
Comment déboguer des projets React sur Google : utilisez d'abord Chrome pour ouvrir la page React qui doit être déboguée, puis ouvrez "Outils de développement", puis cliquez sur l'étiquette de réaction à l'extrême droite de la barre d'outils au-dessus de "Développeur". Outils" ; vérifiez enfin que les relations imbriquées entre chaque composant et les événements, propriétés, statuts et autres informations de chaque composant sont suffisantes.

L'environnement d'exploitation de ce tutoriel : système Windows7, version React17.0.1&&chrome87.0, ordinateur Thinkpad T480.
Recommandé : "Tutoriel vidéo React"
Comment déboguer un projet React dans Google Chrome ?
(1) Utilisez d'abord Chrome pour ouvrir la page React qui doit être déboguée, puis ouvrez "Outils de développement".
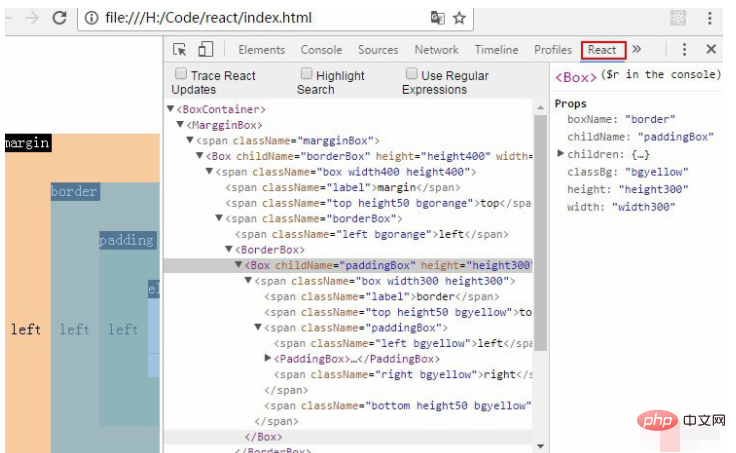
(2) Il y aura une étiquette de réaction à l'extrême droite de la barre d'outils au-dessus de "Outils de développement". Cliquez sur cet onglet pour voir la structure de l'application actuelle.

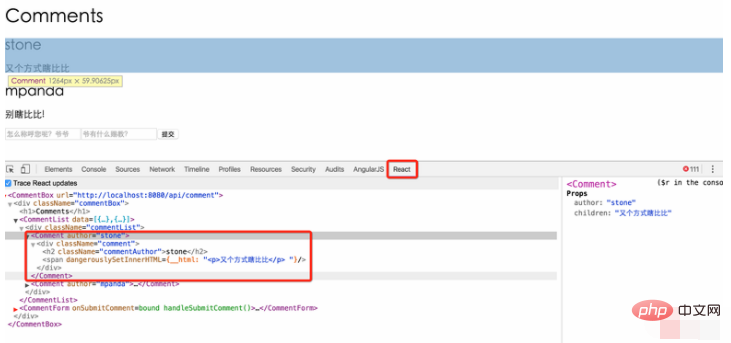
Grâce aux outils de développement React, nous pouvons facilement voir la relation imbriquée entre les différents composants ainsi que les événements, propriétés, statuts et autres informations de chaque composant.
(3) Les outils de développement React détecteront automatiquement les composants React. Cependant, en mode webpack-dev-server, webpack placera automatiquement les composants React dans iframe, provoquant l'échec de la détection des composants React. -server peut être configuré en mode --inline :
webpack-dev-server --inline

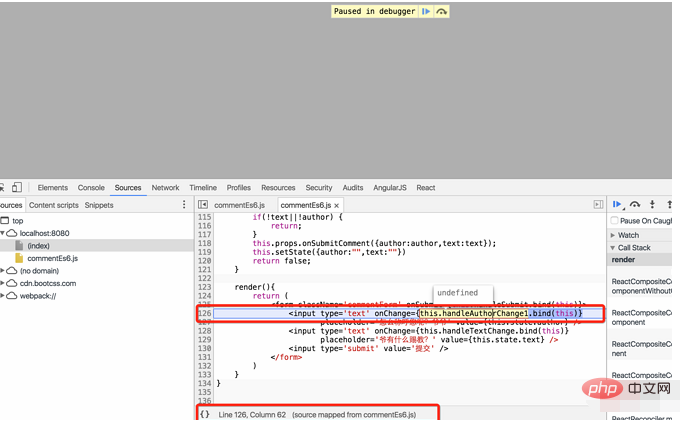
(4) Jusqu'à présent, il n'y a presque pas de Le navigateur prend en charge nativement la norme es6. Pour cette situation, Chrome introduit le fichier source-map pour identifier quelle ligne de code es6 avant le transcodage correspond au code es5. La seule chose à faire est de configurer webpack pour générer automatiquement le fichier source-map. . C'est aussi très simple, il suffit d'ajouter une ligne de configuration à webpack.config.js (vous devez redémarrer webpack-dev-server pour que la configuration prenne effet)


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier hosts
Comment ouvrir le fichier hosts
 Pourquoi Win11 ne peut-il pas être installé ?
Pourquoi Win11 ne peut-il pas être installé ?
 pycharm ouvre une nouvelle méthode de fichier
pycharm ouvre une nouvelle méthode de fichier
 Utilisation de la fonction sprintf en php
Utilisation de la fonction sprintf en php
 Quelles sont les commandes de suppression Linux ?
Quelles sont les commandes de suppression Linux ?
 Le moteur de stockage de MySQL pour modifier les tables de données
Le moteur de stockage de MySQL pour modifier les tables de données
 Comment utiliser l'arrondi Oracle
Comment utiliser l'arrondi Oracle
 Combien de temps faut-il pour que la recharge Douyin arrive ?
Combien de temps faut-il pour que la recharge Douyin arrive ?