php artisan make:controller TestController
fichier
sera généré dans le répertoire Ajouter Controller created successfully.
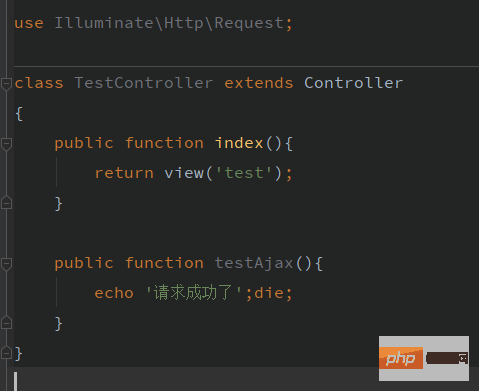
public function index(){
return view('test');}public function testAjax(){
echo '请求成功了';die;}app/Http/Controllers/TestController.phpTestController.php au fichier pour créer le fichier de vue  Créez un nouveau fichier de vue dans le répertoire
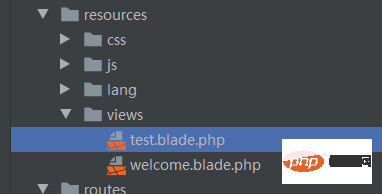
Créez un nouveau fichier de vue dans le répertoire
Le contenu du fichier sont les suivantsresources/viewstest.blade.php

 Ouvrez le fichier de routage
Ouvrez le fichier de routage
Ajouter un itinéraire ci-dessous pour afficher la page de test Ajaxroutes/web.php
Route::get('test', [TestController::class, 'index'])->name('test.index');Route::post('test', [TestController::class, 'testAjax'])->name('test.ajax'); Pour plus d'informations sur le routage, veuillez consulter le document de routage "Laravel 8 Chinese Documentation" (Adresse : https://learnku.com/docs /laravel/8.x/routing/9365)
Pour plus d'informations sur le routage, veuillez consulter le document de routage "Laravel 8 Chinese Documentation" (Adresse : https://learnku.com/docs /laravel/8.x/routing/9365)
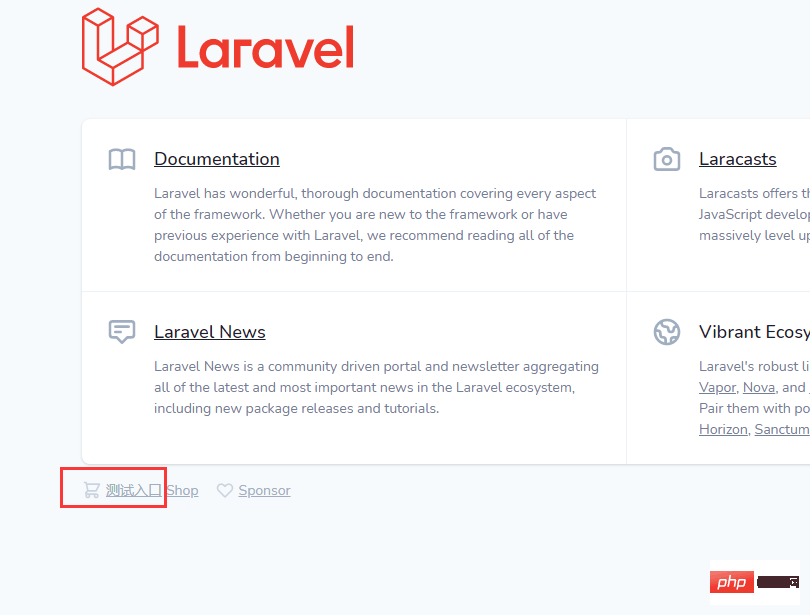
Ajouter une entrée à la page de testOuvrez le fichieret recherchez la ligne 111 :
Copiez le contenu et modifiez à l'entrée de la page de test requiseresources/views/welcome.blade.php
<a href="{{route('test.index')}}" class="ml-1 underline">
测试入口</a>


Modifier le contenu de la page
 Mettre le téléchargé
Mettre le téléchargé
jquery.min.jsModifier le contenu du public/assets/ fichier
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title>Test Ajax</title>
<script src="{{asset('assets/jquery.min.js')}}"></script></head><body>
返回的内容:<p style="color: red" class="response-message"></p>
<form method="post" action="{{route('test.ajax')}}">
{!! csrf_field() !!}
提交的内容:<input type="text" name="text">
<span class="submit-btn">提交</span>
</form></body><script>
$('.submit-btn').click(function () {
let url = $(this).closest('form').attr('action');
let formData = $(this).closest('form').serialize();
$.post(url,formData,function (response) {
$('.response-message').text(response);
})
})</script></html>Cliquez  sur la page de test et vous pouvez voir que le contenu renvoyé par
sur la page de test et vous pouvez voir que le contenu renvoyé par
resources/views/test.blade.php
提交testAjax()

 Chemin du fichier
Chemin du fichier

文件路径 resources/views/test.blade.php
$('.submit-btn').click(function () {
let url = $(this).closest('form').attr('action');
let formData = $(this).closest('form').serialize();
$.post(url,formData,function (response) {
let responseData = response.data;
let appendStr = '<span style="border: 1px solid blue">'+responseData.text+'</span>';
$('.response-message').empty().append(appendStr);
})})保存后在页面输入框中输入内容,点击提交后即可看到最新内容

本文讲的是基础的接口应用,还有比如 Vue、Recat、mui 等项目中请求接口的示例请自行了解
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux composants Laravel
Introduction aux composants Laravel
 Introduction au middleware Laravel
Introduction au middleware Laravel
 Quels sont les modèles de conception utilisés par Laravel ?
Quels sont les modèles de conception utilisés par Laravel ?
 Lequel est le plus simple, thinkphp ou laravel ?
Lequel est le plus simple, thinkphp ou laravel ?
 Tutoriel Laravel
Tutoriel Laravel
 La différence entre Java et Java
La différence entre Java et Java
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Commande de fermeture du port CMD
Commande de fermeture du port CMD
 navigateur.nom de l'application
navigateur.nom de l'application