
La raison et la solution pour laquelle l'image référencée dans le fichier CSS ne s'affiche pas : 1. Le CSS n'a pas été appelé et vous devez vérifier si l'appel CSS a réussi 2. L'adresse de l'image CSS est ; incorrect et vous devez vérifier si l'adresse de l'image CSS est correcte ; 3. Le div est imbriqué, vous devez vérifier si le div imbriqué est correctement défini, etc.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, version CSS3, cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
Les raisons et les solutions pour utiliser background-image/background pour référencer des images dans des fichiers CSS ne sont pas affichées
css L'image d'arrière-plan ne peut pas être affichée. Il existe plusieurs raisons et solutions :
1. Le css n'a pas été appelé, veuillez vérifier si l'appel css a réussi.
2. L'adresse de l'image CSS est incorrecte ; veuillez vérifier si l'adresse de l'image CSS est correcte ;
3. La hauteur de l'élément n'est pas fixe, elle est automatique ou n'a aucune valeur définie ; des paramètres div incorrects peuvent facilement rendre l'image d'arrière-plan trop haute pour être affichée.
4. Le div est imbriqué ; vérifiez si le div imbriqué est correctement défini.
5. Le code div n'est pas standardisé ; veuillez vérifier si le code div est écrit correctement.
6. Remplacé par le style de la classe CSS du même nom.
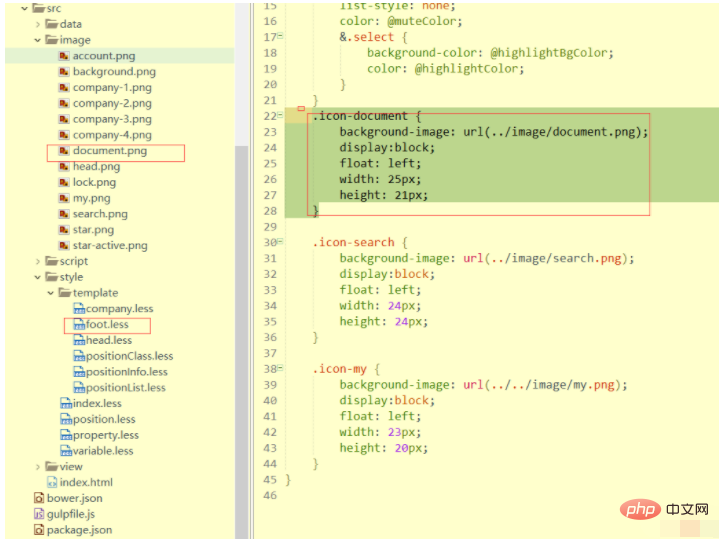
.icon-document {
background-image: url(../image/document.png);
display:block;
float: left;
width: 25px;
height: 21px;
}
Choses à noter :
1. Assurez-vous que le chemin est correct
2.
3. Précisez la largeur et la hauteur.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!