

Recommandations associées : "tutoriel nodejs"
implémente le serveur de ressources statiques le plus simple lors de la création d'un serveur HTTP et peut écrire du code Transformer, ajouter fonction de prévisualisation du dossier, exposez certaines configurations et transformez-le en un module de serveur de ressources statiques personnalisable
La façon idéale d'utiliser un serveur de ressources statiques personnalisable Cela devrait être comme ça
const StaticServer = require('YOUR_STATIC_SERVER_FILE_PATH');
const staticServer = new StaticServer({
port: 9527,
root: '/public',
});
staticServer.start();
staticServer.close();Ce mode d'utilisation nécessite que le code soit modularisé. Il est très simple d'implémenter un module dans Node.js
const http = require('http');
const fs = require('fs');
const path = require('path');
const mime = require('mime-types');
const defaultConf = require('./config');
class StaticServer {
constructor(options = {}) {
this.config = Object.assign(defaultConf, options);
}
start() {
const { port, root } = this.config;
this.server = http.createServer((req, res) => {
const { url, method } = req;
if (method !== 'GET') {
res.writeHead(404, {
'content-type': 'text/html',
});
res.end('请使用 GET 方法访问文件!');
return false;
}
const filePath = path.join(root, url);
fs.access(filePath, fs.constants.R_OK, err => {
if (err) {
res.writeHead(404, {
'content-type': 'text/html',
});
res.end('文件不存在!');
} else {
res.writeHead(200, {
'content-type': mime.contentType(path.extname(url)),
});
fs.createReadStream(filePath).pipe(res);
}
});
}).listen(port, () => {
console.log(`Static server started at port ${port}`);
});
}
stop() {
this.server.close(() => {
console.log(`Static server closed.`);
});
}
}
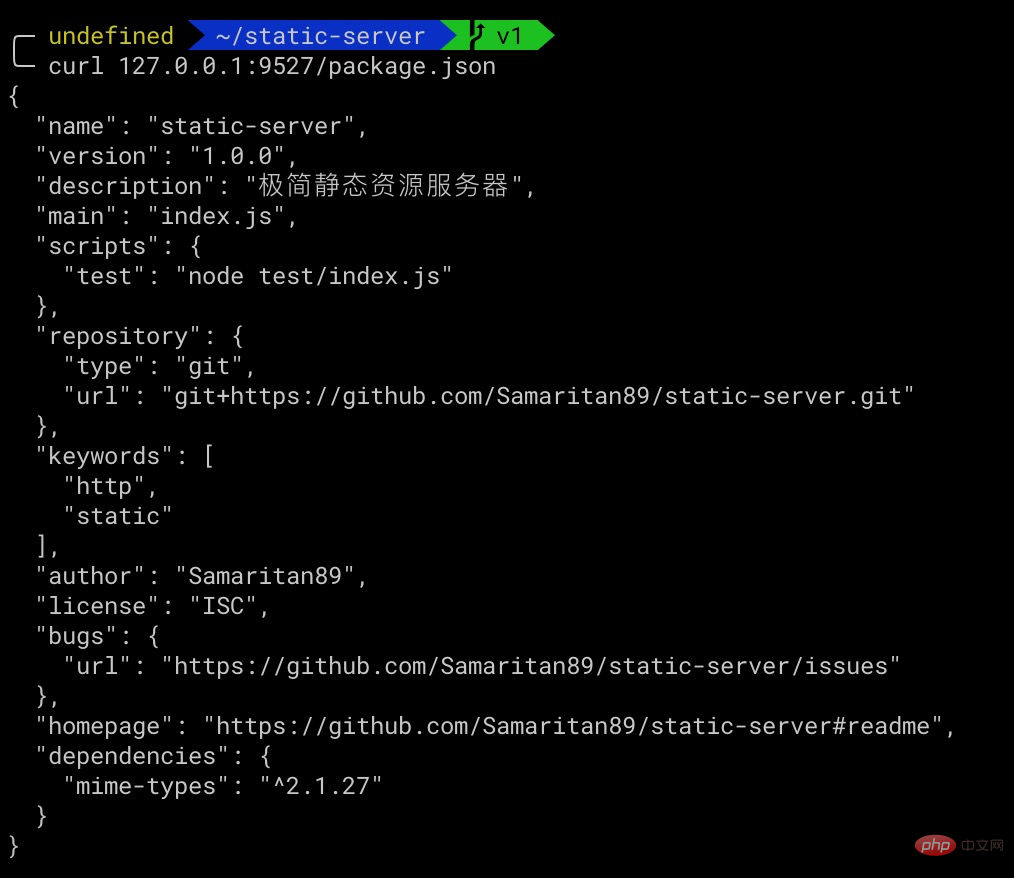
module.exports = StaticServer;Code complet : https://github.com/Samaritan89/ static. -server/tree/v1
Exécuternpm run test Vous pouvez tester

lors de l'accès Lorsque le path est un dossier, le programme signalera une erreur
Error: EISDIR: illegal operation on a directory, read
Emitted 'error' event on ReadStream instance at:
at internal/fs/streams.js:217:14
at FSReqCallback.wrapper [as oncomplete] (fs.js:524:5) {
errno: -21,
code: 'EISDIR',
syscall: 'read'
}Parce que fs.createReadStream essaie de lire le dossier, il a besoin de compatibilité pour renvoyer une page de répertoire lorsque le chemin d'accès est un dossier, c'est-à-dire juger après fs .access Type de fichier
fs.access(filePath, fs.constants.R_OK, err => {
if (err) {
res.writeHead(404, {
'content-type': 'text/html',
});
res.end('文件不存在!');
} else {
const stats = fs.statSync(filePath);
const list = [];
if (stats.isDirectory()) {
// 如果是文件夹则遍历文件夹,生成改文件夹内的文件树
// 遍历文件内容,生成 html
} else {
res.writeHead(200, {
'content-type': mime.contentType(path.extname(url)),
});
fs.createReadStream(filePath).pipe(res);
}
}
});La traversée pour générer du HTML nécessite les connaissances introduites dans le chapitre sur le fonctionnement des dossiers. Afin de faciliter la génération de HTML, la démo utilise le moteur de modèle guidon.
if (stats.isDirectory()) {
// 如果是文件夹则遍历文件夹,生成改文件夹内的文件树
const dir = fs.opendirSync(filePath);
let dirent = dir.readSync();
while (dirent) {
list.push({
name: dirent.name,
path: path.join(url, dirent.name),
type: dirent.isDirectory() ? 'folder' : 'file',
});
dirent = dir.readSync();
}
dir.close();
res.writeHead(200, {
'content-type': 'text/html',
});
// 对文件顺序重排,文件夹在文件前面,相同类型按字母排序,不区分大小写
list.sort((x, y) => {
if (x.type > y.type) {
// 'folder' > 'file', 返回 -1,folder 在 file 之前
return -1;
} else if (x.type == y.type) {
return compare(x.name.toLowerCase(), y.name.toLowerCase());
} else {
return 1;
}
});
// 使用 handlebars 模板引擎,生成目录页面 html
const html = template({ list });
res.end(html);
}Vous pouvez clairement voir ce changement via l'enregistrement de modification du code git : https://github.com/Samaritan89/static-server/commit/5565788dc317f29372f6e67e6fd55ec92323d0ea
Exécuter également dans le répertoire racine du projetnpm run test, utilisez parcourir Vous pouvez voir l'affichage des fichiers du répertoire en accédant au serveur127.0.0.1:9527
Code complet : https://github.com/Samaritan89/static-server/ tree/v2
Plus de programmation Pour des connaissances connexes, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 débogage node.js
débogage node.js
 Comment utiliser la commande scannow
Comment utiliser la commande scannow
 code d'activation de la clé Vista
code d'activation de la clé Vista
 Comment configurer un serveur FTP
Comment configurer un serveur FTP
 Méthode de robot d'exploration Python pour obtenir des données
Méthode de robot d'exploration Python pour obtenir des données
 Qu'est-ce que la résolution 2K ?
Qu'est-ce que la résolution 2K ?
 Raisons pour lesquelles l'écran tactile du téléphone portable échoue
Raisons pour lesquelles l'écran tactile du téléphone portable échoue
 La différence entre la charge rapide PD et la charge rapide générale
La différence entre la charge rapide PD et la charge rapide générale
 Solution d'erreur d'application de fichier Win10 taskmgr.exe
Solution d'erreur d'application de fichier Win10 taskmgr.exe