
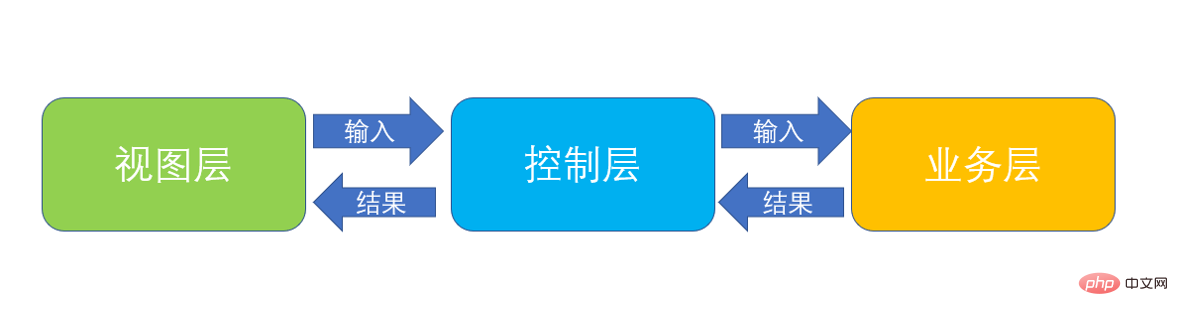
Le modèle de conception MVC est un modèle de conception logicielle qui divise l'application en trois modules de base ci-dessus : la couche métier, la couche de vue et la couche de contrôle. La couche métier est chargée de mettre en œuvre la logique métier de l'application et d'encapsuler diverses méthodes de traitement des données ; la couche vue est chargée d'afficher l'application à l'utilisateur. Elle obtient les données d'entrée de l'utilisateur et les transmet à la couche métier pour traitement. la couche de contrôle. La couche obtient les résultats renvoyés par la couche métier et les affiche à l'utilisateur. La couche de contrôle est chargée de contrôler le flux de l'application. Elle reçoit les données de la couche de visualisation, puis sélectionne une entreprise à traiter dans la couche métier.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ordinateur Dell G3.
MVC signifie Model-View-Controller (Model-View-Controller). Il s'agit d'un modèle de conception logiciel qui est apparu pour la première fois. dans le langage Smalltalk, et a ensuite été recommandé par Sun comme modèle de conception pour la plate-forme Java EE.
MVC divise l'application en trois modules de base ci-dessus. Ces trois modules peuvent également être appelés couche métier - couche de vue - couche de contrôle. Comme leurs noms l'indiquent, les rôles principaux de chacun d'entre eux dans l'application sont les suivants :
Couche métier : Responsable de la mise en œuvre de la logique métier de l'application et de l'encapsulation des diverses méthodes de traitement des données. . Peu importe la manière dont elles seront affichées par la couche de vue ou appelées par le contrôleur, il accepte uniquement les données, les traite et renvoie un résultat.
Couche d'affichage : Responsable de l'affichage de l'application à l'utilisateur. Il obtient les données d'entrée de l'utilisateur et les transmet à la couche métier pour traitement via la couche de contrôle, puis les obtient. les données renvoyées par la couche métier via la couche de contrôle. Les résultats sont affichés à l'utilisateur.
Couche de contrôle : Responsable du contrôle du processus de l'application. Elle reçoit les données transmises par la couche de vue, puis sélectionne une entreprise dans la couche métier à traiter et reçoit les résultats renvoyés. par la couche de gestion et sélectionnez une vue dans la couche de vue pour afficher les résultats.
La figure suivante peut être utilisée pour représenter la relation entre les trois dans le modèle MVC :

MVC est une idée de conception, et il n'a pas une norme unifiée, l'une des implémentations typiques des idées MVC est JavaBean (mode) + jsp (vue) + servlet (contrôleur), et j'aime lister la logique métier dans JavaBean séparément pour former service (mode) + JavaBean (ensemble de données ) ) + structure jsp (vue) + servlet (contrôleur), implémentons-la ci-dessous.
Ici, je vais appliquer le modèle de conception MVC pour réaliser que l'utilisateur saisit un morceau de texte au premier plan, et obtient et épisse la chaîne dans l'arrière-plan "——ysy" puis renvoie une application simple affichée au premier plan. L'effet spécifique est tel qu'indiqué sur la figure :


Voir le calque .
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<form action="./test.do" method="post">
输入你想说的话~
<input type="text" name="input"/>
<input type="submit" value="提交" />
<br/>
<%
String s = (String)request.getAttribute("outPut"); <!--从request域中获取结果-->
if(s != null){ <!--如果有结果,显示结果-->
%>
<%=s %>
<%
}
%>
</form>
</body>
</html>2. Couche de contrôle
Écriture de la servlet :
package servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import bean.TestBean;
import service.TestService;
@WebServlet("/test.do") //通过注释配置servlet
public class TestServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public TestServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8"); //设置字符集,防止中文乱码
TestBean testBean = new TestBean(); //获取数据集对象
TestService testService = new TestService(); //获取业务层对象
String s =request.getParameter("input"); //获取视图层提交的数据
testBean.setInput(s); //将数据存入数据集中
s = testService.change(testBean); //调用业务层,传入数据,接收返回结果
request.setAttribute("outPut", s); //将结果存入request域中
request.getRequestDispatcher("test.jsp").forward(request, response); //跳转到视图层
}
}Si vous ne le faites pas Si vous ne souhaitez pas utiliser de commentaires pour configurer le servlet, vous pouvez également le configurer via web.xml :
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0"> <display-name>Java_Web</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> //通过配置文件配置servlet <servlet-name>test</servlet-name> <servlet-class>servlet.TestServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>test</servlet-name> <url-pattern>/test.do</url-pattern> </servlet-mapping> </web-app>
Ensemble de données
package bean;
public class TestBean {
private String input;
public String getInput() {
return input;
}
public void setInput(String input) {
this.input = input;
}
} 1. Propice à la réutilisation du code 2. Propice aux développeurs Division du travail 3. Il est utile de réduire le couplage entre les modules du programme et de faciliter la maintenance et l'expansion du programme. Pour plus de connaissances connexes, veuillez visiter la colonne package service;
import bean.TestBean;
public class TestService {
public String change(TestBean testBean) {
String s = testBean.getInput(); //从数据集中获取数据
if(s != null && s != "") { //如果有数据,则拼接字符串
s += "——ysy";
}
return s;
}
}rrreee
3.Avantages du modèle de framework MVC
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La vitesse de php8.0 est-elle améliorée ?
La vitesse de php8.0 est-elle améliorée ?
 l'explorateur Windows a cessé de fonctionner
l'explorateur Windows a cessé de fonctionner
 Combien vaut un Bitcoin en RMB ?
Combien vaut un Bitcoin en RMB ?
 Quelles sont les méthodes pour implémenter la surcharge d'opérateurs en langage Go ?
Quelles sont les méthodes pour implémenter la surcharge d'opérateurs en langage Go ?
 L'ordinateur demande une solution nsiserror
L'ordinateur demande une solution nsiserror
 Comment utiliser la fonction jsreplace
Comment utiliser la fonction jsreplace
 entrée du site officiel de msdn
entrée du site officiel de msdn
 Le but de memcpy en c
Le but de memcpy en c
 Comment implémenter un saut de ligne dans l'alerte
Comment implémenter un saut de ligne dans l'alerte