Comment aligner verticalement le texte en CSS
Comment aligner verticalement du texte en CSS : 1. Définissez la hauteur réelle de la ligne de texte pour qu'elle soit égale à la hauteur de la hauteur de ligne 2. Créez plusieurs lignes de texte de hauteur inconnue centrées verticalement en définissant ; la même valeur de remplissage en haut et en bas ;3. Utilisez l'alignement vertical pour centrer le texte multiligne à une hauteur fixe.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
1. Alignez une seule ligne de texte verticalement au centre
S'il n'y a qu'une seule ligne de texte. dans un conteneur, centrez-le. C'est relativement simple. Il suffit de définir sa hauteur réelle pour qu'elle soit égale à la hauteur de la rangée.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 单行文字实现垂直居中 </title>
<style type="text/css">
div {
height: 100px;
line-height: 100px;
border: 1px solid #FF0099;
}
</style>
</head>
<body>
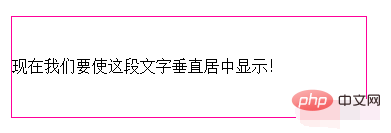
<div>现在我们要使这段文字垂直居中显示!</div>
</body>
</html>Rendu :

Cependant, dans Internet Explorer 6 et versions antérieures, cette méthode ne prend pas en charge les images. Définir le centrage vertical .
2. Centrage vertical d'un texte multiligne de hauteur inconnue
Si la hauteur d'un élément de contenu est variable, alors nous pouvons utiliser la méthode de centrage horizontal mentionnée dans la section précédente. La dernière méthode consiste à définir le remplissage de manière à ce que les valeurs de remplissage supérieure et inférieure soient les mêmes. Encore une fois, cela "ressemble" à un centrage vertical, c'est juste une façon de faire en sorte que le texte remplisse complètement le
div {
padding:25px;
}Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多行文字实现垂直居中 </title>
<style type="text/css">
div {
padding: 25px;
border: 1px solid #FF0099;
width: 300px;
}
</style>
</head>
<body>
<div>
<pre class="brush:php;toolbar:false">现在我们要使这段文字垂直居中显示!
div {
padding:25px;
border:1px solid #FF0099;
}


