interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Quels nouveaux types d'entrée et attributs sont ajoutés au HTML5 ?
Quels nouveaux types d'entrée et attributs sont ajoutés au HTML5 ?
Quels nouveaux types d'entrée et attributs sont ajoutés au HTML5 ?
Nouveaux types : couleur, date, dateheure, email, mois, numéro, téléphone, heure, url, semaine, etc. ; nouveaux attributs : autofocus, formulaire, max, min, motif, étape, liste, etc. .

(Tutoriel recommandé : Tutoriel HTML)
Nouveaux types d'entrée et leurs attributs en HTML5
En HTML4.01, les seuls types de saisie sont le texte, le bouton, le mot de passe, la soumission, la radio, la case à cocher et le masqué (champ caché). Certains nouveaux types ont été ajoutés dans H5, qui sont plus pratiques à utiliser, notamment :
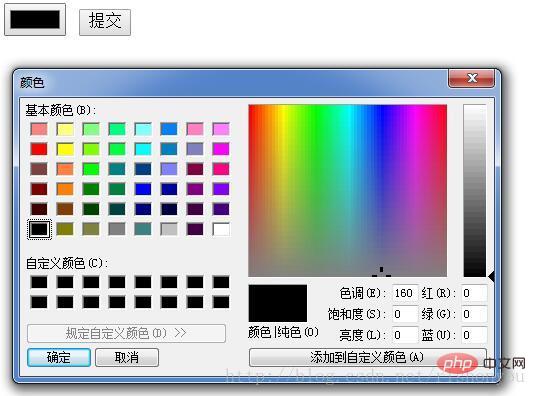
couleur

Couleur apparaît lorsque vous cliquez sur Sélecteur, vous pouvez sélectionner n'importe quelle couleur
numéro

Entrez un numéro dans la plage, vous pouvez saisir manuellement un numéro hors de la plage , mais vous ne pouvez pas soumettretél
Entrez le numéro de téléphone, seul Safari prend en chargee-mail
Il a un dans la fonction de détection, et il détectera s'il contient le symbole @ lors de la soumission, et Y a-t-il des caractères avant et après le symbole @plage

url
L'URL saisie doit être http:// au début, et il doit y avoir des caractères après, sinon elle ne peut pas être soumisedate
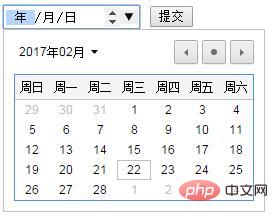
Vous pouvez sélectionner manuellement la date
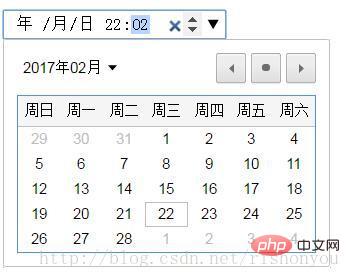
heure
Vous pouvez sélectionner manuellement l'heure
datetime
Sélectionnez la date et l'heure avec le fuseau horaire, c'est-à-dire que Firefox et Chrome ne prennent pas en chargedatetime-local

Sélectionnez la date et l'heure, pas de fuseau horairemois

et Le type de date est le même, sauf que vous ne pouvez sélectionner que le moissemaine

et vous ne pouvez sélectionner que la semaine. Cette méthode de date est rarement utilisée en Chine-
recherche
Définir le champ de texte utilisé pour saisir la chaîne de recherche
- complétion automatique
Valeur facultative on/off, indiquant que le navigateur remplit/désactive automatiquement le remplissage automatique en fonction du contenu précédemment saisi par l'utilisateur
- autofocus
La saisie devient automatiquement active lorsque la page est chargé
- formulaire
Il est précisé que l'entrée en dehors du formulaire appartient à un ou plusieurs formulaires, et l'attribut form pointe vers la valeur id du formulaire appartenant, s'il appartient à plusieurs formulaires, ajoutez des espaces entre les identifiants
- list
<form><input list="mylist"/><datalist id="mylist">
<option>张三</option>
<option>李四</option>
<option>王五</option></datalist></form>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.