 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle est la différence entre onload et load en JavaScript ?
Quelle est la différence entre onload et load en JavaScript ?
Quelle est la différence entre onload et load en JavaScript ?
Dec 14, 2020 am 10:06 AMDifférence : load indique uniquement la méthode événementielle, mais n'est pas exécuté ; onload indique qu'elle sera exécutée une fois que tout ce qui se trouve sur la page est chargé. Une seule fonction onload est autorisée à apparaître sur la page, car elle est uniquement autorisée. a une fonction programmable. onload peut être exécuté avant le chargement de certains éléments, et load sera exécuté après le chargement de tous les éléments.

Recommandations associées : "Tutoriel vidéo jQuery"
Lors de l'écriture d'interactions, si la fonction de chargement doit être en charge ou charger du drap de laine ?
Profitez-en pour l’organiser pour ne pas l’oublier ! !
window.onload(function) en js est équivalent à $(window).onload(function) en jquery
1 : window.load indique uniquement la méthode événementielle, mais elle n'est pas exécutée . Par exemple, survoler et cliquer représentent des événements. Vous devez utiliser survol et onclick pour exécuter
Lorsque la page est chargée et rendue, il y a généralement un effet de chargement. Vous pouvez l'utiliser à ce moment :
.JS :
$(window).load(function(){
$(".loadingicon").addClass("loader-chanage");
$(".loadingicon").fadeOut(300,function(){
$(".loadingicon").remove();
$(".maker").show().animate({"right":"0"},500);
});
})$(window).load(function) Les images et autres ressources de la page ne seront exécutées qu'après leur chargement
2 : window ; .onload signifie que le chargement est terminé. Tout sur la page n'est exécuté qu'une fois que tout est exécuté. Une seule fonction onload est autorisée à apparaître sur la page, car elle n'a qu'une seule fonction programmable :
JS :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo float</title>
</head>
<body>
<script type="text/javascript">
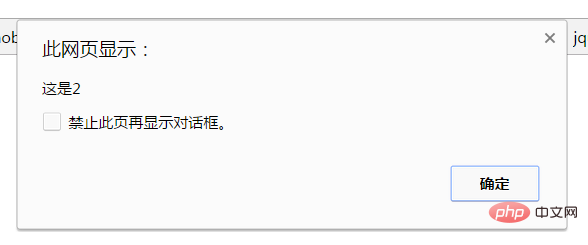
window.onload = function(){ alert("这是1");};
window.onload = function(){ alert("这是2");};
</script>
</body>
</html>Résultat de l'exécution :

Trois : Après avoir parlé de ce qui précède, il y a aussi la fonction $(document).ready(function) de Jquery, qui est exécutée après tout les structures DOM de la page Web sont dessinées. Peut-être que le contenu associé à l'élément DOM n'a pas été chargé, comme les images et les paramètres de hauteur et de largeur associés, etc. À ce stade, vous pouvez envisager la méthode de chargement dans jquery pour éviter. de plus, $(document).ready(function) peut écrire des fonctions illimitées, telles que :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo float</title>
<script type="text/javascript" src="http://static.ruilife.net/static/js/jquery-1.9.1.min.js"></script>
</head>
<body>
<script type="text/javascript">
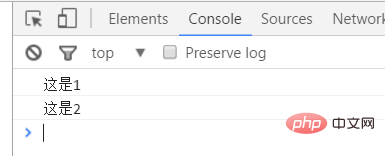
$(document).ready(function(){ console.log("这是1");});
$(document).ready(function(){ console.log("这是2");});
</script>
</body>
</html>Résultats d'exécution :

4. document
document.write(_LoadingHtml);
//监听加载状态改变
document.onreadystatechange = completeLoading;
//加载状态为complete时移除loading效果
function completeLoading() {
if (document.readyState == "complete") {
var loadingMask = document.getElementById('loadingp');
loadingMask.parentNode.removeChild(loadingMask);
}
}Enfin, pour résumer :
La fonction est exécutée dès l'exécution de la page js:window.onload, lors de l'exécution de cette fonction, les images de la page peuvent. pas encore chargé !
jquery : $(window).load() Une fois les images ou autres éléments de la page chargés, exécutez cette fonction.
Le format complet d'appel de la méthode de chargement est : load( url, [data], [callback] ) paramètres respectivement adresse url, type de fichier (php, html, etc.), fonction de rappel, chargement du sélecteur ( est également pris en charge "test.html #content id name")
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript






