 interface Web
interface Web
 Tutoriel Layui
Tutoriel Layui
 Comment transmettre une valeur dans la couche contextuelle layui
Comment transmettre une valeur dans la couche contextuelle layui
Comment transmettre une valeur dans la couche contextuelle layui
La méthode d'implémentation pour transmettre la valeur dans la couche contextuelle layui : 1. Transmettez la valeur de la fenêtre principale à la couche contextuelle ; 2. Transmettez la valeur de la couche contextuelle à la fenêtre principale ; ; 3. Se transférer via la session ; 4. En appelant la fonction de fenêtre parent pour obtenir la valeur de la fenêtre parent.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, layui version 1.0 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel de base de JavaScript" "Tutoriel layUI"
Il y a principalement deux parties
Transférer les valeurs de la fenêtre principale vers la couche contextuelle
Transférer les valeurs de la couche contextuelle vers la fenêtre principale
Interaction via session Passez
pour obtenir la valeur de la fenêtre parent en appelant la fonction de la fenêtre parent (l'inverse est également possible)
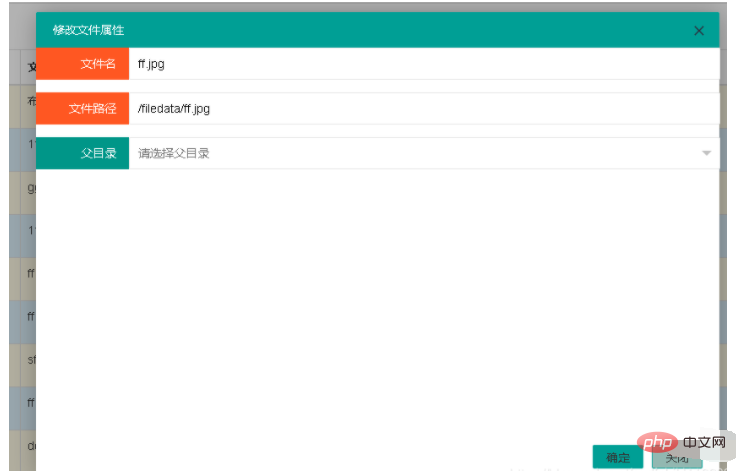
1. De La fenêtre principale transmet la valeur au calque contextuel
Tout d'abord, le bouton est lié au js
Fonction changefileone. Une fois le bouton cliqué, cette fonction est appelée et la couche contextuelle apparaît, chargeant l'interface changefile.htmlEnsuite, le succès charge les données de formulaire du fichier de modification à l'avance ( en passant la valeur de la fenêtre principale au calque pop-up)//bootstraptable的修改,点击按钮的时候自动选中该行,因此可以获取到整行的值
function changefileone() {
var rowselect = $("#menuTable").bootstrapTable('getSelections'); //取得当前选定的selectItem对象,其中包括整行值
console.log(rowselect);
layer.open({
title: "修改文件属性",
type: 2,
content: "changefile.html",
area: ['50%', '70%'],
skin: "layui-layer-molv",
btn: ['确定', '关闭'],
success: function (layero, index) { //成功获得加载changefile.html时,预先加载,将值从父窗口传到 子窗口
//// console.log(obj.data.editAble);
let body = layer.getChildFrame('body', index);
//console.log(rowselect[0].filename);
body.find(".filename").val(rowselect[0].filename); //通过class名进行获取数据
body.find(".filepath").val(rowselect[0].path);//意思是将rowselect[0].path这个值传递到子窗口的class="filepath"这个的文本框中,(预先加载)
//body.find(".menuid").val(rowselect[0].previousid);
layui.form.render();
},
yes: function (index, layero) { //按了弹出层的确定按钮时,这是将在父窗口中获取子窗口form标签里的所有值,并根据name名和值形成键值对json对象
//console.log(layero);
////layer.alert('来到这里了'+index);
let body = layer.getChildFrame("body", index);
let data = {};
body.find("#changefileform").serializeArray().forEach(function (item) { //获取弹出层写下的数据,input,下拉框啊,之类的表单元素(即changefileform下的所有数据)
data[item.name] = item.value; //根据表单元素的name属性来获取数据
});
data["fileid"] = rowselect[0].fileid;
//if (data["previousid"] == "" || data["previousid"] == null)
// data["previousid"] = rowselect[0].previousid;
console.log(data);
$.post('/api/dofile', data, function (result) {
if (result == "success") {
layer.alert("修改文件属性成功");
}
setTimeout(function () {
layer.close(index);
parent.location.reload();
}, 600);
});
layer.close(index);
resetSearch();
}
});
}
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="/Scripts/jquery/jquery.min.js" type="text/javascript"></script>
<script src="/Scripts/layer/layer.js" type="text/javascript"></script>
<script src="/Scripts/layui/layui.all.js" type="text/javascript"></script>
<link rel="stylesheet" href="/Scripts/layui/css/layui.css" />
<script type="text/javascript">
$(document).ready(function () {
var selectvalue = ""; //定义这个用来存放选择的value
layui.use('form', function () {
var form = layui.form;
$.get("/api/choosemenu", function (data) {
for (var j in data.rows) {
//alert(data.rows[j].Name);
$("#menuname").append("<option value='" + data.rows[j].menuid + "'>" + data.rows[j].Name + "</option>");
}
form.render();
form.on('select', function (data) {
//alert(data.value);
//console.log(data.value);
selectvalue = data.value;
console.log(selectvalue);
});
})
})
})
</script>
</head>
<body>
<form class="layui-form" id="changefileform">
<!-- 提示:如果你不想用form,你可以换成div等任何一个普通元素 -->
<div class="layui-form-item">
<label class="layui-form-label layui-bg-red layui-center">文件名</label>
<div class="layui-input-block">
<input type="text" name="filename" placeholder="请输入" autocomplete="off" class="layui-input filename">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-bg-red layui-center">文件路径</label>
<div class="layui-input-block">
<input type="text" name="filepath" placeholder="请输入" autocomplete="off" class="layui-input filepath">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-bg-green layui-center">父目录</label>
<div class="layui-input-block">
<select name="previousid" id="menuname" lay-search>
<option value="" style="width:50px" class="menuid">请选择父目录</option>
</select>
</div>
</div>
</form>
</body>
</html>
sessionStorage.setItem('roleid', 'hello');
var ss=sessionStorage.getItem('roleid');
sessionStorage.removeItem('roleid');
sessionStorage.clear();
function getrowselect() {
return $.map($('#menuTable').bootstrapTable('getSelections'), function (row) {
return row//返回数据行
});
}function getrowselect() {
return $.map($('#text').val(), function (row) {
return row//返回数据行
});}window.parent.getElementById("text").val();var rowselect = window.parent.getrowselect(); console.log(rowselect);//这里可以打印一下获取到值没有
function getrowselect(userdata) {
console.log(userdata);
document.getElementById(userdata.inputid).value = userdata.uname;
var dffff = "id" + userdata.inputid;
document.getElementById(dffff).value=userdata.uid;
return;
}//data="";
//data={"ss"="hello","gg"="world"}
window.parent.getrowselect(data);puis passe
var iframeWin = window[layero.find('iframe')[0]['name']]; //得到iframe页的窗口对象,执行iframe页的方法:iframeWin.method();
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
 Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
layui fournit diverses méthodes pour obtenir des données de formulaire, notamment l'obtention directe de toutes les données de champ du formulaire, l'obtention de la valeur d'un seul élément de formulaire, l'utilisation de la méthode formAPI.getVal() pour obtenir la valeur de champ spécifiée, la sérialisation des données de formulaire et en l'utilisant comme paramètre de requête AJAX et en écoutant l'événement de soumission de formulaire, vous obtenez des données.
 Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
La méthode d'utilisation de layui pour transmettre des données est la suivante : Utilisez Ajax : créez l'objet de requête, définissez les paramètres de la requête (URL, méthode, données) et traitez la réponse. Utilisez des méthodes intégrées : simplifiez le transfert de données à l'aide de méthodes intégrées telles que $.post, $.get, $.postJSON ou $.getJSON.
 Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Une mise en page adaptative peut être obtenue en utilisant la fonction de mise en page réactive du framework layui. Les étapes comprennent : le référencement du framework layui. Définissez un conteneur de mise en page adaptatif et définissez la classe layui-container. Utilisez des points d'arrêt réactifs (xs/sm/md/lg) pour masquer des éléments sous des points d'arrêt spécifiques. Spécifiez la largeur de l'élément à l'aide du système de grille (layui-col-). Créez un espacement via le décalage (layui-offset-). Utilisez des utilitaires réactifs (layui-invisible/show/block/inline) pour contrôler la visibilité des éléments et leur apparence.
 Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
La différence entre layui et Vue se reflète principalement dans les fonctions et les préoccupations. Layui se concentre sur le développement rapide d'éléments d'interface utilisateur et fournit des composants préfabriqués pour simplifier la construction de pages ; Vue est un framework full-stack qui se concentre sur la liaison de données, le développement de composants et la gestion d'état, et est plus adapté à la création d'applications complexes. Layui est facile à apprendre et convient pour créer rapidement des pages ; Vue a une courbe d'apprentissage abrupte mais permet de créer des applications évolutives et faciles à entretenir. En fonction des besoins du projet et du niveau de compétence du développeur, le cadre approprié peut être sélectionné.
 Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Pour exécuter layui, effectuez les étapes suivantes : 1. Importez le script layui ; 2. Initialisez layui ; 3. Utilisez les composants layui ; 4. Importez les styles layui (facultatif) ; Avec ces étapes, vous pouvez créer des applications Web en utilisant la puissance de layui.
 Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Le framework layui est un framework frontal basé sur JavaScript qui fournit un ensemble de composants et d'outils d'interface utilisateur faciles à utiliser pour aider les développeurs à créer rapidement des applications Web réactives. Ses fonctionnalités sont les suivantes : modulaire, légère, réactive, et dispose d'une documentation complète et d'un support communautaire. layui est largement utilisé dans le développement de systèmes backend de gestion, de sites Web de commerce électronique et d'applications mobiles. Les avantages sont un démarrage rapide, une efficacité améliorée et une maintenance facile. Les inconvénients sont une mauvaise personnalisation et des mises à jour technologiques lentes.
 Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
layui est un framework d'interface utilisateur frontal qui fournit une multitude de composants, d'outils et de fonctions d'interface utilisateur pour aider les développeurs à créer rapidement des applications Web modernes, réactives et interactives. Ses fonctionnalités incluent : une conception modulaire flexible et légère, des composants riches, des outils puissants et simples. personnalisation. Il est largement utilisé dans le développement de diverses applications Web, notamment des systèmes de gestion, des plateformes de commerce électronique, des systèmes de gestion de contenu, des réseaux sociaux et des applications mobiles.





