
Comment Uniapp actualise la page actuelle : créez d'abord uni-app et créez un nouveau fichier de page ; puis ajoutez un saut de page et créez une nouvelle page arrière ; puis configurez enfin le chemin de la page pour l'afficher ;

L'environnement d'exploitation de ce tutoriel : système windows7, version uni-app2.5.1 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé (gratuit) : Tutoriel de développement uni-app
Comment actualiser la page actuelle dans uniapp :
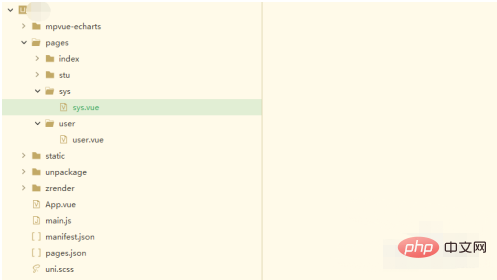
1 . Ouvrez l'outil de développement HBuilderX, créez un projet uni-app et ouvrez le projet

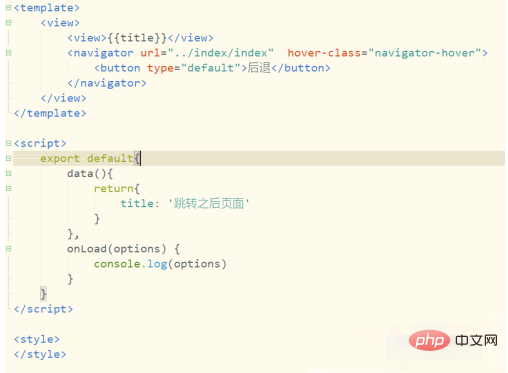
2. Ouvrez le fichier de page nouvellement créé, insérez le navigateur dans la balise de vue et ajoutez. l'attribut url

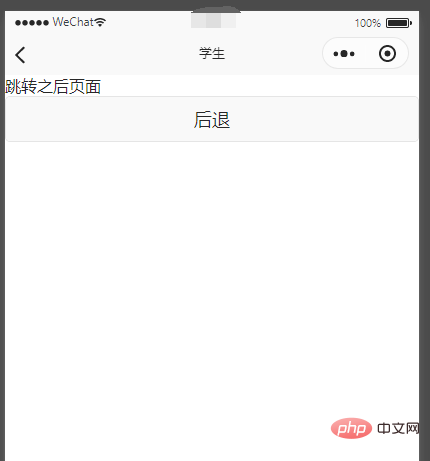
3. Créez une nouvelle page, ajoutez un navigateur et définissez le bouton de retour

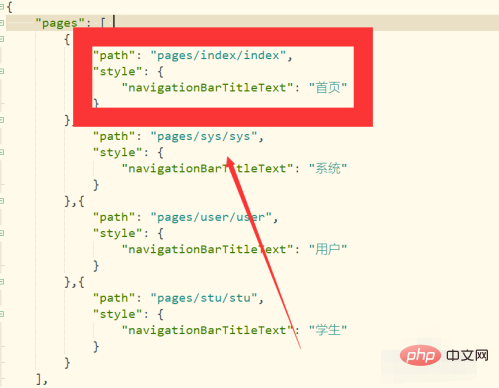
4. le fichier pages.json, Mettez la configuration de l'index au premier plan

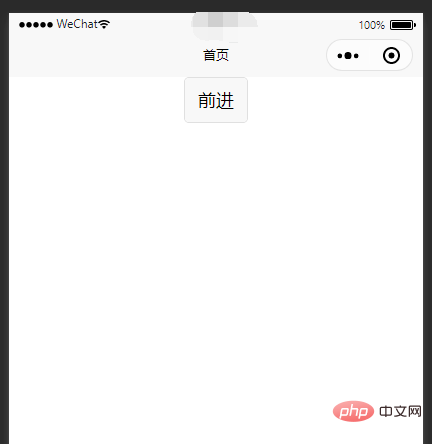
5 Enregistrez le code et compilez-le, ouvrez l'outil de développement WeChat et affichez l'effet d'interface


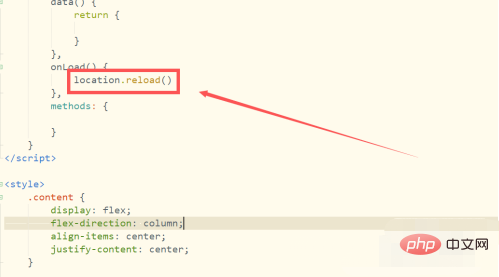
location.reload()

Recommandations d'apprentissage gratuites associées :programmation php (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp
 Quel logiciel est Penguin ?
Quel logiciel est Penguin ?
 Comment acheter du Ripple
Comment acheter du Ripple
 Comment utiliser le décodeur ffdshow
Comment utiliser le décodeur ffdshow
 Comment utiliser le cadre
Comment utiliser le cadre
 La différence entre les serveurs d'applications légers et les serveurs cloud
La différence entre les serveurs d'applications légers et les serveurs cloud
 Pourquoi ne puis-je pas ouvrir Pinterest ?
Pourquoi ne puis-je pas ouvrir Pinterest ?
 qu'est-ce que le World Wide Web
qu'est-ce que le World Wide Web
 Encyclopédie ChatGPT nationale gratuite
Encyclopédie ChatGPT nationale gratuite