Comment exécuter Hello Uniapp
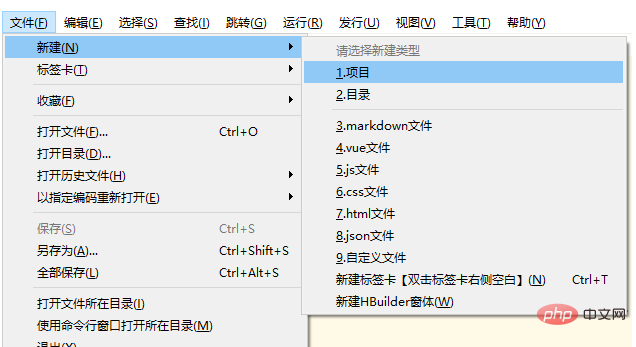
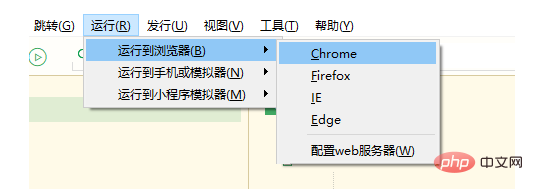
Comment exécuter hello uniapp : Tout d'abord, utilisez l'interface visuelle de l'outil HBuilderX ; puis cliquez sur "Fichier->Nouveau->Projet" dans la barre d'outils, et sélectionnez le type "uni-app" pour enfin créer ; le projet "hello-uniapp" et cliquez sur "Exécuter" dans la barre d'outils.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version uni-app2.5.1, ordinateur thinkpad t480.
Recommandé (gratuit) : Tutoriel de développement d'uni-app
uni-app prend en charge deux méthodes : l'interface visuelle et la ligne de commande vue-cli Créer projets rapidement.
1. Via l'interface visuelle de HBuilderX
La méthode de visualisation est relativement simple et a des environnements associés intégrés et peut être utilisée immédiatement sans configurer nodejs. .
Avant de commencer, les développeurs doivent télécharger et installer les outils suivants :
HBuilderX : adresse de téléchargement officielle de l'IDE https://www.dcloud.io/hbuilderx.html
HBuilderX Il s'agit d'un outil de développement frontal général, mais il est spécialement amélioré pour les applications uni.
Téléchargez la version de développement de l'application, qui peut être utilisée immédiatement ; si vous téléchargez la version standard, lors de l'exécution ou de la publication d'uni-app, vous serez invité à installer le plug-in uni-app, qui ne peut être utilisé qu’après le téléchargement du plug-in.
Si vous utilisez cli pour créer un projet, vous pouvez directement télécharger la version standard car le plug-in de compilation uni-app est installé dans le projet.
Créer une uni-app
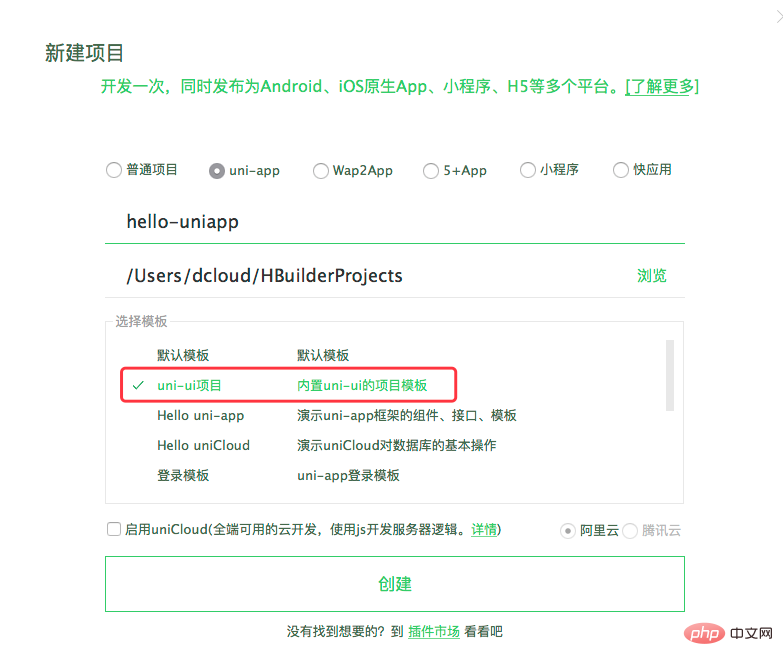
Cliquez sur Fichier-> Nouveau-> >Sélectionnez le type uni-app, entrez le nom du projet, sélectionnez le modèle et cliquez sur Créer pour le créer avec succès.
Le modèle fourni avec uni-app est Hello uni-app, qui est un composant officiel et un exemple d'API. Un autre modèle important est le modèle de projet uni ui, qui est recommandé pour le développement quotidien et intègre un grand nombre de composants couramment utilisés. 

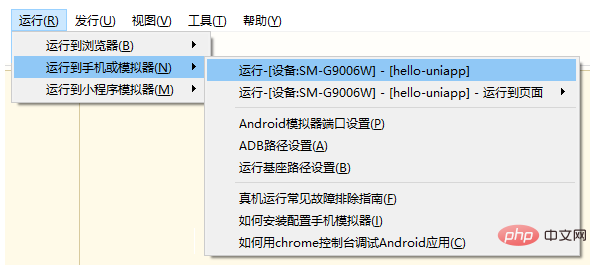
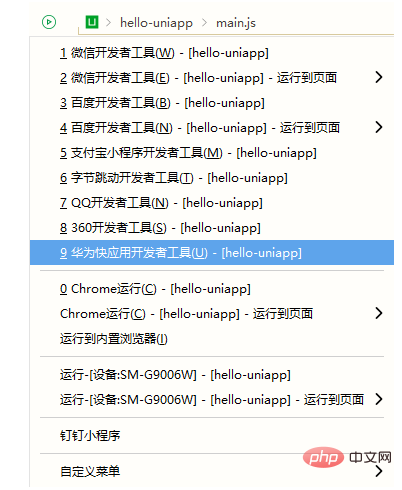
2. Exécuter sur un appareil réel : connectez le téléphone, activez le débogage USB, entrez dans le projet hello-uniapp, cliquez sur Exécuter dans la barre d'outils-> -> Sélectionnez Exécuter l'appareil, vous pouvez découvrir l'application Uni sur l'appareil.

3. Si le téléphone ne peut pas être reconnu, veuillez cliquer sur le menu Exécuter-Exécuter sur un téléphone mobile ou un appareil émulateur exécutant un guide de dépannage commun. Notez que le développement d'applications actuellement nécessite également l'installation d'outils de développement WeChat.
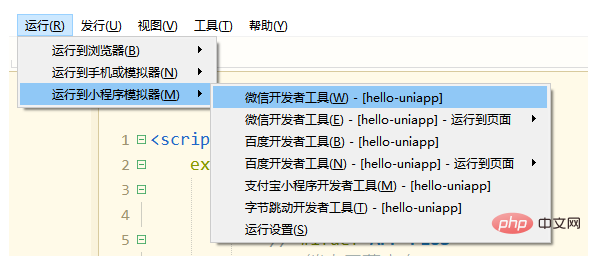
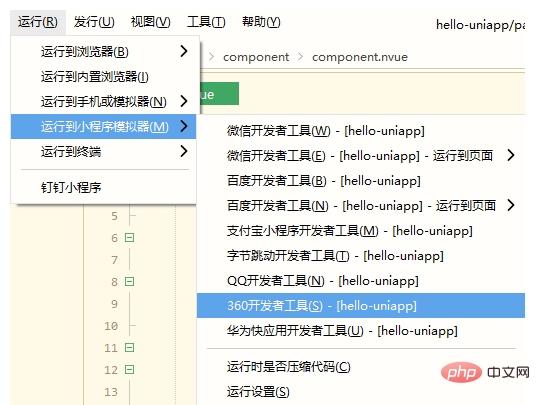
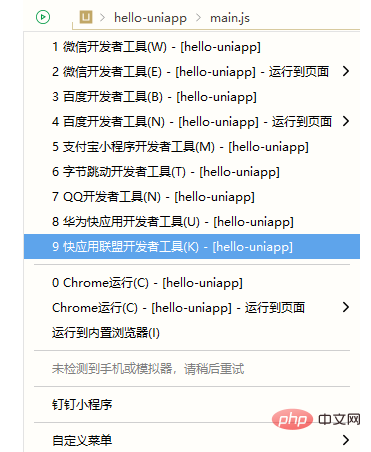
Exécuter dans les outils de développement WeChat : entrez dans le projet hello-uniapp, cliquez sur Exécuter dans la barre d'outils -> Exécuter vers le mini simulateur de programme -> Découvrez l'uni-app. 
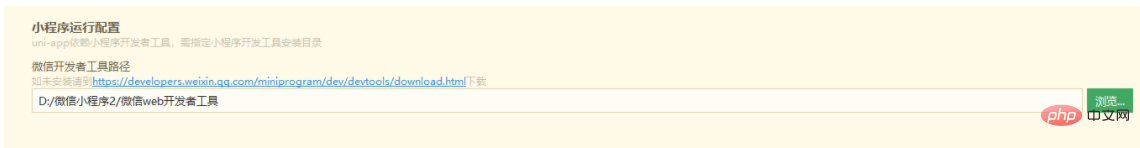
Remarque : si c'est la première fois que vous l'utilisez, vous devez configurer le chemin approprié du mini-programme ide avant qu'il puisse s'exécuter avec succès. Comme indiqué ci-dessous, vous devez saisir le chemin d'installation des outils de développement WeChat dans la zone de saisie. Si H Builder effets en temps réel.
uni-app compile le projet dans le répertoire unpackage du répertoire racine par défaut. 
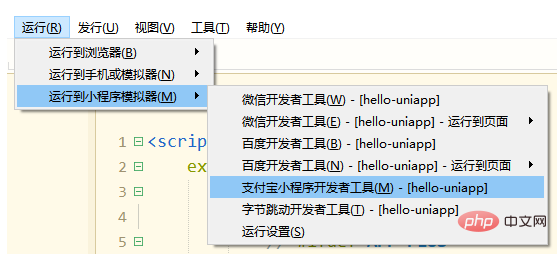
4. Exécutez dans l'outil de développement du mini programme Alipay : entrez dans le projet hello-uniapp, cliquez sur Exécuter dans la barre d'outils -> Alipay Mini Program Developer Tools, vous pouvez découvrir uni-app dans Alipay Mini Program Developer Tools.

5. Exécuter dans les outils de développement Baidu : entrez dans le projet hello-uniapp, cliquez sur Exécuter dans la barre d'outils -> Exécuter vers le mini simulateur de programme -> Vous pouvez découvrir Uni-App dans les outils de développement Baidu.

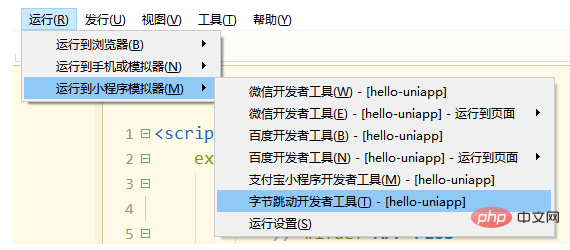
6. Exécuter dans les outils de développement Bytedance : entrez dans le projet hello-uniapp, cliquez sur Exécuter dans la barre d'outils -> Exécuter vers le mini simulateur de programme -> application dans les outils de développement.

7. Importer dans les outils de développement 360 : entrez le projet hello-uniapp, cliquez sur Exécuter dans la barre d'outils -> Exécuter vers les outils de développement 360 du simulateur d'applet, vous pouvez découvrir uni-app dans les outils de développement 360.

8. Exécutez dans l'outil Quick App Alliance : entrez dans le projet hello-uniapp, cliquez sur Exécuter dans la barre d'outils -> Exécuter vers le mini simulateur de programme -> Outil App Alliance, vous pouvez découvrir uni-app dans l'outil d'alliance d'application rapide.

9. Exécuter dans les outils de développement Huawei : entrez dans le projet hello-uniapp, cliquez sur Exécuter dans la barre d'outils -> Exécuter vers le mini simulateur de programme -> Vous pouvez découvrir Uni-App dans les outils de développement Huawei.

10. Exécuter dans l'outil de développement d'applets QQ : le contenu est le même que ci-dessus et ne sera pas répété.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment démarrer l'aperçu du projet Uniapp développé par Webstorm
Apr 08, 2024 pm 06:42 PM
Comment démarrer l'aperçu du projet Uniapp développé par Webstorm
Apr 08, 2024 pm 06:42 PM
Étapes pour lancer l'aperçu du projet UniApp dans WebStorm : Installer le plugin UniApp Development Tools Se connecter aux paramètres de l'appareil Aperçu du lancement de WebSocket
 Lequel est le meilleur, uniapp ou mui ?
Apr 06, 2024 am 05:18 AM
Lequel est le meilleur, uniapp ou mui ?
Apr 06, 2024 am 05:18 AM
De manière générale, uni-app est préférable lorsque des fonctions natives complexes sont nécessaires ; MUI est meilleur lorsque des interfaces simples ou hautement personnalisées sont nécessaires. De plus, uni-app possède : 1. Prise en charge de Vue.js/JavaScript ; 2. Composants/API natifs riches 3. Bon écosystème ; Les inconvénients sont : 1. Problèmes de performances ; 2. Difficulté à personnaliser l'interface ; MUI a : 1. Prise en charge de la conception matérielle ; 2. Grande flexibilité ; 3. Bibliothèque étendue de composants/thèmes. Les inconvénients sont : 1. Dépendance CSS ; 2. Ne fournit pas de composants natifs ; 3. Petit écosystème ;
 Quels outils de développement uniapp utilise-t-il ?
Apr 06, 2024 am 04:27 AM
Quels outils de développement uniapp utilise-t-il ?
Apr 06, 2024 am 04:27 AM
UniApp utilise HBuilder
 Quels sont les inconvénients d'Uniapp
Apr 06, 2024 am 04:06 AM
Quels sont les inconvénients d'Uniapp
Apr 06, 2024 am 04:06 AM
UniApp présente de nombreux avantages en tant que cadre de développement multiplateforme, mais ses inconvénients sont également évidents : les performances sont limitées par le mode de développement hybride, ce qui entraîne une vitesse d'ouverture, un rendu des pages et une réponse interactive médiocres. L'écosystème est imparfait et il existe peu de composants et de bibliothèques dans des domaines spécifiques, ce qui limite la créativité et la réalisation de fonctions complexes. Les problèmes de compatibilité sur différentes plates-formes sont sujets à des différences de style et à une prise en charge incohérente des API. Le mécanisme de sécurité de WebView est différent de celui des applications natives, ce qui peut réduire la sécurité des applications. Les versions et mises à jour d'applications prenant en charge plusieurs plates-formes en même temps nécessitent plusieurs compilations et packages, ce qui augmente les coûts de développement et de maintenance.
 Quelles sont les bases nécessaires pour apprendre Uniapp ?
Apr 06, 2024 am 04:45 AM
Quelles sont les bases nécessaires pour apprendre Uniapp ?
Apr 06, 2024 am 04:45 AM
Le développement d'Uniapp nécessite les bases suivantes : technologie front-end (HTML, CSS, JavaScript) connaissance du développement mobile (plateformes iOS et Android) autres bases de Node.js (outils de contrôle de version, IDE, simulateur de développement mobile ou expérience réelle du débogage machine)
 Quel est le meilleur, uniapp ou un développement natif ?
Apr 06, 2024 am 05:06 AM
Quel est le meilleur, uniapp ou un développement natif ?
Apr 06, 2024 am 05:06 AM
Lorsque vous choisissez entre UniApp et le développement natif, vous devez prendre en compte le coût de développement, les performances, l'expérience utilisateur et la flexibilité. Les avantages d'UniApp sont le développement multiplateforme, l'itération rapide, l'apprentissage facile et les plug-ins intégrés, tandis que le développement natif est supérieur en termes de performances, de stabilité, d'expérience native et d'évolutivité. Pesez le pour et le contre en fonction des besoins spécifiques du projet. UniApp convient aux débutants, et le développement natif convient aux applications complexes qui recherchent des performances élevées et une expérience transparente.
 Quelle bibliothèque de composants Uniapp utilise-t-elle pour développer de petits programmes ?
Apr 06, 2024 am 03:54 AM
Quelle bibliothèque de composants Uniapp utilise-t-elle pour développer de petits programmes ?
Apr 06, 2024 am 03:54 AM
Bibliothèque de composants recommandée pour Uniapp afin de développer de petits programmes : uni-ui : officiellement produite par Uniapp, elle fournit des composants de base et métier. vant-weapp : produit par Bytedance, avec une conception d'interface utilisateur simple et esthétique. taro-ui : produit par JD.com et développé sur la base du framework Taro. fish-design : produit par Baidu, en utilisant le style de conception Material Design. naive-ui : produit par Youzan, conception d'interface utilisateur moderne, légère et facile à personnaliser.
 Quelle est la différence entre Uniapp et Flutter
Apr 06, 2024 am 04:30 AM
Quelle est la différence entre Uniapp et Flutter
Apr 06, 2024 am 04:30 AM
UniApp est basé sur Vue.js et Flutter est basé sur Dart. Les deux prennent en charge le développement multiplateforme. UniApp fournit des composants riches et un développement facile, mais ses performances sont limitées par WebView ; Flutter utilise un moteur de rendu natif, qui offre d'excellentes performances mais est plus difficile à développer. UniApp possède une communauté chinoise active et Flutter possède une communauté vaste et mondiale. UniApp convient aux scénarios avec un développement rapide et de faibles exigences de performances ; Flutter convient aux applications complexes avec une personnalisation élevée et des performances élevées.






