Comment Uniapp demande les données du serveur
La méthode permettant à Uniapp de demander des données du serveur : définissez d'abord une liste et définissez les éléments dans le modèle ; puis ajoutez des méthodes dans les méthodes et utilisez la méthode [uni.request] pour demander des données d'arrière-plan. L'adresse URL est épissée. . , les données de résultat renvoyées sont traitées dans la fonction de réussite.

L'environnement d'exploitation de ce tutoriel : système Windows7, version uni-app2.5.1, ordinateur thinkpad t480.
Méthode permettant à Uniapp de demander des données au serveur :
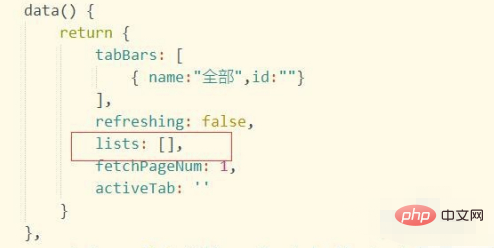
1 Définissez d'abord une liste dans la variable pour renvoyer le résultat des données de la requête en arrière-plan, définie comme un type de tableau. .

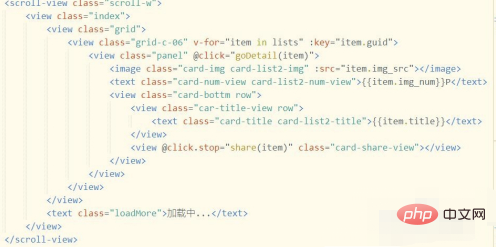
2. Définissez ensuite les éléments dans le modèle pour traiter les résultats renvoyés et restituer les éléments dom, comme indiqué dans la figure ci-dessous.

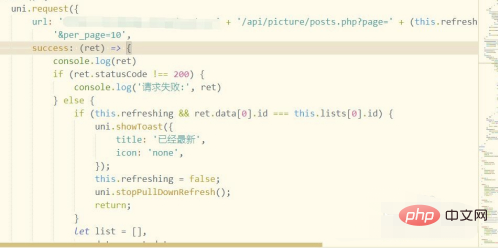
3. Ajoutez une méthode dans les méthodes et utilisez la méthode uni.request pour demander des données d'arrière-plan. L'adresse URL est épissée et les données de résultat renvoyées sont traitées dans le fichier. fonction de réussite

Recommandé (gratuit) : tutoriel de développement uni-app
4. Nous exécutons le programme dans HBuilderX via les touches de raccourci crtl+r et choisissons d'utiliser l'applet WeChat pour simuler le processus.

5. Sur le mini programme WeChat, on ouvre la page correspondante, on ouvre la console et les outils de débogage pour voir s'il y a une requête

6. Jetons ensuite un coup d'œil à l'effet d'exécution de l'applet WeChat. Les résultats d'arrière-plan renvoyés dans l'élément dom sont rendus au premier plan.

Recommandations d'apprentissage gratuites associées : programmation php(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment démarrer l'aperçu du projet Uniapp développé par Webstorm
Apr 08, 2024 pm 06:42 PM
Comment démarrer l'aperçu du projet Uniapp développé par Webstorm
Apr 08, 2024 pm 06:42 PM
Étapes pour lancer l'aperçu du projet UniApp dans WebStorm : Installer le plugin UniApp Development Tools Se connecter aux paramètres de l'appareil Aperçu du lancement de WebSocket
 Lequel est le meilleur, uniapp ou mui ?
Apr 06, 2024 am 05:18 AM
Lequel est le meilleur, uniapp ou mui ?
Apr 06, 2024 am 05:18 AM
De manière générale, uni-app est préférable lorsque des fonctions natives complexes sont nécessaires ; MUI est meilleur lorsque des interfaces simples ou hautement personnalisées sont nécessaires. De plus, uni-app possède : 1. Prise en charge de Vue.js/JavaScript ; 2. Composants/API natifs riches 3. Bon écosystème ; Les inconvénients sont : 1. Problèmes de performances ; 2. Difficulté à personnaliser l'interface ; MUI a : 1. Prise en charge de la conception matérielle ; 2. Grande flexibilité ; 3. Bibliothèque étendue de composants/thèmes. Les inconvénients sont : 1. Dépendance CSS ; 2. Ne fournit pas de composants natifs ; 3. Petit écosystème ;
 Quels outils de développement uniapp utilise-t-il ?
Apr 06, 2024 am 04:27 AM
Quels outils de développement uniapp utilise-t-il ?
Apr 06, 2024 am 04:27 AM
UniApp utilise HBuilder
 Quelles sont les bases nécessaires pour apprendre Uniapp ?
Apr 06, 2024 am 04:45 AM
Quelles sont les bases nécessaires pour apprendre Uniapp ?
Apr 06, 2024 am 04:45 AM
Le développement d'Uniapp nécessite les bases suivantes : technologie front-end (HTML, CSS, JavaScript) connaissance du développement mobile (plateformes iOS et Android) autres bases de Node.js (outils de contrôle de version, IDE, simulateur de développement mobile ou expérience réelle du débogage machine)
 Quels sont les inconvénients d'Uniapp
Apr 06, 2024 am 04:06 AM
Quels sont les inconvénients d'Uniapp
Apr 06, 2024 am 04:06 AM
UniApp présente de nombreux avantages en tant que cadre de développement multiplateforme, mais ses inconvénients sont également évidents : les performances sont limitées par le mode de développement hybride, ce qui entraîne une vitesse d'ouverture, un rendu des pages et une réponse interactive médiocres. L'écosystème est imparfait et il existe peu de composants et de bibliothèques dans des domaines spécifiques, ce qui limite la créativité et la réalisation de fonctions complexes. Les problèmes de compatibilité sur différentes plates-formes sont sujets à des différences de style et à une prise en charge incohérente des API. Le mécanisme de sécurité de WebView est différent de celui des applications natives, ce qui peut réduire la sécurité des applications. Les versions et mises à jour d'applications prenant en charge plusieurs plates-formes en même temps nécessitent plusieurs compilations et packages, ce qui augmente les coûts de développement et de maintenance.
 Quel est le meilleur, uniapp ou un développement natif ?
Apr 06, 2024 am 05:06 AM
Quel est le meilleur, uniapp ou un développement natif ?
Apr 06, 2024 am 05:06 AM
Lorsque vous choisissez entre UniApp et le développement natif, vous devez prendre en compte le coût de développement, les performances, l'expérience utilisateur et la flexibilité. Les avantages d'UniApp sont le développement multiplateforme, l'itération rapide, l'apprentissage facile et les plug-ins intégrés, tandis que le développement natif est supérieur en termes de performances, de stabilité, d'expérience native et d'évolutivité. Pesez le pour et le contre en fonction des besoins spécifiques du projet. UniApp convient aux débutants, et le développement natif convient aux applications complexes qui recherchent des performances élevées et une expérience transparente.
 Comparaison approfondie entre Flutter et uniapp : explorez leurs similitudes, leurs différences et leurs caractéristiques
Dec 23, 2023 pm 02:16 PM
Comparaison approfondie entre Flutter et uniapp : explorez leurs similitudes, leurs différences et leurs caractéristiques
Dec 23, 2023 pm 02:16 PM
Dans le domaine du développement d'applications mobiles, Flutter et uniapp sont deux frameworks de développement multiplateformes qui ont beaucoup retenu l'attention. Leur émergence permet aux développeurs de développer rapidement et efficacement des applications prenant en charge simultanément plusieurs plates-formes. Cependant, malgré leurs objectifs et leurs utilisations similaires, il existe certaines différences dans les détails et les fonctionnalités. Ensuite, nous comparerons en profondeur Flutter et uniapp et explorerons leurs caractéristiques respectives. Flutte est un framework de développement d'applications mobiles open source lancé par Google. Battement
 Quelle bibliothèque de composants Uniapp utilise-t-elle pour développer de petits programmes ?
Apr 06, 2024 am 03:54 AM
Quelle bibliothèque de composants Uniapp utilise-t-elle pour développer de petits programmes ?
Apr 06, 2024 am 03:54 AM
Bibliothèque de composants recommandée pour Uniapp afin de développer de petits programmes : uni-ui : officiellement produite par Uniapp, elle fournit des composants de base et métier. vant-weapp : produit par Bytedance, avec une conception d'interface utilisateur simple et esthétique. taro-ui : produit par JD.com et développé sur la base du framework Taro. fish-design : produit par Baidu, en utilisant le style de conception Material Design. naive-ui : produit par Youzan, conception d'interface utilisateur moderne, légère et facile à personnaliser.






