Comment créer un diaporama de page d'accueil dans Uniapp
Comment créer un diaporama de page d'accueil avec uniapp : modifiez d'abord le fichier de configuration ; puis écrivez le code de la page d'accueil, le code est [
] ; le code CSS et exécutez-le. C'est tout.

L'environnement d'exploitation de ce tutoriel : système windows7, version uni-app2.5.1, cette méthode convient à toutes les marques d'ordinateurs .
Recommandé (gratuit) : Tutoriel de développement d'uni-app
Comment créer un diaporama de page d'accueil avec uniapp :
1. Modifier le fichier de configuration
Nous devons d'abord définir l'arrière-plan de la barre de navigation sur noir et modifier la couleur de la police d'en-tête dans le fichier de configuration de la page (pages.json) sous le répertoire racine du projet créé. plus tôt Régler sur blanc.
Une fois la configuration terminée, le code est le suivant :
{
"pages": [ //pages数组中第一项表示应用启动页,
{
"path": "pages/index/index",//首页文件路径
"style": {
"navigationBarTitleText": "首页"//首页头部标题
}
}
],
"globalStyle": {
"navigationBarTextStyle": "white",//导航栏标题颜色(仅支持 black/white)
"navigationBarTitleText": "WPApp",//导航栏默认标题
"navigationBarBackgroundColor": "#000000;",//导航栏背景颜色,此处为黑色
"backgroundColor": "#F8F8F8"//页面背景颜色
}
}2 Écrivez le code de la page d'accueil
Vous devez ajouter des diapositives à. la page d'accueil. Nous devons utiliser uni- ici Pour les composants officiels de l'application, vous pouvez cliquer sur le lien pour voir l'utilisation spécifique : swiper Ensuite, ouvrez le répertoire pages>index>index.vue dans l'ordre, et là. fait déjà partie du code lors de la création du projet dans index.vue. Cette partie du code nous est utile, nous avons donc d'abord supprimé le code original, il est comme indiqué ci-dessous : 🎜>

<template>
<view>
<view class="uni-padding-wrap">
<view class="page-section swiper">
<view class="page-section-spacing">
<!-- 一组幻灯片代码开始,用到组件swiper -->
<!-- indicator-dots autoplay interval……:组件相关属性,具体可以查看官网说明 -->
<swiper class="swiper" indicator-dots="indicatorDots" autoplay="autoplay" interval="interval" duration="duration">
<!-- 每组幻灯片中的子项目 1 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
<!-- 每组幻灯片中的子项目 2 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
<!-- 每组幻灯片中的子项目 3 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
</swiper>
</view>
</view>
</view>
</view>
</template><script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script><style>
/* 将这组幻灯片中的子项目改成我们设计图中的灰色 */
swiper-item{
background-color: #f8f8f8;
}
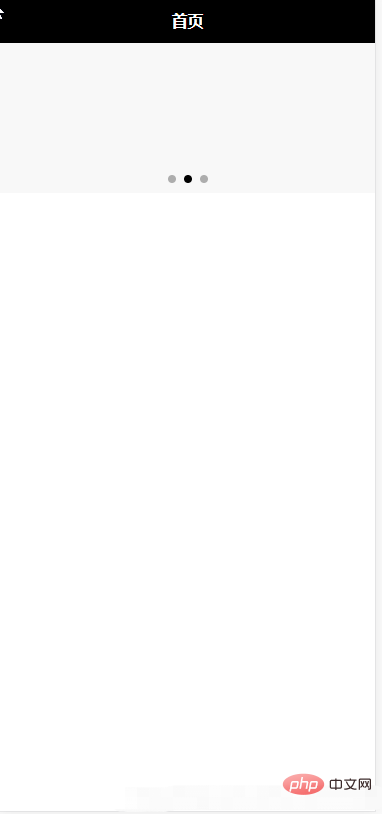
</style>3. Exécutez
et exécutez-le sur Google Chrome pour voir l'effet suivant :
<template>
<view>
<view class="uni-padding-wrap">
<view class="page-section swiper">
<view class="page-section-spacing">
<!-- 一组幻灯片代码开始,用到组件swiper -->
<!-- indicator-dots autoplay interval……:组件相关属性,具体可以查看官网说明 -->
<swiper class="swiper" indicator-dots="indicatorDots" autoplay="autoplay" interval="interval" duration="duration">
<!-- 每组幻灯片中的子项目 1 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
<!-- 每组幻灯片中的子项目 2 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
<!-- 每组幻灯片中的子项目 3 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
</swiper>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
/* 将这组幻灯片中的子项目改成我们设计图中的灰色 */
swiper-item{
background-color: #f8f8f8;
}
</style>Recommandations d'apprentissage gratuites associées :programmation php(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment démarrer l'aperçu du projet Uniapp développé par Webstorm
Apr 08, 2024 pm 06:42 PM
Comment démarrer l'aperçu du projet Uniapp développé par Webstorm
Apr 08, 2024 pm 06:42 PM
Étapes pour lancer l'aperçu du projet UniApp dans WebStorm : Installer le plugin UniApp Development Tools Se connecter aux paramètres de l'appareil Aperçu du lancement de WebSocket
 Lequel est le meilleur, uniapp ou mui ?
Apr 06, 2024 am 05:18 AM
Lequel est le meilleur, uniapp ou mui ?
Apr 06, 2024 am 05:18 AM
De manière générale, uni-app est préférable lorsque des fonctions natives complexes sont nécessaires ; MUI est meilleur lorsque des interfaces simples ou hautement personnalisées sont nécessaires. De plus, uni-app possède : 1. Prise en charge de Vue.js/JavaScript ; 2. Composants/API natifs riches 3. Bon écosystème ; Les inconvénients sont : 1. Problèmes de performances ; 2. Difficulté à personnaliser l'interface ; MUI a : 1. Prise en charge de la conception matérielle ; 2. Grande flexibilité ; 3. Bibliothèque étendue de composants/thèmes. Les inconvénients sont : 1. Dépendance CSS ; 2. Ne fournit pas de composants natifs ; 3. Petit écosystème ;
 Quels outils de développement uniapp utilise-t-il ?
Apr 06, 2024 am 04:27 AM
Quels outils de développement uniapp utilise-t-il ?
Apr 06, 2024 am 04:27 AM
UniApp utilise HBuilder
 Quels sont les inconvénients d'Uniapp
Apr 06, 2024 am 04:06 AM
Quels sont les inconvénients d'Uniapp
Apr 06, 2024 am 04:06 AM
UniApp présente de nombreux avantages en tant que cadre de développement multiplateforme, mais ses inconvénients sont également évidents : les performances sont limitées par le mode de développement hybride, ce qui entraîne une vitesse d'ouverture, un rendu des pages et une réponse interactive médiocres. L'écosystème est imparfait et il existe peu de composants et de bibliothèques dans des domaines spécifiques, ce qui limite la créativité et la réalisation de fonctions complexes. Les problèmes de compatibilité sur différentes plates-formes sont sujets à des différences de style et à une prise en charge incohérente des API. Le mécanisme de sécurité de WebView est différent de celui des applications natives, ce qui peut réduire la sécurité des applications. Les versions et mises à jour d'applications prenant en charge plusieurs plates-formes en même temps nécessitent plusieurs compilations et packages, ce qui augmente les coûts de développement et de maintenance.
 Quelles sont les bases nécessaires pour apprendre Uniapp ?
Apr 06, 2024 am 04:45 AM
Quelles sont les bases nécessaires pour apprendre Uniapp ?
Apr 06, 2024 am 04:45 AM
Le développement d'Uniapp nécessite les bases suivantes : technologie front-end (HTML, CSS, JavaScript) connaissance du développement mobile (plateformes iOS et Android) autres bases de Node.js (outils de contrôle de version, IDE, simulateur de développement mobile ou expérience réelle du débogage machine)
 Quelle est la différence entre Uniapp et Flutter
Apr 06, 2024 am 04:30 AM
Quelle est la différence entre Uniapp et Flutter
Apr 06, 2024 am 04:30 AM
UniApp est basé sur Vue.js et Flutter est basé sur Dart. Les deux prennent en charge le développement multiplateforme. UniApp fournit des composants riches et un développement facile, mais ses performances sont limitées par WebView ; Flutter utilise un moteur de rendu natif, qui offre d'excellentes performances mais est plus difficile à développer. UniApp possède une communauté chinoise active et Flutter possède une communauté vaste et mondiale. UniApp convient aux scénarios avec un développement rapide et de faibles exigences de performances ; Flutter convient aux applications complexes avec une personnalisation élevée et des performances élevées.
 Quel est le meilleur, uniapp ou un développement natif ?
Apr 06, 2024 am 05:06 AM
Quel est le meilleur, uniapp ou un développement natif ?
Apr 06, 2024 am 05:06 AM
Lorsque vous choisissez entre UniApp et le développement natif, vous devez prendre en compte le coût de développement, les performances, l'expérience utilisateur et la flexibilité. Les avantages d'UniApp sont le développement multiplateforme, l'itération rapide, l'apprentissage facile et les plug-ins intégrés, tandis que le développement natif est supérieur en termes de performances, de stabilité, d'expérience native et d'évolutivité. Pesez le pour et le contre en fonction des besoins spécifiques du projet. UniApp convient aux débutants, et le développement natif convient aux applications complexes qui recherchent des performances élevées et une expérience transparente.
 Quelle bibliothèque de composants Uniapp utilise-t-elle pour développer de petits programmes ?
Apr 06, 2024 am 03:54 AM
Quelle bibliothèque de composants Uniapp utilise-t-elle pour développer de petits programmes ?
Apr 06, 2024 am 03:54 AM
Bibliothèque de composants recommandée pour Uniapp afin de développer de petits programmes : uni-ui : officiellement produite par Uniapp, elle fournit des composants de base et métier. vant-weapp : produit par Bytedance, avec une conception d'interface utilisateur simple et esthétique. taro-ui : produit par JD.com et développé sur la base du framework Taro. fish-design : produit par Baidu, en utilisant le style de conception Material Design. naive-ui : produit par Youzan, conception d'interface utilisateur moderne, légère et facile à personnaliser.




