Que dois-je faire si Uniapp n'a pas de réseau ?
La solution au problème selon lequel uniapp n'a pas de réseau : déterminez d'abord si l'utilisateur est déconnecté, le code est [this.isHaveNetwork()] puis découvrez la valeur de networkType et mettez-la dans la page onshow ; , le code est [this.isHaveNetwork ()].

L'environnement d'exploitation de ce tutoriel : système windows7, version uni-app2.5.1 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé (gratuit) : Tutoriel de développement uni-app
Solution pour uniapp sans réseau :
Lorsque l'utilisateur est Si le réseau est déconnecté, nous ne pouvons pas demander de données. S'il y a un chargement, il mourra facilement
Nous déterminons donc si l'utilisateur est déconnecté lors de la demande
Définir une méthode
isHaveNetwork(){
uni.getNetworkType({
success: (res) => {
if(res.networkType=='none'){
uni.showModal({
title: '没有网络',
content: '是否重新连接',
success: (res) => {
if (res.confirm) {
this.isHaveNetwork() //再次判断
} else if (res.cancel) {
}
}
});
}else{
this.getData('') //有网
}
}
});
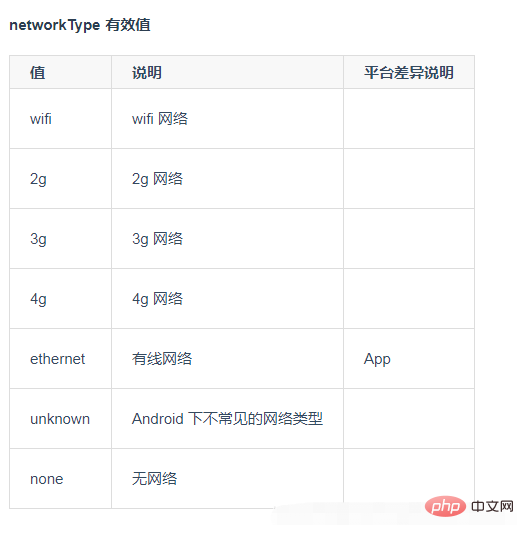
},La valeur de networkType

est placée sur la page onshow
this.isHaveNetwork()
Recommandations d'apprentissage gratuites associées : programmation php (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment démarrer l'aperçu du projet Uniapp développé par Webstorm
Apr 08, 2024 pm 06:42 PM
Comment démarrer l'aperçu du projet Uniapp développé par Webstorm
Apr 08, 2024 pm 06:42 PM
Étapes pour lancer l'aperçu du projet UniApp dans WebStorm : Installer le plugin UniApp Development Tools Se connecter aux paramètres de l'appareil Aperçu du lancement de WebSocket
 Lequel est le meilleur, uniapp ou mui ?
Apr 06, 2024 am 05:18 AM
Lequel est le meilleur, uniapp ou mui ?
Apr 06, 2024 am 05:18 AM
De manière générale, uni-app est préférable lorsque des fonctions natives complexes sont nécessaires ; MUI est meilleur lorsque des interfaces simples ou hautement personnalisées sont nécessaires. De plus, uni-app possède : 1. Prise en charge de Vue.js/JavaScript ; 2. Composants/API natifs riches 3. Bon écosystème ; Les inconvénients sont : 1. Problèmes de performances ; 2. Difficulté à personnaliser l'interface ; MUI a : 1. Prise en charge de la conception matérielle ; 2. Grande flexibilité ; 3. Bibliothèque étendue de composants/thèmes. Les inconvénients sont : 1. Dépendance CSS ; 2. Ne fournit pas de composants natifs ; 3. Petit écosystème ;
 Quels outils de développement uniapp utilise-t-il ?
Apr 06, 2024 am 04:27 AM
Quels outils de développement uniapp utilise-t-il ?
Apr 06, 2024 am 04:27 AM
UniApp utilise HBuilder
 Quels sont les inconvénients d'Uniapp
Apr 06, 2024 am 04:06 AM
Quels sont les inconvénients d'Uniapp
Apr 06, 2024 am 04:06 AM
UniApp présente de nombreux avantages en tant que cadre de développement multiplateforme, mais ses inconvénients sont également évidents : les performances sont limitées par le mode de développement hybride, ce qui entraîne une vitesse d'ouverture, un rendu des pages et une réponse interactive médiocres. L'écosystème est imparfait et il existe peu de composants et de bibliothèques dans des domaines spécifiques, ce qui limite la créativité et la réalisation de fonctions complexes. Les problèmes de compatibilité sur différentes plates-formes sont sujets à des différences de style et à une prise en charge incohérente des API. Le mécanisme de sécurité de WebView est différent de celui des applications natives, ce qui peut réduire la sécurité des applications. Les versions et mises à jour d'applications prenant en charge plusieurs plates-formes en même temps nécessitent plusieurs compilations et packages, ce qui augmente les coûts de développement et de maintenance.
 Quelles sont les bases nécessaires pour apprendre Uniapp ?
Apr 06, 2024 am 04:45 AM
Quelles sont les bases nécessaires pour apprendre Uniapp ?
Apr 06, 2024 am 04:45 AM
Le développement d'Uniapp nécessite les bases suivantes : technologie front-end (HTML, CSS, JavaScript) connaissance du développement mobile (plateformes iOS et Android) autres bases de Node.js (outils de contrôle de version, IDE, simulateur de développement mobile ou expérience réelle du débogage machine)
 Quel est le meilleur, uniapp ou un développement natif ?
Apr 06, 2024 am 05:06 AM
Quel est le meilleur, uniapp ou un développement natif ?
Apr 06, 2024 am 05:06 AM
Lorsque vous choisissez entre UniApp et le développement natif, vous devez prendre en compte le coût de développement, les performances, l'expérience utilisateur et la flexibilité. Les avantages d'UniApp sont le développement multiplateforme, l'itération rapide, l'apprentissage facile et les plug-ins intégrés, tandis que le développement natif est supérieur en termes de performances, de stabilité, d'expérience native et d'évolutivité. Pesez le pour et le contre en fonction des besoins spécifiques du projet. UniApp convient aux débutants, et le développement natif convient aux applications complexes qui recherchent des performances élevées et une expérience transparente.
 Quelle bibliothèque de composants Uniapp utilise-t-elle pour développer de petits programmes ?
Apr 06, 2024 am 03:54 AM
Quelle bibliothèque de composants Uniapp utilise-t-elle pour développer de petits programmes ?
Apr 06, 2024 am 03:54 AM
Bibliothèque de composants recommandée pour Uniapp afin de développer de petits programmes : uni-ui : officiellement produite par Uniapp, elle fournit des composants de base et métier. vant-weapp : produit par Bytedance, avec une conception d'interface utilisateur simple et esthétique. taro-ui : produit par JD.com et développé sur la base du framework Taro. fish-design : produit par Baidu, en utilisant le style de conception Material Design. naive-ui : produit par Youzan, conception d'interface utilisateur moderne, légère et facile à personnaliser.
 Résoudre le problème de l'erreur UniApp : impossible de trouver l'effet d'animation 'xxx'
Nov 25, 2023 am 11:43 AM
Résoudre le problème de l'erreur UniApp : impossible de trouver l'effet d'animation 'xxx'
Nov 25, 2023 am 11:43 AM
Résolvez le problème de l'erreur UniApp : impossible de trouver l'effet d'animation « xxx ». UniApp est un framework de développement d'applications multiplateforme basé sur le framework Vue.js, qui peut être utilisé pour développer des applications pour plusieurs plates-formes telles que les applets WeChat, H5. , et l'application. Pendant le processus de développement, nous utilisons souvent des effets d'animation pour améliorer l'expérience utilisateur. Cependant, vous rencontrerez parfois une erreur : l'effet d'animation « xxx » est introuvable. Cette erreur empêchera l'animation de s'exécuter normalement, ce qui entraînera des désagréments pour le développement. Cet article présentera plusieurs façons de résoudre ce problème.






