Comment installer les outils de développement React
Méthode d'installation des outils de développement React : cliquez d'abord sur "Menu"->"Plus d'outils"->"Extensions" de Chrome, puis entrez "Ouvrir le Chrome Web Store" et enfin, recherchez les outils de développement React et ajoutez-les. vers Chrome.

L'environnement d'exploitation de ce tutoriel : ordinateur Dell G3, système Windows 7, Chrome76.0&&React Developer Tools version 4.10.
Recommandé : "Vidéo de programmation"
React Developer Tools est une extension de navigateur Chrome utile développée par Facebook. Cela nous permet de visualiser la hiérarchie des composants React de l'application, plutôt que la représentation DOM plus obscure du navigateur.
Le plugin React Developer Tools est uniquement disponible pour le développement ReactJS. S'il s'agit de React Native, vous ne pouvez pas utiliser ce plug-in pour déboguer.
Installation des outils de développement React
Étapes d'installation
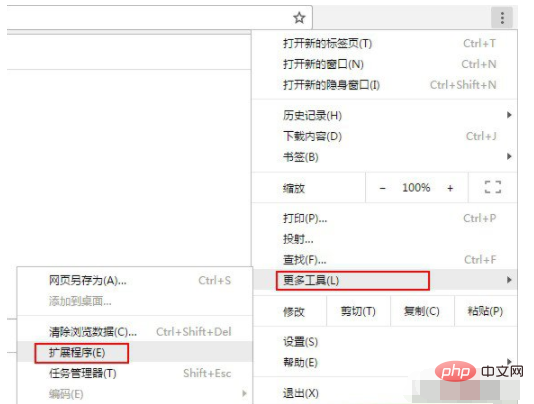
1. Cliquez sur "Menu" de Chrome -> "Plus d'outils" ->

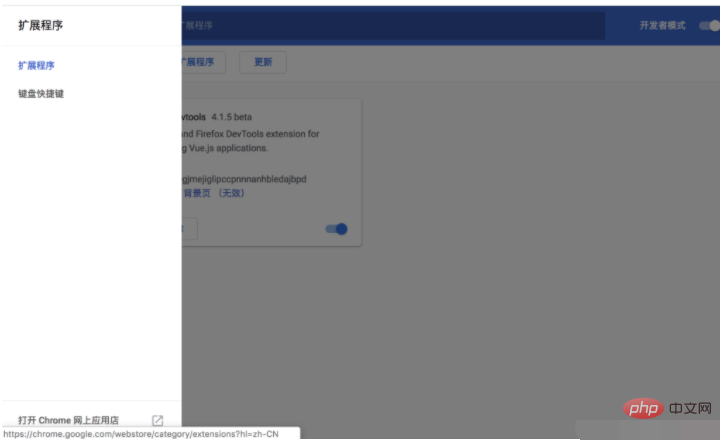
2. Dans la page « Extensions » qui s'ouvre, cliquez sur « Ouvrir le Chrome Web Store » pour accéder au Chrome Web Store

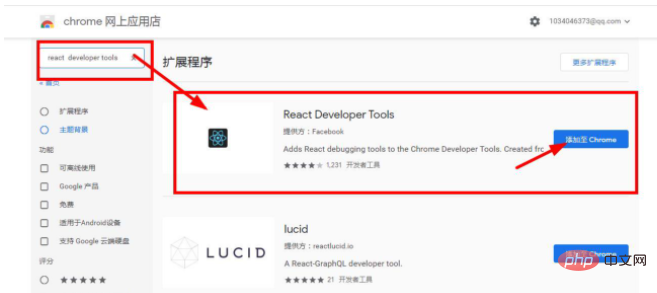
3. Recherchez les outils de développement React, sélectionnez l'installation et ajoutez-le à Chrome.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)




