Comment installer les outils de développement React dans Chrome
Méthode d'installation : 1. Téléchargez le fichier React-devtools dans git et décompressez-le ; 2. Ouvrez la fenêtre cmd et utilisez la commande cd pour accéder au répertoire React-devtools ; 3. Utilisez l'outil npm pour installer ; dépendances et emballez l'extension ; 4, ajoutez simplement l'extension dans la page "Extensions" de Chrome.

L'environnement d'exploitation de ce tutoriel : système windows7, version chrome87&&react16 Cette méthode convient à toutes les marques d'ordinateurs.
Tutoriels associés recommandés : Tutoriel vidéo React
Comment installer les outils de développement React dans Chrome ----plug-in React-devtools
1.git téléchargez React-devtools.zip https://github.com/facebook/react-devtools/tree/v3
2 Décompressez et ouvrez le dossier React-devtools
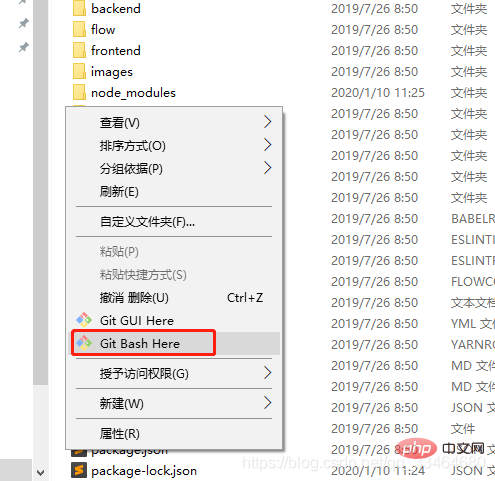
.3. Faites un clic droit dans le dossier et sélectionnez

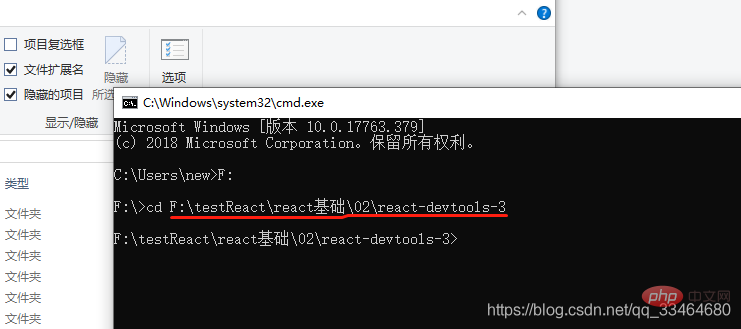
ou exécutez cmd, utilisez la commande cd pour entrer dans le fichier react-devtools (notez que vous devez passer au vôtre chemin réel)


4. Après être entré dans le dossier React-devtools, cela prendra beaucoup de temps. installer les dépendances
npm --registry https://registry.npm.taobao.org install
5. L'installation est terminée et emballe une extension
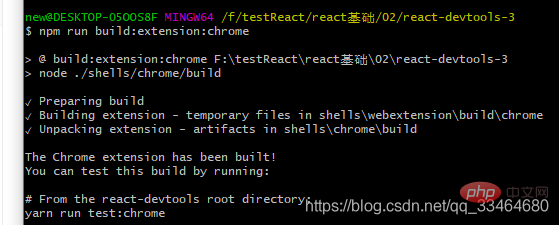
npm run build:extension:chrome
Les informations suivantes apparaissent Emballage réussi

React-devtools-3 généré avec succès. -> shells -> chrome - > build -> dossier décompressé
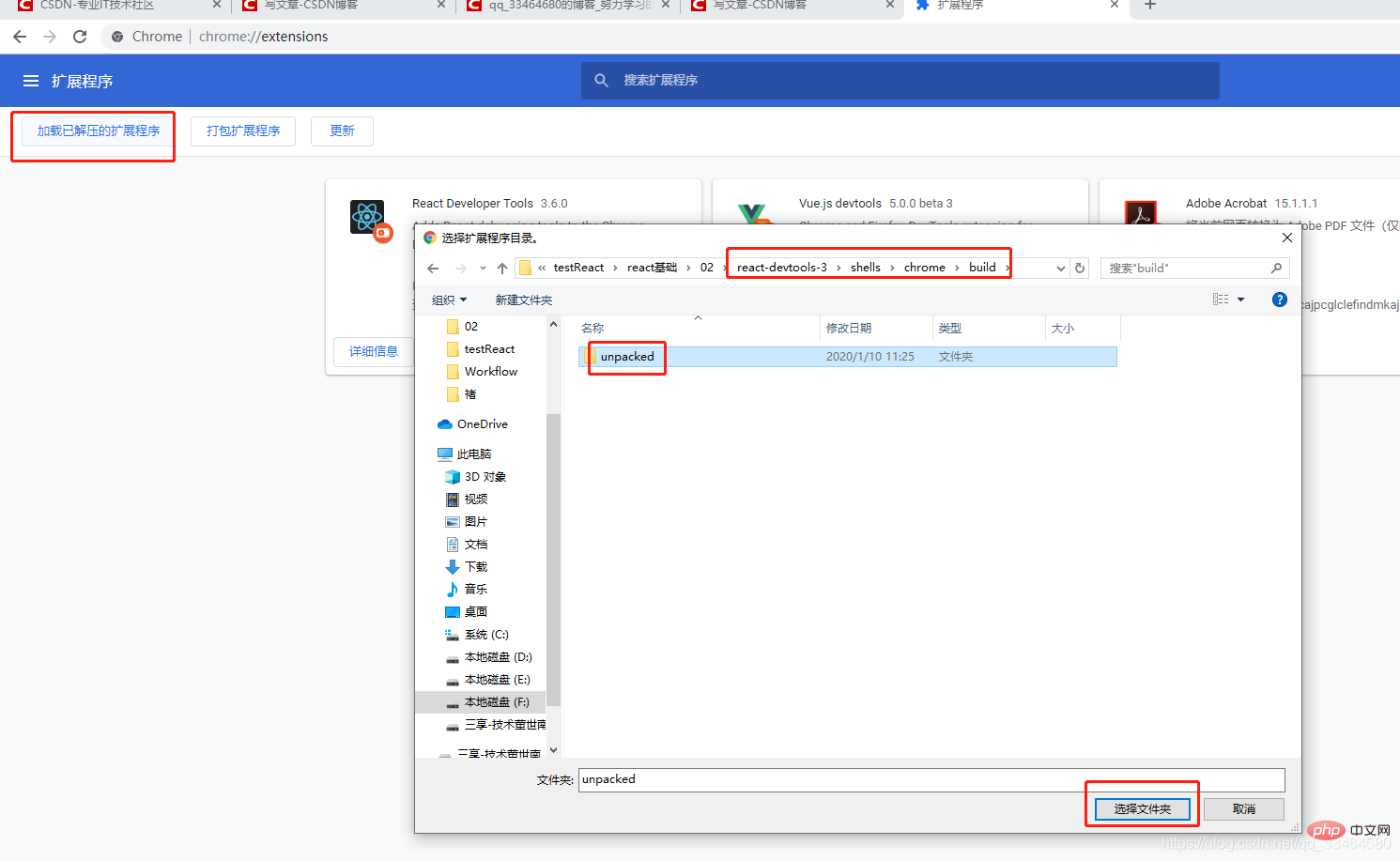
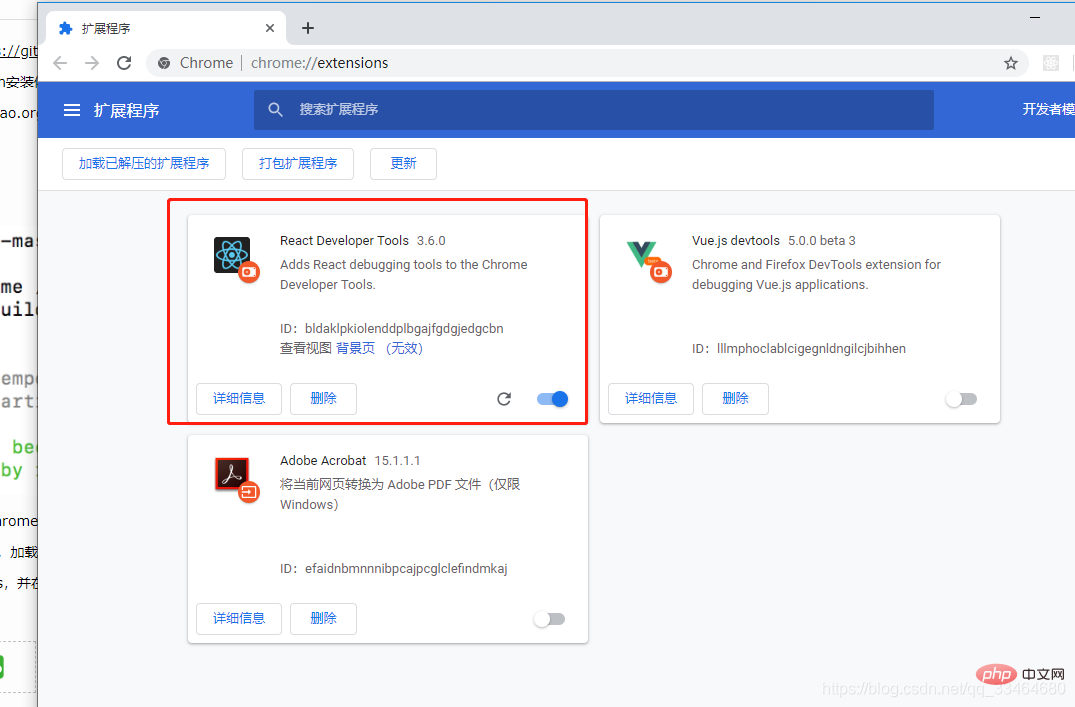
6. Ouvrez la barre d'adresse Chrome et entrez chrome://extensions/ pour ouvrir l'extension, sélectionnez -->chargez l'extension décompressée , ouvrez le dossier et sélectionnez le dossier décompressé sous votre chemin correspondant



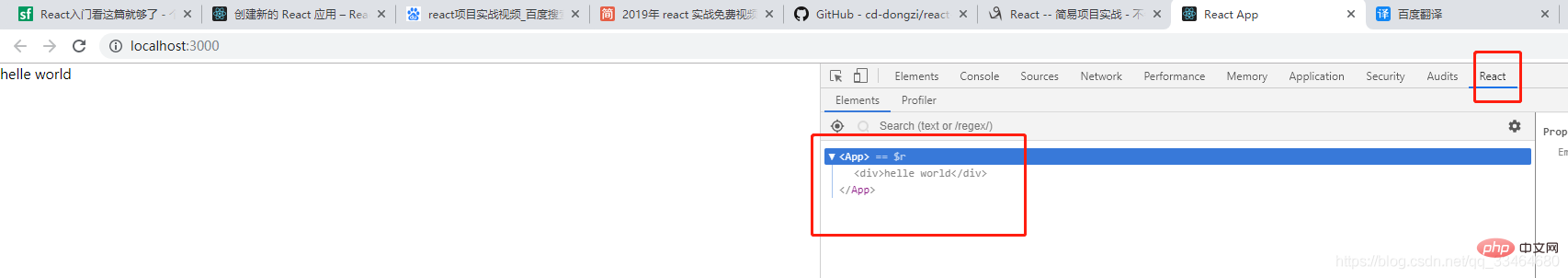
Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qu'est-ce que Updater.exe dans Windows 11/10 ? Est-ce le processus Chrome ?
Mar 21, 2024 pm 05:36 PM
Qu'est-ce que Updater.exe dans Windows 11/10 ? Est-ce le processus Chrome ?
Mar 21, 2024 pm 05:36 PM
Chaque application que vous exécutez sous Windows dispose d'un programme de composants pour la mettre à jour. Ainsi, si vous utilisez Google Chrome ou Google Earth, il exécutera une application GoogleUpdate.exe, vérifiera si une mise à jour est disponible, puis la mettra à jour en fonction des paramètres. Cependant, si vous ne le voyez plus et voyez à la place un processus updater.exe dans le Gestionnaire des tâches de Windows 11/10, il y a une raison à cela. Qu'est-ce que Updater.exe dans Windows 11/10 ? Google a déployé des mises à jour pour toutes ses applications comme Google Earth, Google Drive, Chrome, etc. Cette mise à jour apporte
 Quel fichier est crdownload ?
Mar 08, 2023 am 11:38 AM
Quel fichier est crdownload ?
Mar 08, 2023 am 11:38 AM
crdownload est un fichier cache de téléchargement du navigateur Chrome, qui est un fichier qui n'a pas été téléchargé ; le fichier crdownload est un format de fichier temporaire utilisé pour stocker les fichiers téléchargés à partir du disque dur. Il peut aider les utilisateurs à protéger l'intégrité des fichiers lors du téléchargement de fichiers et à éviter d'être endommagé. . Interruption ou arrêt inattendu. Les fichiers CRDownload peuvent également être utilisés pour sauvegarder des fichiers, permettant aux utilisateurs de sauvegarder des copies temporaires de fichiers ; si une erreur inattendue se produit pendant le téléchargement, les fichiers CRDownload peuvent être utilisés pour restaurer les fichiers téléchargés.
 Que faire si Chrome ne peut pas charger les plugins
Nov 06, 2023 pm 02:22 PM
Que faire si Chrome ne peut pas charger les plugins
Nov 06, 2023 pm 02:22 PM
L'incapacité de Chrome à charger les plug-ins peut être résolue en vérifiant si le plug-in est installé correctement, en désactivant et en activant le plug-in, en vidant le cache du plug-in, en mettant à jour le navigateur et les plug-ins, en vérifiant la connexion réseau et essayer de charger le plug-in en mode navigation privée. La solution est la suivante : 1. Vérifiez si le plug-in a été installé correctement et réinstallez-le ; 2. Désactivez et activez le plug-in, cliquez sur le bouton Désactiver, puis cliquez à nouveau sur le bouton Activer. 3. Supprimez le plug-in ; -dans le cache, sélectionnez Options avancées > Effacer les données de navigation, vérifiez les images et les fichiers du cache et effacez tous les cookies, cliquez sur Effacer les données.
 Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d’installation de l’extension du plug-in Chrome ? Dans des circonstances normales, le répertoire d'installation par défaut des extensions de plug-in Chrome est le suivant : 1. L'emplacement du répertoire d'installation par défaut des plug-ins Chrome dans Windows XP : C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. chrome dans Windows7 Emplacement du répertoire d'installation par défaut du plug-in : C:\Users\username\AppData\Local\Google\Chrome\User
 Comment résoudre le problème selon lequel Google Chrome ne peut pas ouvrir les pages Web
Jan 04, 2024 pm 10:18 PM
Comment résoudre le problème selon lequel Google Chrome ne peut pas ouvrir les pages Web
Jan 04, 2024 pm 10:18 PM
Que dois-je faire si la page Web de Google Chrome ne peut pas être ouverte ? De nombreux amis aiment utiliser Google Chrome. Bien sûr, certains amis constatent qu'ils ne peuvent pas ouvrir les pages Web normalement ou que les pages Web s'ouvrent très lentement pendant l'utilisation. Alors, que devez-vous faire si vous rencontrez cette situation ? Jetons un coup d'œil à la solution au problème selon lequel les pages Web de Google Chrome ne peuvent pas être ouvertes avec l'éditeur. Solution au problème selon lequel la page Web de Google Chrome ne peut pas être ouverte Méthode 1. Afin d'aider les joueurs qui n'ont pas encore réussi le niveau, découvrons les méthodes spécifiques de résolution du puzzle. Tout d'abord, cliquez avec le bouton droit sur l'icône du réseau dans le coin inférieur droit et sélectionnez « Paramètres réseau et Internet ». 2. Cliquez sur « Ethernet », puis cliquez sur « Modifier les options de l'adaptateur ». 3. Cliquez sur le bouton "Propriétés". 4. Double-cliquez pour ouvrir i
 que signifie chrome
Aug 07, 2023 pm 01:18 PM
que signifie chrome
Aug 07, 2023 pm 01:18 PM
Chrome signifie navigateur, un navigateur Web développé par Google. Il a été lancé pour la première fois en 2008 et est rapidement devenu l'un des navigateurs les plus populaires au monde. Son nom vient de la conception de l'interface du navigateur en raison de sa fonctionnalité emblématique. en haut de la fenêtre, et l'apparence de cette barre d'onglets est très similaire au métal chromé.
 Comment rechercher du texte dans tous les onglets de Chrome et Edge
Feb 19, 2024 am 11:30 AM
Comment rechercher du texte dans tous les onglets de Chrome et Edge
Feb 19, 2024 am 11:30 AM
Ce didacticiel vous montre comment rechercher du texte ou des phrases spécifiques sur tous les onglets ouverts dans Chrome ou Edge sous Windows. Existe-t-il un moyen d'effectuer une recherche de texte sur tous les onglets ouverts dans Chrome ? Oui, vous pouvez utiliser une extension Web externe gratuite dans Chrome pour effectuer des recherches de texte sur tous les onglets ouverts sans avoir à changer d'onglet manuellement. Certaines extensions comme TabSearch et Ctrl-FPlus peuvent vous aider à y parvenir facilement. Comment rechercher du texte dans tous les onglets de Google Chrome ? Ctrl-FPlus est une extension gratuite qui permet aux utilisateurs de rechercher facilement un mot, une expression ou un texte spécifique dans tous les onglets de la fenêtre de leur navigateur. Cette extension
 Quel logiciel est Chromesetup ?
Mar 03, 2023 pm 02:58 PM
Quel logiciel est Chromesetup ?
Mar 03, 2023 pm 02:58 PM
chromesetup est un programme d'installation du navigateur Google ; Google Chrome est un outil de navigation Web simple et efficace développé par Google. Il se caractérise par sa simplicité et sa rapidité. Chrome prend en charge la navigation multi-onglets et chaque page à onglets s'exécute dans un "bac à sable" indépendant. améliore la sécurité et le crash d'une page à onglet n'entraînera pas la fermeture des autres pages à onglet.






