Comment référencer moins de fichiers
Comment référencer le fichier less : créez d'abord un nouveau fichier less sous le projet et nommez-le less.less puis référencez le fichier less dans l'en-tête de la page html et enfin téléchargez le fichier less.js ; utilisez CDN Faites simplement référence à less.js.

L'environnement d'exploitation de ce tutoriel : système Windows 7, moins la version 2.6.0. Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
Less est un langage de prétraitement CSS Il étend le langage CSS et ajoute des fonctionnalités telles que des variables, des mixins, des fonctions et d'autres fonctions. rendre CSS plus facile à maintenir, à créer des thèmes et à développer. Less peut s'exécuter sur Node ou sur le navigateur.
Citation :
1. Tout d'abord, nous créons un nouveau fichier less sous le projet, nommé less.less, et écrivons la syntaxe la plus simple
@base: #000000;
p{
background-color:@base;
}2. less file
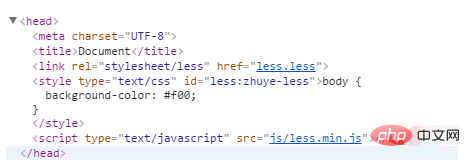
Référencer le fichier less dans l'en-tête de la page html
<link rel="stylesheet/less" type="text/css" href="less.less" />
3. Référencer le fichier less.js
Aller à l'adresse less open source (https : //github.com /less/less.js/archive/master.zip) Téléchargez le fichier less.js puis importez le fichier.
<script src="less.js" type="text/javascript"></script>
Vous pouvez également utiliser directement CDN pour référencer less.js
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
4 Avant de référencer less.js, vous avez besoin d'une variable less pour déclarer les paramètres d'environnement pour compiler less, donc dans le fichier less. terminer toutes les références Le fichier est le suivant :
<link rel="stylesheet/less" type="text/css" href="less.less" />
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>Remarque : La déclaration de la variable less doit être avant la référence de less.js
Ensuite, c'est fait après avoir édité le fichier less, cela peut. être affiché directement sur la page.
Lorsque nous ouvrons la page Web et appuyons sur F12, nous constaterons qu'il y a une balise de style supplémentaire dans la balise head ; la balise contient moins de contenu que vous avez écrit

Comment utiliser l'outil de compilation pour compiler less en css
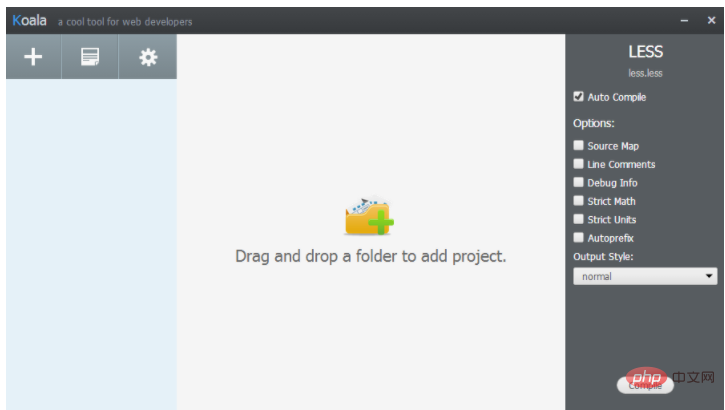
L'outil pour less pour générer du css : Koala (http://koala-app.com/). Tout d'abord, rendez-vous sur le site officiel pour télécharger le fichier d'installation. Après l'installation et l'exécution, vous obtiendrez l'interface suivante :

Faites ensuite glisser le répertoire où se trouve less dans le milieu de l’interface et cliquez sur le bouton Compiler. Un fichier less.css sera généré dans le même répertoire de less.less, et vous pourrez ensuite référencer directement ce fichier css (écrire du code dans less.less compilera automatiquement le code css dans le fichier less.css)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
L'article traite de l'utilisation Effecte dans React, un crochet pour gérer les effets secondaires comme la récupération des données et la manipulation DOM dans les composants fonctionnels. Il explique l'utilisation, les effets secondaires courants et le nettoyage pour éviter des problèmes comme les fuites de mémoire.
 Expliquez le concept de chargement paresseux.
Mar 13, 2025 pm 07:47 PM
Expliquez le concept de chargement paresseux.
Mar 13, 2025 pm 07:47 PM
Le chargement paresseux retarde le chargement du contenu jusqu'à ce qu'il soit nécessaire, améliorant les performances du Web et l'expérience utilisateur en réduisant les temps de chargement initiaux et la charge du serveur.
 Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
L'article explique l'algorithme de réconciliation de React, qui met à jour efficacement le DOM en comparant les arbres DOM virtuels. Il traite des avantages de la performance, des techniques d'optimisation et des impacts sur l'expérience utilisateur. Compte de charge: 159
 Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
L'article traite du curry dans JavaScript, une technique transformant les fonctions mulguments en séquences de fonctions à argument unique. Il explore la mise en œuvre du currying, des avantages tels que des applications partielles et des utilisations pratiques, améliorant le code
 Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Les fonctions d'ordre supérieur dans JavaScript améliorent la concision du code, la réutilisabilité, la modularité et les performances par abstraction, modèles communs et techniques d'optimisation.
 Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
L'article explique UseContext dans React, qui simplifie la gestion de l'État en évitant le forage des accessoires. Il traite des avantages tels que les améliorations centralisées de l'État et des performances grâce à des redevances réduites.
 Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
L'article discute de la connexion des composants React à Redux Store à l'aide de Connect (), expliquant MapStateToproprop, MapDispatchToprops et des impacts de performances.
 Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
L'article discute de la prévention des comportements par défaut dans les gestionnaires d'événements à l'aide de la méthode empêchée dedEfault (), de ses avantages tels que une expérience utilisateur améliorée et des problèmes potentiels tels que les problèmes d'accessibilité.






