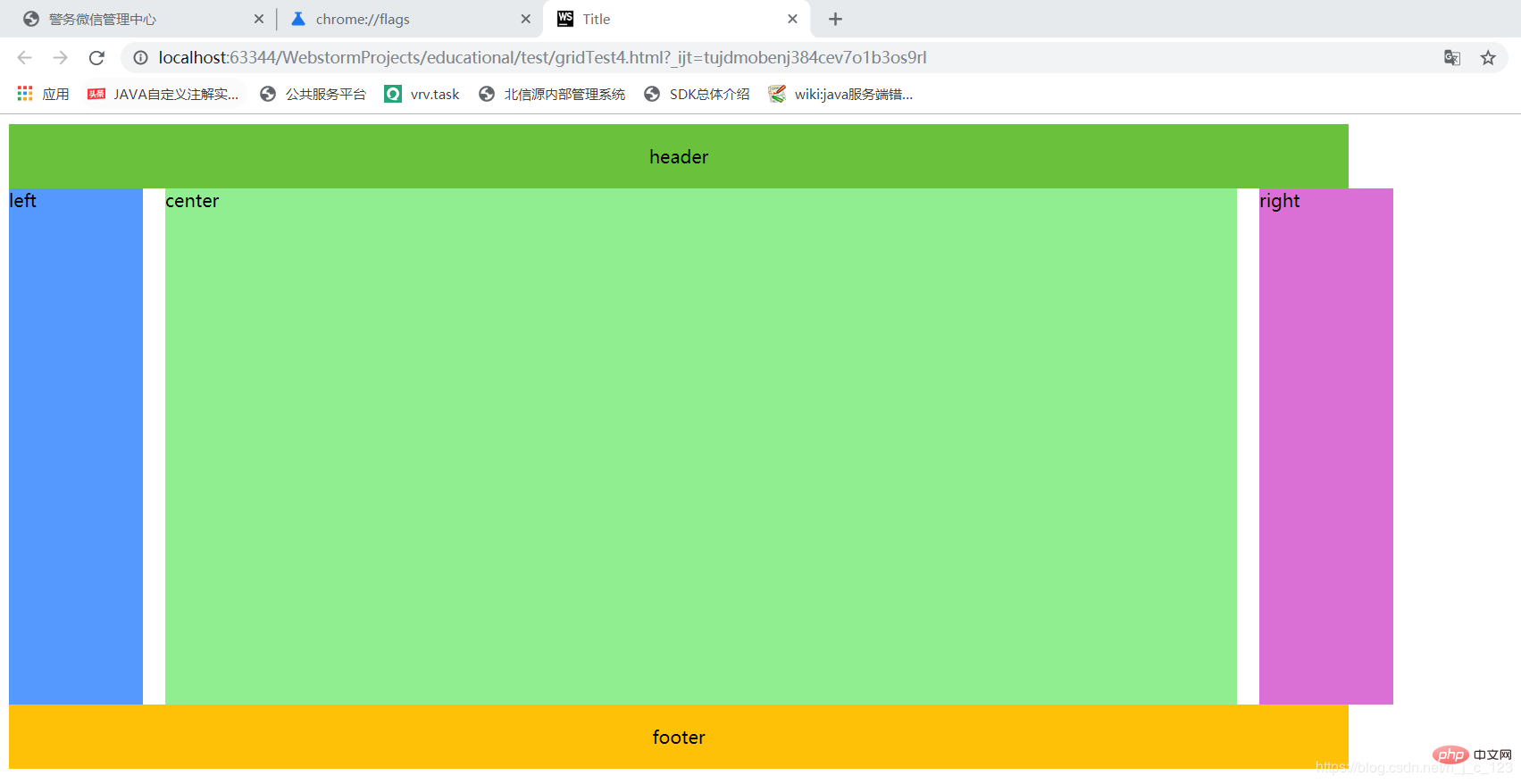
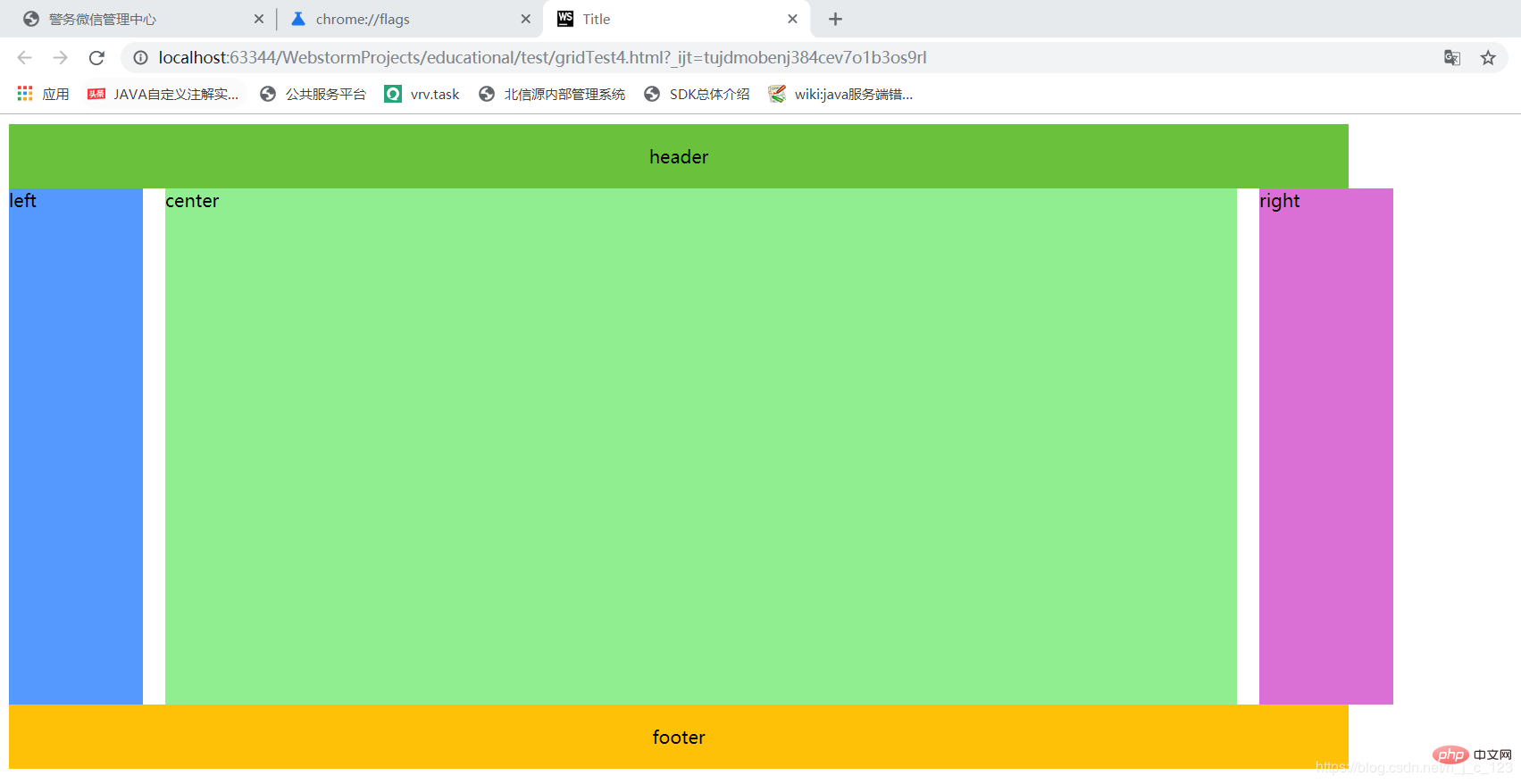
Combat pratique 2 : Réaliser une mise en page commune de site Web
code html :
<div class="box">
<div class="header">header</div>
<div class="content">
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</div>code css :
.box {
width: 1200px;
height: 80vh;
display: grid; // 开启grid布局
grid-template-rows: 10% 80% 10%; // 设置行数
}
.header {
background-color: #6ac13c;
display: grid;
/*居中*/
align-content: center;
justify-content: center;
}
.content {
/*background-color: #f1b0b7;*/
display: grid;
grid-template-columns: 10% 80% 10%;
grid-gap: 20px; // 网格之间的间隔
}
.footer {
background-color: #ffc107;
display: grid;
align-items: center;
justify-content: center;
}
.left {
background-color: #5599FF;
}
.center {
background-color: lightgreen;
}
.right {
background-color: orchid;
}
Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





