
Comment décompresser les fichiers CSS : 1. Ouvrez Google Chrome, recherchez les sources en mode débogage, cliquez sur le fichier compressé, puis décompressez-le ; 2. Utilisez un outil de restauration en ligne pour restaurer le code CSS compressé.

L'environnement d'exploitation de ce tutoriel : système Windows7, version Google87.0&&css3, ordinateur thinkpad t480.
Recommandé : "Tutoriel vidéo CSS"
Cause de la compression du code CSS, pourquoi la compression CSS est nécessaire
Code CSS la compression est la meilleure Le facteur principal est que le nombre d'octets occupés par le code CSS compressé est réduit (la taille du fichier est réduite si le site Web a un nombre de visites relativement faible, l'avantage du code compressé n'est pas très évident). . Mais pour les sites Web relativement grands, il est nécessaire d'économiser de l'argent sur les sites Web à fort trafic. D'une part, cela peut économiser du trafic, d'autre part, cela peut rendre le site Web ouvert un peu plus rapidement (les visiteurs peuvent ne pas ressentir cette vitesse, mais) c'est vrai) existent), en particulier certains espaces de sites Web sont désormais payés en fonction de l'utilisation mensuelle du trafic ou l'utilisation mensuelle du trafic est limitée après l'achat de l'espace. Si elle est compressée, l'utilisation du trafic sera considérablement réduite, réduisant ainsi les coûts.
Cas d'économie de coûts :
Par exemple, si un site Web a un PV quotidien de 1 million, il peut éviter la consommation des ressources du serveur par un grand nombre de visites, ce qui entraîne un accès lent ( généralement le serveur aura une bande passante limitée). La plupart de ces sites Web placeront des images, CSS, JS, etc. sur un autre serveur. Par exemple, le CSS sera placé sur un serveur tiers et le site Web utilisera LINK pour créer un lien. au fichier CSS externe. Le fichier CSS sera placé sur un OSS payant tiers (espace de stockage de développement, tel que le stockage Alibaba Cloud) et sera facturé en fonction du trafic. La compression du code CSS réduira naturellement la consommation de trafic en raison de l'importance du trafic. visites et ainsi réduire les coûts.
Par où commencer avec la compression du code CSS
Une fois la page Web développée, le code CSS à publier sur le site Web peut être directement réduit et compressé, comme la suppression d'espaces, la suppression de nouvelles lignes, supprimer les points-virgules redondants, etc.
Bien entendu, certains codes CSS peuvent être optimisés, ce qui peut réduire considérablement la quantité de code et ainsi réduire la taille du fichier.
Comment décompresser des fichiers CSS ?
Il existe deux méthodes :
1. Utilisez Google Chrome pour restaurer le code CSS compressé.
2. Utilisez les outils de restauration en ligne pour restaurer le code CSS compressé.
Explication détaillée de la méthode :
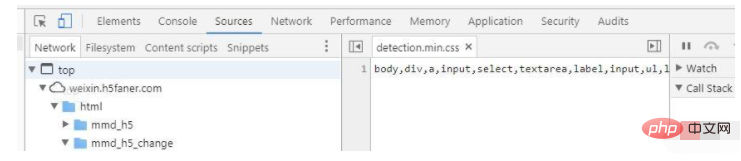
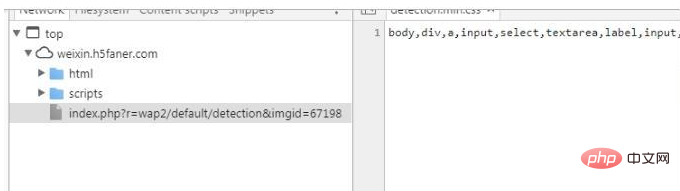
La première méthode consiste à ouvrir d'abord Google Chrome, à exécuter la page, à ouvrir le mode débogage, à rechercher les sources en mode débogage, à cliquer sur le fichier compressé, et vous verrez du code compressé.

Recherchez le format dans le coin inférieur gauche et cliquez dessus, qui est le {} dans le coin inférieur gauche, et vous verrez le code compressé restauré.

La deuxième méthode consiste à ouvrir la recherche Baidu pour restaurer le CSS en ligne. Il y aura de nombreux outils en ligne, sélectionnez embellir ou formater le code pour restaurer le code compressé

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!