Comment Uniapp implémente-t-il la fonction d'ajout d'invites
La méthode d'implémentation d'ajout d'invites dans uniapp : déterminez d'abord l'entrée et obtenez le focus ; puis obtenez les données via l'interface et effectuez un traitement de simulation frontal ; définir l'événement click et implémenter le clic de recherche Can.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, version uni-app2.5.1, cette méthode convient à toutes les marques d'ordinateurs.
Recommandé (gratuit) : Tutoriel de développement d'uni-app
uniapp implémente une fonction de recherche et d'invite (y compris la transmission de paramètres, etc.)
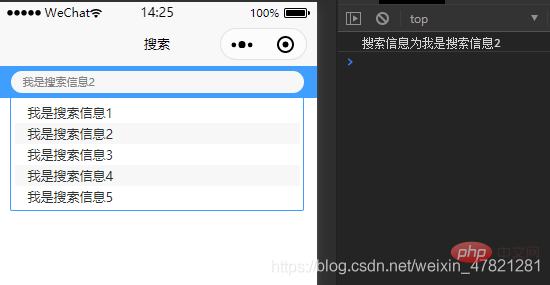
Regardez d'abord le code, copiez-le et utilisez-le, je vous ai aidé à envisager d'utiliser la boucle v-for ou autre possible question de problèmes. (Il est recommandé d'installer le plug-in et d'utiliser scss) Vous verrez l'effet suivant.

<template>
<view>
<input>
<!-- 判断input获取焦点同时后台给到了数据 -->
<view>
<view>
{{item.title}}
</view>
</view>
</view></template><script>
export default {
data() {
return {
Value: '', //搜索内容
placeholder: '请输入搜索内容', //提示
isValue: false, //文字框是否显示
SearchList: []
}
},
methods: {
ShowValue() {
this.isValue = !this.isValue if (this.isValue) { //如果获取到了焦点
this.getList()
} else {
//失去焦点 清空数据
}
},
getList(value) { //这一步是获取数据 您可以通过接口获取 这里做前端模拟处理
// 需要和后台协商没有数据时候传递默认的几条
// axios.get('/getList?value='+value).then(res=>{ //请求案例
// this.SearchList = res.data.data
// })
if (!value) {
let arr = [{
id: 1,
title: "我是搜索信息1"
},
{
id: 2,
title: "我是搜索信息2"
},
{
id: 3,
title: "我是搜索信息3"
},
{
id: 4,
title: "我是搜索信息4"
},
{
id: 5,
title: "我是搜索信息5"
},
]
this.SearchList = arr } else {
this.getList()
}
},
GetValue(event) { //input框的change事件
console.log('当前输入' + event.detail.value)
// 有值就获取 没有就让他为空
event.detail.value ? this.Value = event.detail.value : this.Value = ''
event.detail.value ? this.getList(this.Value) : this.getList(this.Value)
},
SetValue(value) { //点击事件 搜索点击这一条
console.log('搜索信息为' + value)
this.Value = value this.placeholder = value this.SearchList = []
this.isValue = !this.isValue // 拿到数据 做页面跳转操作比如
// uni.navigateTo({
// url:"../cart/cart"
// })
}
},
onLoad() {}
}</script><style>
$max:100%;
.box {
width: $max;
padding: 10 30rpx; //上下10 左右30
height: 64rpx;
display: flex;
justify-content: center;
align-items: center;
min-height: 32px;
position: relative;
background: #409EFF;
.S-input {
width: 660rpx;
background: #f7f7f7;
padding-left: 30rpx;
border-radius:32rpx;
}
.InputList {
position: absolute;
width: 690rpx;
height: auto;
min-height: 100rpx;
top: 74rpx;
border: 1rpx solid #409EFF;
border-radius: 5rpx;
padding: 10rpx;
.listSon {
height: 50rpx;
line-height: 50rpx;
font-size: 32rpx;
text-indent:1em;
}
.listSon:nth-of-type(even){
background: #f7f7f7;
}
}
}</style>Des informations complémentaires et éventuellement utiles ont été commentées
Pour d'autres questions sur uniapp ou si vous ne comprenez pas cette méthode, vous pouvez laissez un message, je vous répondrai dans les plus brefs délais et vous aiderai à le résoudre.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment démarrer l'aperçu du projet Uniapp développé par Webstorm
Apr 08, 2024 pm 06:42 PM
Comment démarrer l'aperçu du projet Uniapp développé par Webstorm
Apr 08, 2024 pm 06:42 PM
Étapes pour lancer l'aperçu du projet UniApp dans WebStorm : Installer le plugin UniApp Development Tools Se connecter aux paramètres de l'appareil Aperçu du lancement de WebSocket
 Lequel est le meilleur, uniapp ou mui ?
Apr 06, 2024 am 05:18 AM
Lequel est le meilleur, uniapp ou mui ?
Apr 06, 2024 am 05:18 AM
De manière générale, uni-app est préférable lorsque des fonctions natives complexes sont nécessaires ; MUI est meilleur lorsque des interfaces simples ou hautement personnalisées sont nécessaires. De plus, uni-app possède : 1. Prise en charge de Vue.js/JavaScript ; 2. Composants/API natifs riches 3. Bon écosystème ; Les inconvénients sont : 1. Problèmes de performances ; 2. Difficulté à personnaliser l'interface ; MUI a : 1. Prise en charge de la conception matérielle ; 2. Grande flexibilité ; 3. Bibliothèque étendue de composants/thèmes. Les inconvénients sont : 1. Dépendance CSS ; 2. Ne fournit pas de composants natifs ; 3. Petit écosystème ;
 Quels outils de développement uniapp utilise-t-il ?
Apr 06, 2024 am 04:27 AM
Quels outils de développement uniapp utilise-t-il ?
Apr 06, 2024 am 04:27 AM
UniApp utilise HBuilder
 Quels sont les inconvénients d'Uniapp
Apr 06, 2024 am 04:06 AM
Quels sont les inconvénients d'Uniapp
Apr 06, 2024 am 04:06 AM
UniApp présente de nombreux avantages en tant que cadre de développement multiplateforme, mais ses inconvénients sont également évidents : les performances sont limitées par le mode de développement hybride, ce qui entraîne une vitesse d'ouverture, un rendu des pages et une réponse interactive médiocres. L'écosystème est imparfait et il existe peu de composants et de bibliothèques dans des domaines spécifiques, ce qui limite la créativité et la réalisation de fonctions complexes. Les problèmes de compatibilité sur différentes plates-formes sont sujets à des différences de style et à une prise en charge incohérente des API. Le mécanisme de sécurité de WebView est différent de celui des applications natives, ce qui peut réduire la sécurité des applications. Les versions et mises à jour d'applications prenant en charge plusieurs plates-formes en même temps nécessitent plusieurs compilations et packages, ce qui augmente les coûts de développement et de maintenance.
 Quelles sont les bases nécessaires pour apprendre Uniapp ?
Apr 06, 2024 am 04:45 AM
Quelles sont les bases nécessaires pour apprendre Uniapp ?
Apr 06, 2024 am 04:45 AM
Le développement d'Uniapp nécessite les bases suivantes : technologie front-end (HTML, CSS, JavaScript) connaissance du développement mobile (plateformes iOS et Android) autres bases de Node.js (outils de contrôle de version, IDE, simulateur de développement mobile ou expérience réelle du débogage machine)
 Quel est le meilleur, uniapp ou un développement natif ?
Apr 06, 2024 am 05:06 AM
Quel est le meilleur, uniapp ou un développement natif ?
Apr 06, 2024 am 05:06 AM
Lorsque vous choisissez entre UniApp et le développement natif, vous devez prendre en compte le coût de développement, les performances, l'expérience utilisateur et la flexibilité. Les avantages d'UniApp sont le développement multiplateforme, l'itération rapide, l'apprentissage facile et les plug-ins intégrés, tandis que le développement natif est supérieur en termes de performances, de stabilité, d'expérience native et d'évolutivité. Pesez le pour et le contre en fonction des besoins spécifiques du projet. UniApp convient aux débutants, et le développement natif convient aux applications complexes qui recherchent des performances élevées et une expérience transparente.
 Quelle bibliothèque de composants Uniapp utilise-t-elle pour développer de petits programmes ?
Apr 06, 2024 am 03:54 AM
Quelle bibliothèque de composants Uniapp utilise-t-elle pour développer de petits programmes ?
Apr 06, 2024 am 03:54 AM
Bibliothèque de composants recommandée pour Uniapp afin de développer de petits programmes : uni-ui : officiellement produite par Uniapp, elle fournit des composants de base et métier. vant-weapp : produit par Bytedance, avec une conception d'interface utilisateur simple et esthétique. taro-ui : produit par JD.com et développé sur la base du framework Taro. fish-design : produit par Baidu, en utilisant le style de conception Material Design. naive-ui : produit par Youzan, conception d'interface utilisateur moderne, légère et facile à personnaliser.
 Quelle est la différence entre Uniapp et Flutter
Apr 06, 2024 am 04:30 AM
Quelle est la différence entre Uniapp et Flutter
Apr 06, 2024 am 04:30 AM
UniApp est basé sur Vue.js et Flutter est basé sur Dart. Les deux prennent en charge le développement multiplateforme. UniApp fournit des composants riches et un développement facile, mais ses performances sont limitées par WebView ; Flutter utilise un moteur de rendu natif, qui offre d'excellentes performances mais est plus difficile à développer. UniApp possède une communauté chinoise active et Flutter possède une communauté vaste et mondiale. UniApp convient aux scénarios avec un développement rapide et de faibles exigences de performances ; Flutter convient aux applications complexes avec une personnalisation élevée et des performances élevées.






