Comment démarrer un projet vue.js
Dec 17, 2020 am 11:50 AMComment démarrer le projet vue.js : utilisez d'abord la commande "cd project name" pour entrer dans le répertoire du projet ; puis utilisez la commande "npm install" pour installer les dépendances et enfin utilisez le "npm run dev" ; commande pour démarrer le projet.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, vue version 2.9. Cette méthode convient à toutes les marques d'ordinateurs.
Recommandations associées : "Tutoriel vue.js"
Comment démarrer et exécuter un projet vue.js (maintenir les projets d'autres personnes)
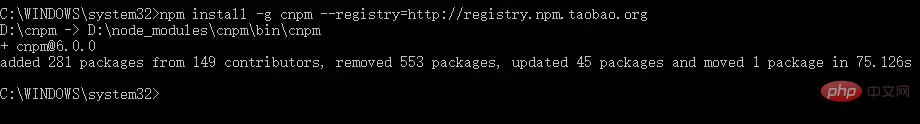
1 : Installer cnpm
Étant donné que certaines ressources npm sont bloquées ou sont des ressources étrangères, cela entraîne souvent l'échec de l'installation des packages dépendants à l'aide de npm All. J'ai besoin de l'image domestique de npm---cnpm
Dans la ligne de commande, entrez
1 |
|

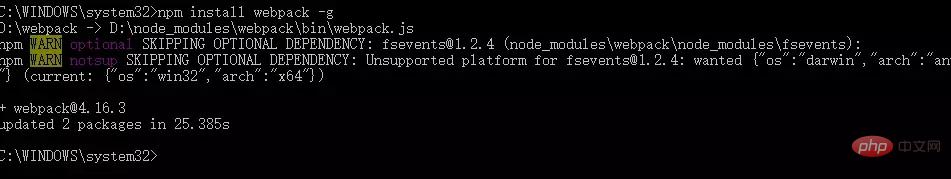
2 : Installer webpack
1 |
|
Webpack est un chargeur de modules et un outil d'empaquetage. Il peut utiliser et traiter diverses ressources, telles que JS (y compris JSX), le café, les styles (y compris less/sass), les images, etc. Le cœur de webpack est l’analyse des dépendances. Une fois les dépendances analysées, le reste n’est que des détails.

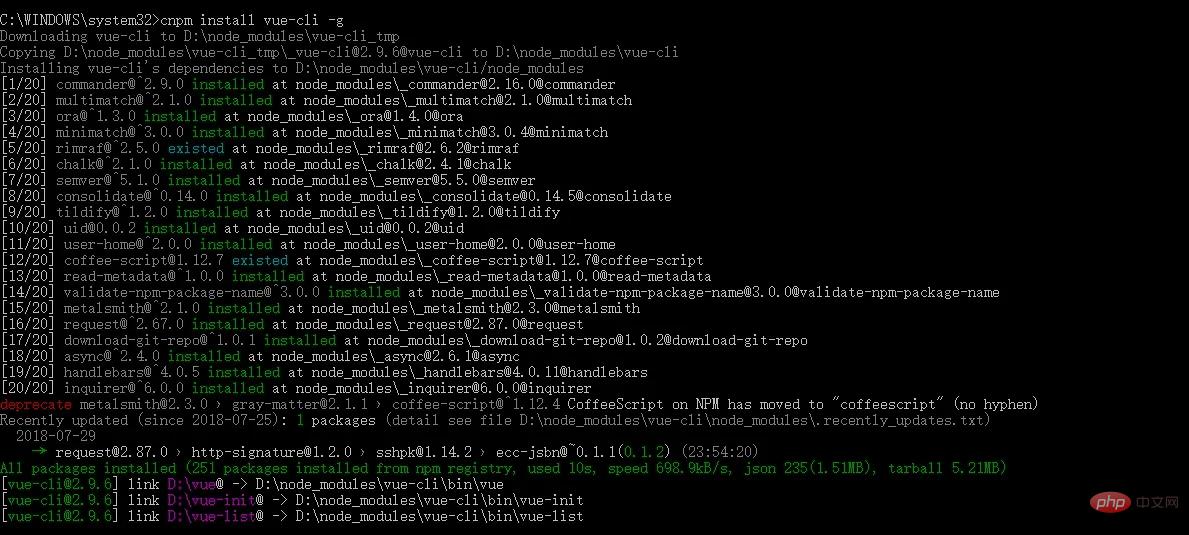
3 : Installer vue-cli
1 |
|
vue-cli est l'échafaudage de vue.js . Utilisé pour générer automatiquement des modèles de projet pour vue.js+webpack. Ce processus prendra plus de dix secondes. Eh bien, l'ensemble de l'environnement est maintenant configuré
<🎜. >
4 : nom du cd/projetCe qui suit est pour exécuter le projet, nom du cd/projet, mes fichiers sont placés sur le lecteur D, donc entrez d'abord le lecteur d , puis entrez le projet .
1 |
|

5 : Installer les dépendances
Après avoir entré le projet, installez les dépendances et l'installation est réussie
Commande npm install

6 : Démarrer le projet
Tout est prêt, démarrer le projet1 |
|

7 : Démarrez automatiquement le navigateur et le projet s'ouvrira
Entrez http://localhost:8080/#/ dans le navigateur ; page d'accueil du projetSi vous souhaitez accéder à d'autres pages, ajoutez simplement le nom du composant directement après # : par exemple http://localhost:8080/#/adjustIntegralRecommandations associées :Pour plus de connaissances liées à la programmation, veuillez visiter :
Résumé des questions d'entretien Vue frontale 2020 (avec réponses)
Recommandation du didacticiel Vue : 2020 dernières sélections de didacticiels vidéo 5 vue.js
Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Utilisez vue-cropper pour recadrer des images dans des projets vue
Oct 31, 2022 pm 07:16 PM
Utilisez vue-cropper pour recadrer des images dans des projets vue
Oct 31, 2022 pm 07:16 PM
Utilisez vue-cropper pour recadrer des images dans des projets vue
 Combat pratique : développer un plug-in dans vscode qui prend en charge les fichiers vue pour accéder aux définitions
Nov 16, 2022 pm 08:43 PM
Combat pratique : développer un plug-in dans vscode qui prend en charge les fichiers vue pour accéder aux définitions
Nov 16, 2022 pm 08:43 PM
Combat pratique : développer un plug-in dans vscode qui prend en charge les fichiers vue pour accéder aux définitions
 Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Parlons en profondeur de reactive() dans vue3
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
 Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
Quelle est la différence entre la composantisation et la modularisation dans Vue
 Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
 Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Discussion approfondie sur la façon dont vite analyse les fichiers .env






