
La solution au problème jsp css ne fonctionne pas : 1. Changez le chemin relatif en chemin absolu ; 2. Ajoutez un symbole "/'" supplémentaire à l'endroit où les styles ou scripts externes sont introduits, puis appuyez sur "F5" pour actualiser.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, version css3, cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
Le CSS externe dans jsp ne fonctionne pas
Se réfère généralement à des styles CSS externes Le chemin relatif est utilisé :
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet">
, mais lors du référencement de styles CSS externes, il n'est pas valide. Le problème ne peut venir que du chemin.
1. Après avoir changé le chemin relatif en chemin absolu, il n'y aura aucun problème.
<link href="${pageContext.request.contextPath}/bootstrap/css/bootstrap.min.css" rel="stylesheet">${pageContext.request.contextPath} peut obtenir le répertoire racine du projet.
2. Solution au problème selon lequel l'actualisation du navigateur après avoir modifié le CSS ne prend pas effet :
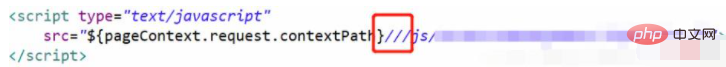
Ajoutez un '/' supplémentaire là où des styles ou des scripts externes sont introduits !
Rafraîchissez enfin la page avec F5

Tant que cela ne prend pas effet, continuez à ajouter !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!