 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment implémenter js css sans mise en cache dans nginx
Comment implémenter js css sans mise en cache dans nginx
Comment implémenter js css sans mise en cache dans nginx
Comment nginx implémente js css sans mise en cache : recherchez et ouvrez d'abord le fichier nginx.conf dans le répertoire d'installation de nginx ; puis configurez le contenu comme "emplacement ~ .(js|css|html|png|jpg)$ { add_header...}" peut être fait.

L'environnement d'exploitation de ce tutoriel : système Windows NT, version nginx1.14&&css3, ordinateur thinkpad t480.
Recommandé : "Tutoriel vidéo CSS"
Lors du développement local, nous rencontrons souvent des problèmes inexplicables causés par le cache. Le moyen le plus violent est de vider le cache du navigateur. , ou utilisez Ctrl + F5, Shift + F5 pour forcer l'actualisation de la page.
Parfois, après avoir appuyé plusieurs fois dessus, le cache ne peut toujours pas être vidé. Le seul moyen est de désactiver temporairement le cache de ressources statiques du navigateur. Il suffit de modifier le fichier .conf dans nginx.

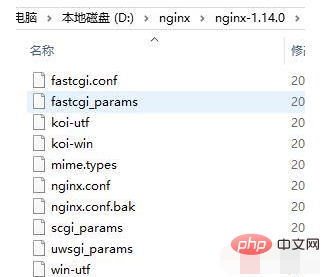
Recherchez le fichier nginx.conf dans le répertoire d'installation de nginx et configurez-le comme suit :
location / {
...
}
#下面这个就是禁止缓存
location ~ \.(js|css|html|png|jpg)$ {
add_header Cache-Control no-store;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment confirmer si Nginx est démarré: 1. Utilisez la ligne de commande: SystemCTl Status Nginx (Linux / Unix), netStat -ano | Findstr 80 (Windows); 2. Vérifiez si le port 80 est ouvert; 3. Vérifiez le message de démarrage NGINX dans le journal système; 4. Utilisez des outils tiers, tels que Nagios, Zabbix et Icinga.
 Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer un nom de domaine NGINX sur un serveur cloud: Créez un enregistrement A pointant vers l'adresse IP publique du serveur cloud. Ajoutez des blocs d'hôtes virtuels dans le fichier de configuration Nginx, en spécifiant le port d'écoute, le nom de domaine et le répertoire racine du site Web. Redémarrez Nginx pour appliquer les modifications. Accéder à la configuration du test de nom de domaine. Autres notes: Installez le certificat SSL pour activer HTTPS, assurez-vous que le pare-feu autorise le trafic Port 80 et attendez que la résolution DNS prenne effet.
 Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Le démarrage d'un serveur Nginx nécessite différentes étapes en fonction des différents systèmes d'exploitation: Système Linux / Unix: Installez le package NGINX (par exemple, en utilisant Apt-Get ou Yum). Utilisez SystemCTL pour démarrer un service NGINX (par exemple, sudo systemctl start nginx). Système Windows: téléchargez et installez les fichiers binaires Windows. Démarrer Nginx à l'aide de l'exécutable Nginx.exe (par exemple, nginx.exe -c conf \ nginx.conf). Peu importe le système d'exploitation que vous utilisez, vous pouvez accéder au serveur IP
 Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Étapes pour démarrer Nginx dans Linux: Vérifiez si Nginx est installé. Utilisez SystemCTL Start Nginx pour démarrer le service NGINX. Utilisez SystemCTL Activer Nginx pour activer le démarrage automatique de Nginx au démarrage du système. Utilisez SystemCTL Status Nginx pour vérifier que le démarrage est réussi. Visitez http: // localhost dans un navigateur Web pour afficher la page de bienvenue par défaut.
 Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Dans Linux, utilisez la commande suivante pour vérifier si Nginx est démarré: SystemCTL Status Nginx Juges Basé sur la sortie de la commande: si "Active: Active (Running)" s'affiche, Nginx est démarré. Si "Active: Inactive (Dead)" est affiché, Nginx est arrêté.
 Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows? Installez Nginx et créez une configuration d'hôte virtuelle. Modifiez le fichier de configuration principale et incluez la configuration de l'hôte virtuel. Démarrer ou recharger nginx. Testez la configuration et affichez le site Web. Activer sélectivement SSL et configurer les certificats SSL. Définissez sélectivement le pare-feu pour permettre le trafic Port 80 et 443.
 Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Les méthodes qui peuvent interroger la version Nginx sont: utilisez la commande nginx -v; Afficher la directive de version dans le fichier nginx.conf; Ouvrez la page d'erreur Nginx et affichez le titre de la page.
 Comment résoudre l'erreur Nginx304
Apr 14, 2025 pm 12:45 PM
Comment résoudre l'erreur Nginx304
Apr 14, 2025 pm 12:45 PM
Réponse à la question: 304 Erreur non modifiée indique que le navigateur a mis en cache la dernière version de ressource de la demande du client. Solution: 1. Effacer le cache du navigateur; 2. Désactiver le cache du navigateur; 3. Configurer Nginx pour permettre le cache client; 4. Vérifier les autorisations du fichier; 5. Vérifier le hachage du fichier; 6. Désactiver le CDN ou le cache proxy inversé; 7. Redémarrez Nginx.





