

La solution est la suivante :
Conseil : Vous devez prendre en compte à la fois le rendu statique et le rendu dynamique des barres de progression.
(Recommandations associées : layui framework )
<div class="layui-progress layui-progress-big" lay-filter="demo" lay-showPercent="yes">
<div class="layui-progress-bar layui-bg-green" lay-percent="50%"></div>
</div>La valeur de la barre de progression ne peut pas être affichée seule dans le morceau de code ci-dessus.
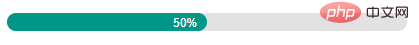
(1) Rendu statique
La barre de progression dépend du composant de l'élément Si elle n'est pas introduite, la barre de progression ne sera pas affichée.
layui.use('element', function () {
var element = layui.element;
});À ce moment, la barre de progression affiche les résultats suivants :

(2) Rendu dynamique
Lorsque vous avez besoin de dynamiquement modifiez la valeur de progression de la barre de progression, le site officiel de layui indique que le module element fournit la méthode de base de element.progress().
Définissez d'abord le filtre de la barre de progression (lay-filter="demo"), puis il vous suffit d'exécuter cette méthode dans un événement ou une instruction pour modifier dynamiquement la valeur de la barre de précision. Mais pour le texte en pourcentage affiché dans la barre de précision, les utilisateurs doivent le modifier eux-mêmes.
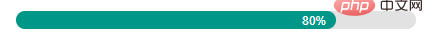
element.progress('demo', '80%');
La valeur de la barre de progression change à ce moment :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir un fichier csv
Comment ouvrir un fichier csv
 Comment ouvrir le fichier HTML WeChat
Comment ouvrir le fichier HTML WeChat
 Le concept m2m dans l'Internet des objets
Le concept m2m dans l'Internet des objets
 Que montre l'autre partie après avoir été bloquée sur WeChat ?
Que montre l'autre partie après avoir été bloquée sur WeChat ?
 Comment ouvrir le fichier mobi
Comment ouvrir le fichier mobi
 Quelle est la différence entre Douyin et Douyin Express Edition ?
Quelle est la différence entre Douyin et Douyin Express Edition ?
 qu'est-ce que c#
qu'est-ce que c#
 Les factures de téléphone de recharge Douyin peuvent-elles être remboursées ?
Les factures de téléphone de recharge Douyin peuvent-elles être remboursées ?