Comment créer un nouveau projet vue.js dans webstorm
Comment créer un nouveau projet vue.js dans webstorm : installez d'abord git et remplissez l'adresse appropriée ; puis remplissez le nom du projet, puis sélectionnez [package.json], faites un clic droit et sélectionnez show npm ; scripts ; enfin, sélectionnez dev et double-cliquez pour tester .

L'environnement d'exploitation de ce tutoriel : système windows7, version webstorm2020.3&&Vue2.9.6 Cette méthode convient à toutes les marques d'ordinateurs.
[Articles connexes recommandés : vue.js]
Comment créer un nouveau projet vue.js dans webstorm :
1. Si vous souhaitez utiliser WebStorm pour créer un projet, vous devez installer git. L'installation est très simple, il suffit de le télécharger et de l'installer depuis le site officiel, sinon il risque de ne pas être installé
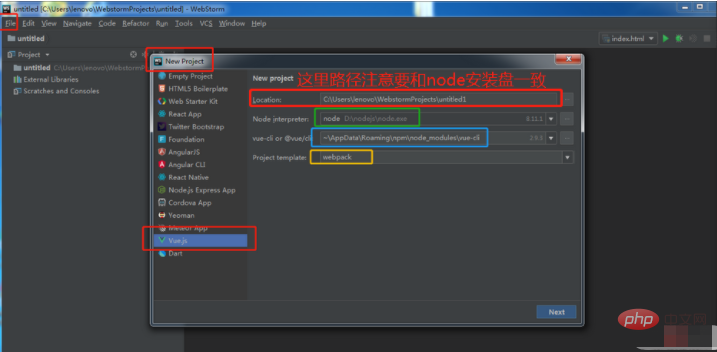
2. Le rouge est la nouvelle commande, le vert est l'adresse node.js (elle sera automatiquement trouvée après installation, pas besoin de modifier), le bleu est l'adresse du package vue.js (il sera trouvé automatiquement après l'installation, pas besoin de modifier), le jaune est le module de packaging utilisé pour le packaging (la valeur par défaut suffit, aucune modification n'est requise )

Remarque : Le chemin de stockage du projet doit être cohérent avec le disque système sur lequel l'outil webstorm est installé. Par exemple, si vous avez installé l'outil webstorm sous le lecteur D plus tôt. , alors le chemin ici doit être le chemin sous le lecteur D au lieu du lecteur C par défaut
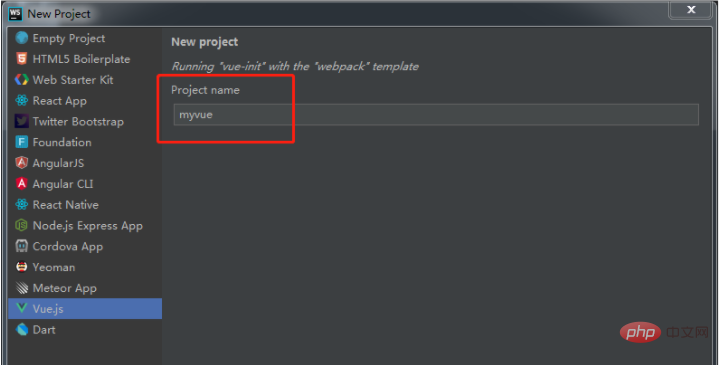
3. Remplissez le nom du projet. Notez que le nom du projet ne peut pas contenir de lettres majuscules.

Continuez simplement à cliquer sur l'étape suivante
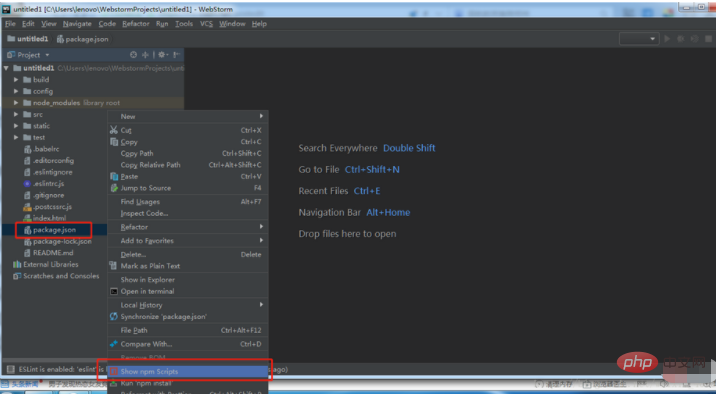
4. Sélectionnez package.json, faites un clic droit et sélectionnez afficher les scripts npm

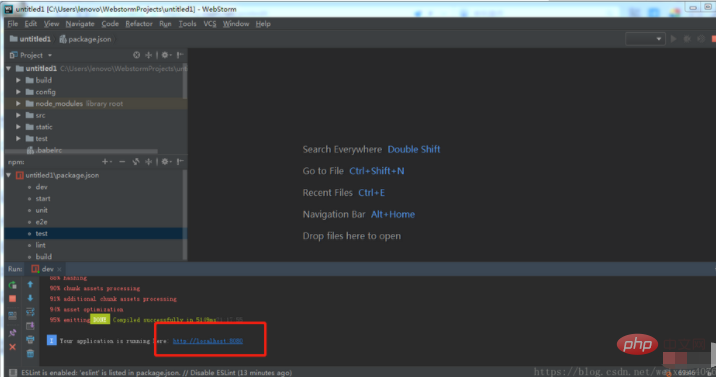
5. Sélectionnez dev et double-cliquez pour tester. Après une ouverture réussie, le port par défaut apparaîtra. Cliquez sur l'adresse pour l'ouvrir directement, ou copiez et collez l'adresse dans le navigateur pour l'ouvrir. Si la page suivante apparaît, c'est réussi. Un tel projet vue a été créé avec succès


Recommandations d'apprentissage associées : Tutoriel vidéo js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Comment exécuter un projet jsp dans webstorm
Apr 08, 2024 pm 03:39 PM
Comment exécuter un projet jsp dans webstorm
Apr 08, 2024 pm 03:39 PM
Vous pouvez exécuter un projet JSP dans WebStorm en suivant ces étapes : Créez un projet Web Java. Configurez le projet et ajoutez des facettes Web et Java EE. Créez le fichier JSP dans le répertoire "src/main/webapp". Écrivez du code JSP comprenant des balises HTML, Java et JSP. Déployez et exécutez le projet. Accédez à la page JSP en saisissant la racine du contexte d'application dans votre navigateur.
 Comment se connecter à la base de données dans Webstorm
Apr 08, 2024 pm 03:42 PM
Comment se connecter à la base de données dans Webstorm
Apr 08, 2024 pm 03:42 PM
Vous pouvez utiliser WebStorm pour vous connecter à la base de données en suivant les étapes suivantes : 1. Ouvrez la fenêtre de l'outil de base de données ; 2. Créez une source de données ; 3. Connectez-vous à la source de données ; 4. Interrogez la base de données ; 6. Modifier les objets de la base de données ; 7. Gérer les utilisateurs et les autorisations.
 Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Le retour à la ligne automatique peut être défini dans WebStorm en suivant ces étapes : Cochez la case « Envelopper les lignes » et définissez la largeur de ligne maximale. Sélectionnez les règles de retour à la ligne automatique : aucune, retour à la ligne à n'importe quelle position ou retour à la ligne après les mots-clés. Paramètres facultatifs : conservez le retour à la ligne manuel et le retour à la ligne automatique après le retour chariot. Appliquez les paramètres et fermez la fenêtre des paramètres. Remarque : ce paramètre s'applique à tous les types de fichiers, des types de fichiers spécifiques peuvent être définis individuellement.
 Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Pour redémarrer WebStorm, procédez comme suit : Utilisez les touches de raccourci : Windows/Linux : Ctrl + Shift + A, macOS : Cmd + Shift + A. Saisissez « redémarrer » dans le champ de recherche et sélectionnez « Redémarrer ». Utilisation du menu : Cliquez sur le menu Fichier et sélectionnez Redémarrer sous Recharger. Utilisation du Gestionnaire des tâches : Dans la fenêtre de l'application Gestionnaire des tâches ou Forcer à quitter, sélectionnez le processus WebStorm et cliquez sur Redémarrer ou Redémarrer.
 Comment envelopper automatiquement les lignes dans Webstorm
Apr 08, 2024 pm 03:48 PM
Comment envelopper automatiquement les lignes dans Webstorm
Apr 08, 2024 pm 03:48 PM
WebStorm fournit un retour à la ligne automatique, qui divise le code en lignes distinctes pour améliorer la lisibilité. Ses règles incluent : 1. Les expressions et instructions longues de branchement ; 2. Les appels de méthode de branchement ; 3. Les fonctions de branchement et les définitions de classe ; Paramètres personnalisables par l'utilisateur tels que la longueur de ligne maximale, le type d'indentation et les touches de raccourci. Cependant, le retour à la ligne risque de ne pas fonctionner avec des commentaires sur une seule ligne ou des chaînes littérales et affectera le formatage du code. Un examen attentif est donc recommandé avant l'application.
 Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Pour les développeurs qui se concentrent sur le développement Web et recherchent des fonctionnalités approfondies, WebStorm est un meilleur choix ; tandis que les utilisateurs qui apprécient la personnalisation, la légèreté et la prise en charge multilingue conviennent mieux à VSCode.
 Comment se connecter à Webstorm
Apr 08, 2024 pm 04:45 PM
Comment se connecter à Webstorm
Apr 08, 2024 pm 04:45 PM
Étapes pour vous connecter à WebStorm : 1. Ouvrez WebStorm ; 2. Sélectionnez un compte GitHub ou JetBrains pour vous connecter ; 3. Entrez les informations d'identification 4. Autorisez l'accès au compte ;
 Quelle est la différence entre webstorm et idée ?
Apr 08, 2024 pm 08:24 PM
Quelle est la différence entre webstorm et idée ?
Apr 08, 2024 pm 08:24 PM
WebStorm est conçu sur mesure pour le développement Web et fournit des fonctionnalités puissantes pour les langages de développement Web, tandis qu'IntelliJ IDEA est un IDE polyvalent prenant en charge plusieurs langages. Leurs différences résident principalement dans la prise en charge du langage, les fonctionnalités de développement Web, la navigation dans le code, les capacités de débogage et de test et les fonctionnalités supplémentaires. Le choix final dépend des préférences linguistiques et des besoins du projet.




