Comment prévenir les attaques XSS dans React ? (exemple de code)

[Recommandations de didacticiel associées : Tutoriel vidéo React]
Une attaque de script intersite (XSS) est un type d'injection de code malveillant dans une page Web, puis en l'exécutant. Il s'agit de l'une des formes de cyberattaques les plus courantes auxquelles les développeurs Web front-end doivent faire face. Il est donc important de comprendre comment fonctionne l'attaque et comment la prévenir.
Dans cet article, nous examinerons quelques exemples de code écrits en React afin que vous puissiez également protéger votre site et vos utilisateurs.
Exemple 1 : Attaque XSS réussie dans React
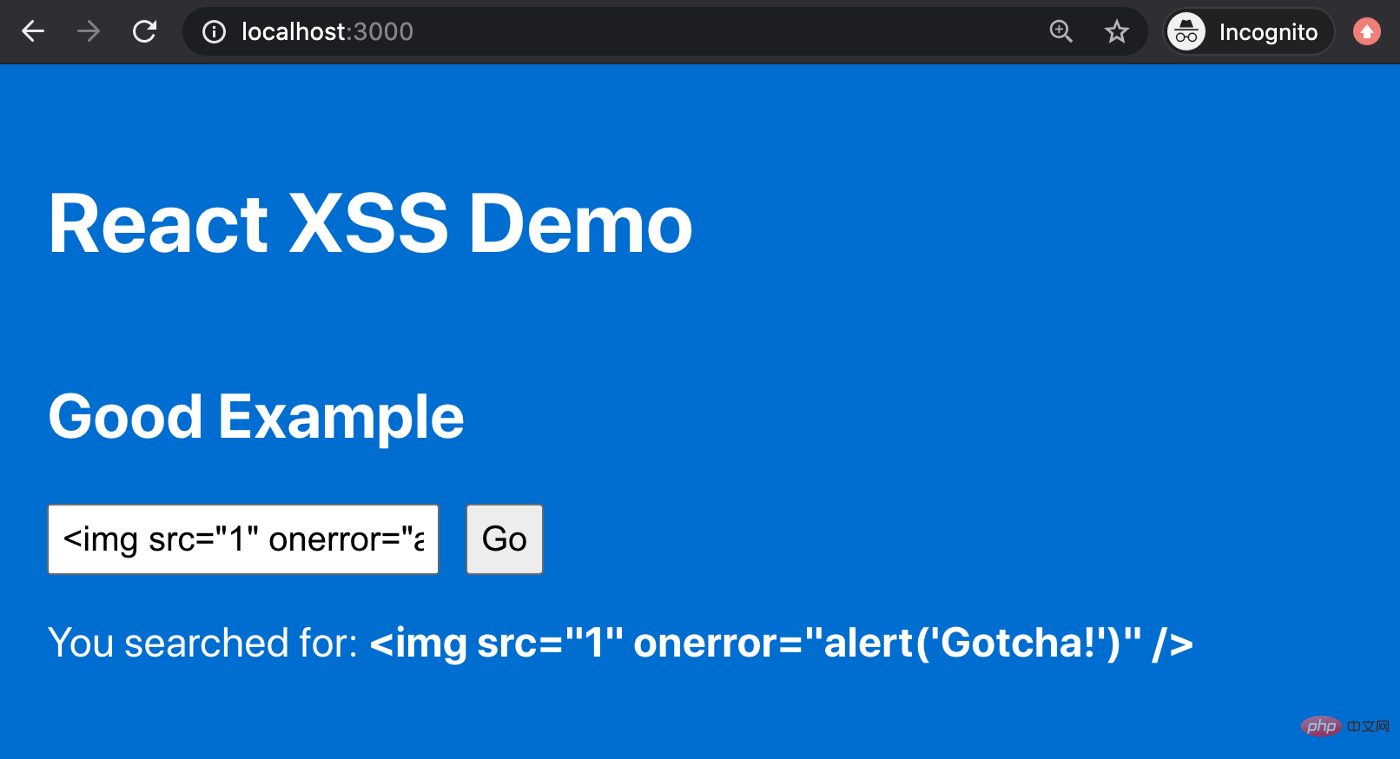
Pour tous nos exemples, nous implémenterons la même fonctionnalité de base. Nous aurons un champ de recherche sur la page où l'utilisateur pourra saisir du texte. Cliquer sur le bouton « Go » simulera l'exécution d'une recherche, puis un texte de confirmation apparaîtra à l'écran et répétera à l'utilisateur les termes qu'il a recherchés. Il s’agit d’un comportement standard pour tout site Web qui vous permet d’effectuer une recherche.

Assez simple, non ? Qu'est-ce qui pourrait mal se passer ?
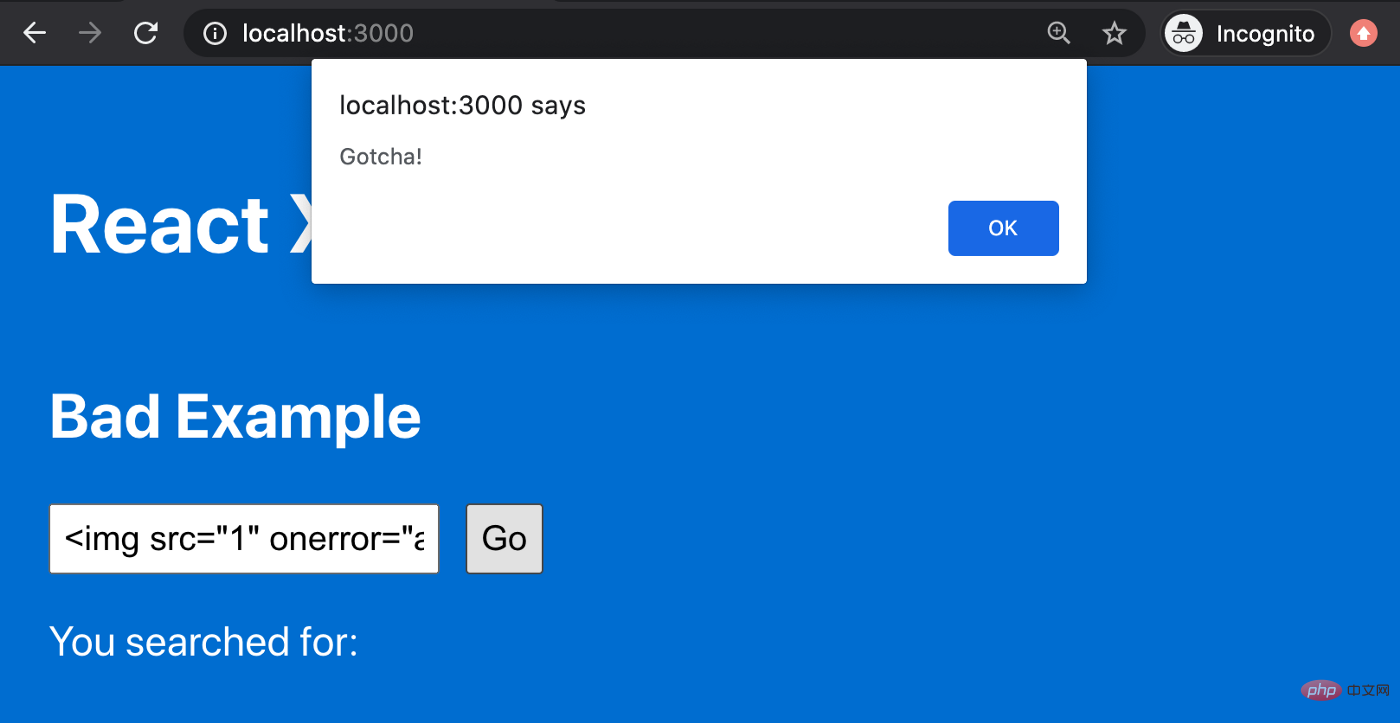
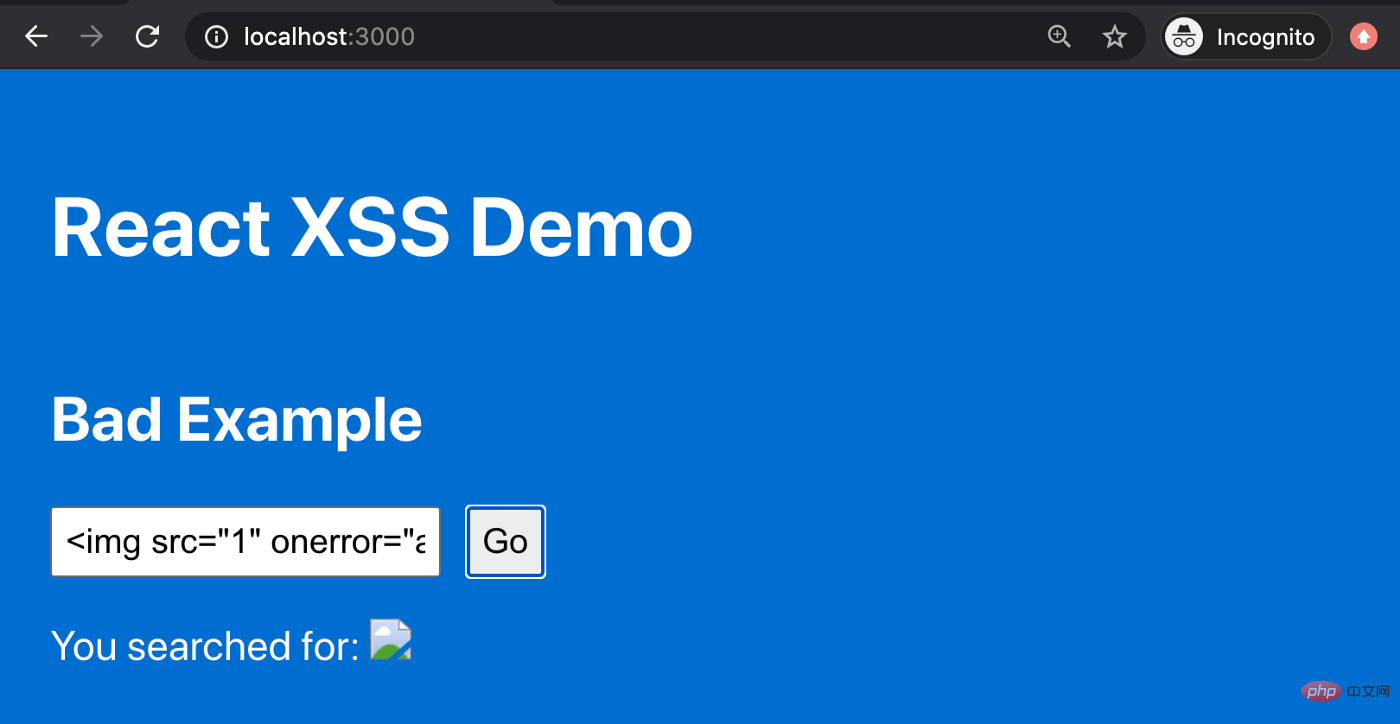
D'accord, et si nous tapions du HTML dans le champ de recherche ? Essayons l'extrait de code suivant :
<img src="/static/imghw/default1.png" data-src="1" class="lazy" alt="Comment prévenir les attaques XSS dans React ? (exemple de code)" >
Que se passe-t-il maintenant ?

Wow, le gestionnaire d'événements onerror a été exécuté ! Ce n'est pas ce que nous voulons ! Nous avons simplement exécuté sans le savoir des scripts à partir d’entrées d’utilisateurs non fiables.

Ensuite, une image cassée sera rendue sur la page, ce qui n'est pas non plus ce que nous souhaitons.
Alors, comment en sommes-nous arrivés là ? Eh bien, dans cet exemple du JSX qui restitue les résultats de la recherche, nous utilisons le code suivant :
<p> You searched for: <b><span></span></b> </p>
La raison pour laquelle l'entrée utilisateur est analysée et rendue est que nous utilisons l'attribut dangerouslySetInnerHTML, qui en est un dans Attribut React, il fonctionne exactement comme l'API native du navigateur innerHTML Pour cette raison, l'utilisation de cet attribut est généralement considérée comme dangereuse.
Exemple 2 : échec d'une attaque XSS dans React
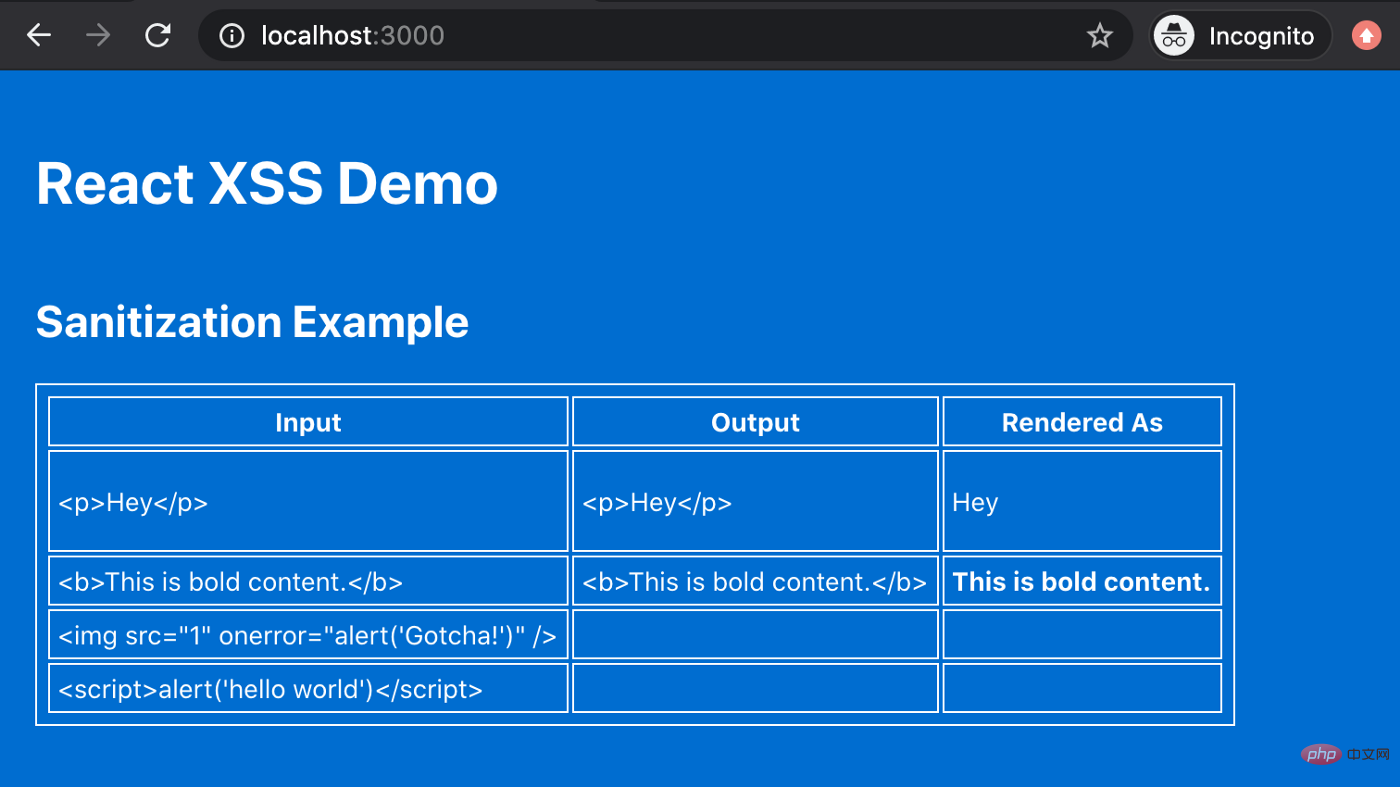
Regardons maintenant un exemple de défense réussie contre une attaque XSS. Le correctif ici est très simple : afin de restituer les entrées de l'utilisateur en toute sécurité, nous ne devons pas utiliser l'attribut dangerouslySetInnerHTML. Au lieu de cela, codons la sortie comme ceci :
<p>
You searched for: <b>{this.state.submittedSearch}</b>
</p>Nous prendrons la même entrée, mais cette fois, voici la sortie :

Super ! Les entrées de l'utilisateur sont affichées sous forme de texte à l'écran et la menace a été neutralisée.
C'est une excellente nouvelle ! React échappe au contenu rendu par défaut et traite toutes les données comme des chaînes de texte, ce qui équivaut à utiliser l'API native du navigateur textContent.
Exemple 3 : Nettoyer le contenu HTML dans React
Donc, le conseil ici semble simple. N'utilisez simplement pas dangerouslySetInnerHTML dans votre code React et tout ira bien. Mais que se passe-t-il si vous avez besoin d’utiliser cette fonctionnalité ?
Par exemple, vous extrayez peut-être du contenu d'un système de gestion de contenu (CMS) comme Drupal, et une partie de ce contenu contient du balisage. (BTW, je ne recommanderais probablement pas d'inclure du balisage dans le contenu textuel et les traductions du CMS en premier lieu, mais pour cet exemple, nous supposerons que votre opinion est rejetée et que le contenu balisé restera.)
Dans ce cas, vous voulez vraiment analyser le code HTML et le restituer sur la page. Alors, comment faire cela en toute sécurité ?
La réponse est de nettoyer le HTML avant de le restituer. Au lieu d'échapper complètement au code HTML, vous exécuterez le contenu via une fonction permettant de supprimer tout code potentiellement malveillant avant le rendu.
Il existe de nombreuses bonnes bibliothèques de nettoyage HTML que vous pouvez utiliser. Comme pour tout ce qui concerne la cybersécurité, il est préférable de ne pas écrire cela vous-même. Certaines personnes sont beaucoup plus intelligentes que vous, qu'elles soient bonnes ou mauvaises, elles réfléchissent plus que vous, assurez-vous d'utiliser des solutions éprouvées.
L'une de mes bibliothèques de désinfectants préférées s'appelle sanitize-html (https://www.npmjs.com/package/sanitize-html) et elle fait exactement ce que son nom suggère. Vous commencez avec du HTML sale, l'exécutez via une fonction et obtenez du HTML agréable, propre et sûr en sortie. Vous pouvez même personnaliser les balises et attributs HTML autorisés si vous souhaitez plus de contrôle que ce qu'offrent leurs paramètres par défaut.

Fin
Ça y est. Comment effectuer des attaques XSS, comment les empêcher et comment analyser en toute sécurité le contenu HTML si nécessaire.
Je vous souhaite une programmation heureuse et sûre !
L'exemple de code complet peut être trouvé sur GitHub : https://github.com/thawkin3/xss-demo
Adresse originale : https://blog. zhangbing.site/2019/11/24/protecting-against-xss-attacks-in-react/
Pour plus de connaissances liées à la programmation, veuillez visiter : Apprentissage en programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer
 Comment créer des applications de traitement de données en temps réel à l'aide de React et Apache Kafka
Sep 27, 2023 pm 02:25 PM
Comment créer des applications de traitement de données en temps réel à l'aide de React et Apache Kafka
Sep 27, 2023 pm 02:25 PM
Comment utiliser React et Apache Kafka pour créer des applications de traitement de données en temps réel Introduction : Avec l'essor du Big Data et du traitement de données en temps réel, la création d'applications de traitement de données en temps réel est devenue la priorité de nombreux développeurs. La combinaison de React, un framework front-end populaire, et d'Apache Kafka, un système de messagerie distribué hautes performances, peut nous aider à créer des applications de traitement de données en temps réel. Cet article expliquera comment utiliser React et Apache Kafka pour créer des applications de traitement de données en temps réel, et
 PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ? Avec le développement continu de la technologie Internet, les frameworks front-end jouent un rôle essentiel dans le développement Web. PHP, Vue et React sont trois frameworks front-end représentatifs, chacun avec ses propres caractéristiques et avantages. Lorsqu'ils choisissent le framework front-end à utiliser, les développeurs doivent prendre une décision éclairée en fonction des besoins du projet, des compétences de l'équipe et des préférences personnelles. Cet article comparera les caractéristiques et les usages des trois frameworks front-end PHP, Vue et React.






