Comment formater le code CSS dans dw
Méthode : 1. Cliquez sur l'option "Modifier" et sélectionnez "Paramètres préférés" ; 2. Sélectionnez "Format du code" puis cliquez sur CSS dans "Paramètres de format avancés" ; 3. Placez "Chaque attribut dans un emplacement séparé ; Mettez une coche devant la ligne"; 4. Cliquez sur "OK" -> "Appliquer"; 5. Cliquez sur l'option "Commande", puis cliquez sur l'option "Appliquer le format source".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version Adobe Dreamweaver CS6, ordinateur Dell G3.
Recommandations associées : "Tutoriel Dreamweaver"
Tout d'abord, utilisez DW pour ouvrir un fichier CSS qui a été écrit et jetez un œil au code modifié avant de le formater. .

Ensuite, nous cliquons sur l'option "Command" en haut de la fenêtre du logiciel, puis cliquons sur l'option "Appliquer le format source" dans le menu contextuel pour formater notre code.

Après formatage, les attributs de chacune de nos classes sont affichés sur une seule ligne, et seront affichés sur une nouvelle ligne s'ils ne peuvent pas rentrer. Il s'agit de l'effet de formatage lorsque la page n'est pas définie.

Ensuite, nous modifions le format du code CSS et définissons les attributs CSS pour qu'ils soient affichés sur une seule ligne en tant qu'attribut unique. Nous cliquons sur l'option d'édition et sélectionnons "Paramètres préférés" dans le menu déroulant pop-up

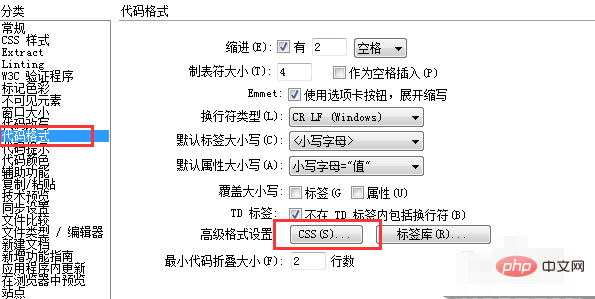
Nous sélectionnons "Format de code" dans la catégorie dans la pop-up " Boîte de dialogue Préférences", puis cliquez sur css dans "Paramètres de format avancés"

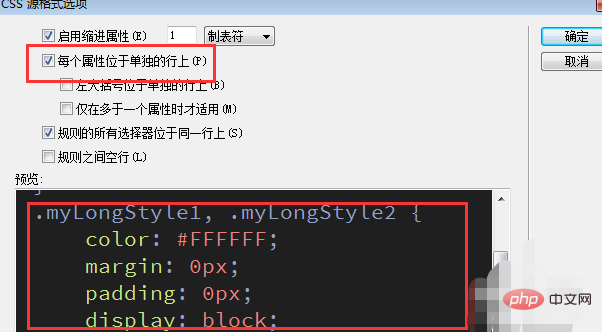
Dans la boîte de dialogue des options de formatage de la source CSS, mettez "Chaque attribut sur une ligne séparée" devant Cochez la case pour voir l’effet d’aperçu.

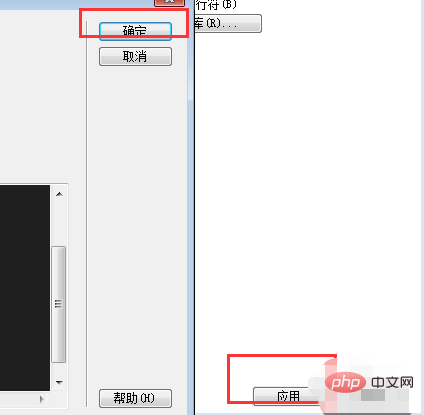
Après la sélection, cliquez sur "OK", puis sur "Appliquer", puis sur "Fermer", puis appliquez à nouveau le format source au code CSS. Le code devient un seul attribut et une seule ligne.


À ce stade, le formatage est terminé.
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
L'ajustement de la position du texte dans Dreamweaver peut être effectué en suivant les étapes suivantes : Sélectionnez le texte et utilisez l'outil de réglage de la position du texte pour effectuer des ajustements horizontaux : alignement à gauche, alignement à droite, alignement au centre. 2. Effectuez des ajustements verticaux : alignement en haut, alignement en bas, alignement vertical ; centre ; 3. Appuyez sur la touche Maj et utilisez les touches fléchées pour affiner la position. 4. Utilisez les touches de raccourci pour aligner rapidement : alignement à gauche (Ctrl/Cmd + L), alignement à droite (Ctrl/Cmd + R), alignement au centre. (Ctrl/Cmd + C).
 Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Intégrer une vidéo à l'aide de Dreamweaver : insérez un élément vidéo. Sélectionnez et téléchargez un fichier vidéo. Définissez le type de vidéo, l'URL, la taille, la lecture automatique et les commandes. Insérez une vidéo. Facultatif : Personnalisez l'apparence de la vidéo.
 Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
L'ajustement de l'espacement des lignes dans Dreamweaver est un processus en quatre étapes : sélectionnez le texte, ouvrez le panneau Paragraphe, ajustez les options d'espacement des lignes et enfin cliquez sur OK pour appliquer les modifications.
 Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Pour insérer une image dans Dreamweaver, cliquez sur le menu Insertion et choisissez Image, puis accédez au fichier image et sélectionnez-le. D'autres méthodes incluent le glisser-déposer de fichiers ou l'insertion directe de code HTML. L'ajustement des propriétés inclut la modification de la taille, l'alignement, l'ajout de bordures et la saisie de texte alternatif.
 Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Pour définir Dreamweaver sur le chinois, procédez comme suit : Ouvrez Dreamweaver ; modifiez la langue de l'interface utilisateur sur Chinois simplifié ou Chinois traditionnel dans les préférences ; redémarrez Dreamweaver ; consultez l'élément du menu Aide "À propos de Dreamweaver" pour vérifier les paramètres de langue.
 Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Vous pouvez définir des polices dans Dreamweaver en sélectionnant une police, une taille et une couleur à l'aide du panneau Propriétés. Utilisez CSS pour définir les polices pour l'ensemble de votre site Web ou pour des éléments spécifiques. Définissez la police directement dans le code HTML à l'aide de la balise "font".
 Comment exporter une page Web Dreamweaver après l'avoir créée
Apr 09, 2024 am 01:27 AM
Comment exporter une page Web Dreamweaver après l'avoir créée
Apr 09, 2024 am 01:27 AM
L'exportation d'une page Web dans Dreamweaver implique les étapes suivantes : Exporter un fichier HTML : sélectionnez Exporter dans le menu Fichier, sélectionnez HTML, sélectionnez un nom et un emplacement de fichier, puis cliquez sur Enregistrer. Exporter des fichiers CSS et JavaScript : choisissez Exporter dans le menu Fichier, sélectionnez CSS ou JavaScript, sélectionnez un nom et un emplacement de fichier, puis cliquez sur Enregistrer. Exporter une image : faites un clic droit sur l'image, sélectionnez « Exporter », sélectionnez le format de l'image et le nom du fichier, puis cliquez sur « Enregistrer ».
 Comment définir la taille du texte dans Dreamweaver
Apr 09, 2024 am 02:18 AM
Comment définir la taille du texte dans Dreamweaver
Apr 09, 2024 am 02:18 AM
Pour définir la taille du texte dans Dreamweaver, il suffit de : Sélectionnez le texte Allez dans le menu Texte Sélectionnez la taille de la police Choisissez la taille souhaitée Appuyez sur Entrée pour enregistrer






