 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle est la différence entre vue et l'applet WeChat ?
Quelle est la différence entre vue et l'applet WeChat ?
Quelle est la différence entre vue et l'applet WeChat ?
Différences : 1. Lorsque la fonction hook de vue saute vers une nouvelle page, la fonction hook sera déclenchée mais pour la fonction hook du mini programme, les hooks déclenchés sont différents selon la méthode de saut de page ; . 2. Utilisez v-if et v-show dans vue pour contrôler l'affichage et le masquage des éléments ; utilisez wx-if et Hidden dans les mini-programmes pour contrôler l'affichage et le masquage des éléments.

Recommandations associées : "Tutoriel vue.js", "Tutoriel du mini programme WeChat"
La différence entre vue et applet WeChat
1. Cycle de vie
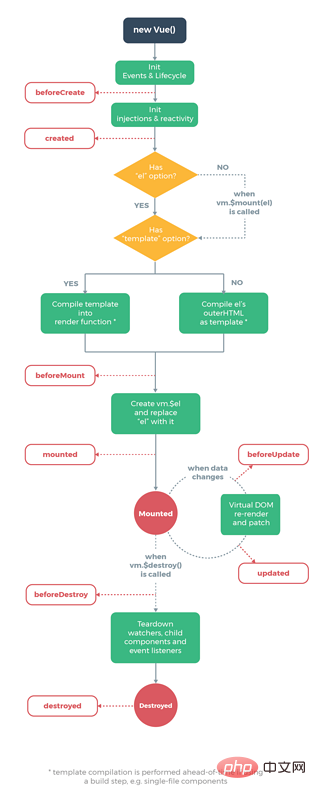
Publiez d'abord deux photos : vue cycle de vie

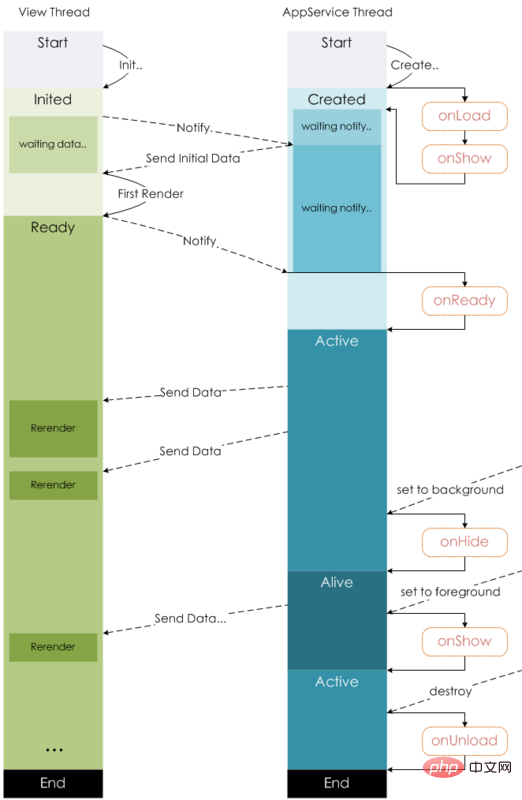
Cycle de vie du mini programme

En comparaison, la fonction hook du mini programme est beaucoup plus simple beaucoup. La fonction hook de vue sera déclenchée lors du saut vers une nouvelle page, mais la fonction hook de l'applet déclenchera différents hooks dans différentes méthodes de saut de la page. onLoad : Chargement de la pageUne page ne sera appelée qu'une seule fois. Vous pouvez appeler le paramètre de requête pour ouvrir la page actuelle dans onLoad. onShow : Affichage de la page Sera appelé à chaque ouverture de la page. onReady : Le rendu initial de la page est terminé. Une page ne sera appelée qu'une seule fois, ce qui signifie que la page est prête et peut interagir avec la couche de vue. Les paramètres d'interface tels que wx.setNavigationBarTitle doivent être définis après onReady. Voir le cycle de vie pour plus de détails. onHide : La page est masquée Appelé lorsque naviguerTo ou l'onglet inférieur est commuté. onUnload : Déchargement de la page Appelé lors de la redirectionTo ou de la navigationBack. Demande de donnéesLorsque la page se charge et demande des données, l'utilisation des deux hooks est quelque peu similaire. Vue demande généralement des données créées ou montées, tandis que dans les mini-programmes, elle demande des données dans onLoad ou onShow.
2. Liaison de données
vue : Lorsque Vue lie dynamiquement la valeur d'une variable à un attribut d'un élément, il ajoutera deux points devant la variable : , Exemple :
<img :src="imgSrc"/>
Mini programme : lors de la liaison de la valeur d'une variable à un attribut d'élément, elle sera placée entre deux accolades. S'il n'y a pas de parenthèses, elle sera considérée comme une chaîne. Exemple :
<image src="{{imgSrc}}"></image>3. Rendu de liste
Collez directement le code, les deux sont quand même quelque peu similaires : vue:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})Mini programme :
Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
<text wx:for="{{items}}">{{item}}</text>4 Afficher et masquer des éléments
Dans vue, utilisez v-if et v-show pour contrôler. éléments Afficher et masquer. Dans l'applet, utilisez wx-if et Hidden pour contrôler l'affichage et le masquage des éléments.
5. Traitement des événements
vue : utilisez v-on:event pour lier des événements, ou utilisez @event pour lier des événements, par exemple :
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
Dans les mini-programmes, tous utilisent bindtap (bind+event) ou catchtap (catch+event) pour lier des événements, par exemple :
<button bindtap="noWork">明天不上班</button> <button catchtap="noWork">明天不上班</button> //阻止事件冒泡
6. Liaison de données bidirectionnelle
1. Définissez la valeur
Dans vue, il vous suffit d'ajouter un v-model à l'élément de formulaire, puis de lier une valeur correspondante dans les données. Le contenu de l'élément se produit. Lorsqu'il change, la valeur correspondante dans les données change également en conséquence. C'est une très bonne chose à propos de Vue.
<p id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</p>
new Vue({
el: '#app',
data: {
reason:''
}
})Mais dans le mini programme, une telle fonction n'existe pas. Ce qu'il faut faire? Lorsque le contenu du formulaire change, la méthode liée à l'élément du formulaire sera déclenchée, puis dans cette méthode, la valeur du formulaire est affectée à la valeur correspondante dans data via this.setData({key:value}). Voici le code, vous pouvez le sentir :
<input bindinput="bindReason" placeholder="填写理由" class='reason' value='{{reason}}' name="reason" />
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})Lorsqu'il y a de nombreux éléments de formulaire sur la page, changer les valeurs est un travail physique. Comparé aux petits programmes, le v-model de vue est tellement cool qu'il est si facile à utiliser.
2. Valeur
En vue, utilisez this.reason pour obtenir la valeur. Dans le mini programme, la valeur est obtenue via this.data.reason.
7. Passer des paramètres pour les événements de liaison
En vue, passer des paramètres pour les événements de liaison est assez simple. Il vous suffit de transmettre les paramètres qui doivent être transmis. la méthode qui déclenche l'événement. Transmettez simplement les données en tant que paramètre formel, par exemple :
<button @click="say('明天不上班')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
})Dans le mini programme, vous ne pouvez pas transmettre directement les paramètres dans la méthode de liaison des événements. paramètres en tant que valeurs d'attribut et liez-les à l'élément data-attribut, puis dans la méthode, obtenez-le via e.currentTarget.dataset.* pour terminer le transfert des paramètres.
<view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view>
Page({//在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力
data:{
reason:''
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})8. Communication des composants parent-enfant
Utilisation des sous-composants. En vue, il vous faut : 1. Écrire des sous-composants 2. Introduisez-le via l'importation dans le composant parent qui doit être utilisé. 3. Inscrivez-vous dans les composants de vue 4. Utilisez//子组件 bar.vue
<template>
<p class="search-box">
<p @click="say" :title="title" class="icon-dismiss"></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script>\{
"component": true
}"usingComponents": {
"tab-bar": "../../components/tabBar/tabBar"
}<tab-bar currentpage="index"></tab-bar>
// 子组件
<!--components/tabBar/tabBar.wxml-->
<view class='tabbar-wrapper'>
<view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'>
<text class='iconfont icon-shouye'></text>
<view>首页</view>
</view>//在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力
<view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'>
<text class='iconfont icon-shezhi'></text>
<view>设置</view>
</view>
</view>2、父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过 v-bind传入一个值,在子组件中,通过 props接收,即可完成数据的传递,示例:
// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
components:{
Bar
}
</script>
//在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力
// 子组件bar.vue
<template>
<p class="search-box">
<p :title="title" ></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>子组件和父组件通信可以通过 this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过 v-bind,而是直接将值赋值给一个变量,如下:
<tab-bar currentpage="index"></tab-bar>
此处, “index”就是要向子组件传递的值 在子组件 properties中,接收传递的值
properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}子组件向父组件通信和 vue也很类似,代码如下:
//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
<bar bind:myevent="toggleToast"></bar>
// 获取子组件信息
toggleToast(e){
console.log(e.detail)
}如果父组件想要调用子组件的方法 vue会给子组件添加一个 ref属性,通过 this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件 <bar ref="bar"></bar> //在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力 //父组件 this.$ref.bar.子组件的方法
小程序是给子组件添加 id或者 class,然后通过 this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件
<bar id="bar"></bar>
// 父组件
this.selectComponent('#id').syaHello()小程序和vue在这点上很相似
更多编程相关知识,请访问:编程学习!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
L'interception de la fonction dans Vue est une technique utilisée pour limiter le nombre de fois qu'une fonction est appelée dans une période de temps spécifiée et prévenir les problèmes de performance. La méthode d'implémentation est: Importer la bibliothèque Lodash: import {Debounce} de 'Lodash'; Utilisez la fonction Debounce pour créer une fonction d'interception: const debouncedFunction = Debounce (() = & gt; {/ logical /}, 500); Appelez la fonction d'interception et la fonction de contrôle est appelée au plus une fois en 500 millisecondes.





