

Recommandations associées : "Tutoriel vidéo javascript"
La copie de tableau est souvent mal comprise, mais ce n'est pas à cause du processus de copie lui-même, mais car Manque de compréhension de la façon dont JS gère les tableaux et leurs éléments. Les tableaux dans JS sont mutables, ce qui signifie que le contenu du tableau peut être modifié après sa création.
Cela signifie que pour copier un tableau, on ne peut pas simplement affecter l'ancien tableau à une nouvelle variable, qui est aussi un tableau. Si vous faites cela, ils partageront la même référence, et après avoir modifié une variable, l'autre sera également affectée par le changement. C'est pourquoi nous devons cloner ce tableau.
Jetons un coup d'œil à quelques méthodes et techniques intéressantes concernant la copie et le clonage de tableaux.
<code><span style="font-size: 18px;">Array.slice</span>Array.slice
const numbers = [1, 2, 3, 4, 5] const copy = numbers.slice() copy.push(6) // 添加新项以证明不会修改原始数组 console.log(copy) console.log(numbers) // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
<span style="font-size: 18px;">Array.map</span><span style="font-size: 18px;">Array.map</span>
const numbers = [1, 2, 3, 4, 5] const copy = numbers.map( num => num ) copy.push(6) // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
<span style="font-size: 18px;">Array.from </span>Astuce 3 - Utilisez Array.from const numbers = [1, 2, 3, 4, 5]; const copy = Array.from(new Set(numbers)); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
const numbers = [1, 2, 3, 4, 5]; const copy = [...numbers]; copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
<span style="font-size: 18px;">Array.of</span>Astuce 5 - Utilisez la méthode Array.of() et la méthode de l'opérateur spread Array.of()Array
const numbers = [1, 2, 3, 4, 5]; const copy = Array.of(...numbers); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
Array.of(7 pour créer un nombre variable Une nouvelle instance de tableau de paramètres, quel que soit leur nombre ou leur type. La différence entre les constructeurs et Array(7) est la gestion des arguments entiers : 7) crée un tableau 7个 avec un 7 élément unique 7, tandis que undefined crée un tableau vide de longueur Tableau (remarque : il s'agit d'un tableau avec Array.of(7); // [7] Array.of(1, 2, 3); // [1, 2, 3] Array(7); // [ , , , , , , ] Array(1, 2, 3); // [1, 2, 3]
const numbers = [1, 2, 3, 4, 5]; const copy = new Array(...numbers); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
const numbers = [1, 2, 3, 4, 5]; const [...copy] = numbers; copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
<span style="font-size: 18px;">Array.push</span>const numbers = [1, 2, 3, 4, 5]; const copy = numbers.concat(); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
<h2>Array.push<span style="font-size: 18px;"></span>
</h2> et la opérateur de spread <span style="font-size: 18px;">Array.unshift </span>const numbers = [1, 2, 3, 4, 5]; let copy = []; copy.push(...numbers); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
<span style="font-size: 18px;">Array.unshift </span><span style="font-size: 18px;">Array.forEach</span> et de l'opérateur de spread const numbers = [1, 2, 3, 4, 5]; let copy = []; copy.unshift(...numbers); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
<span style="font-size: 18px;">for</span> et l'opérateur spread
const numbers = [1, 2, 3, 4, 5]; let copy = []; numbers.forEach((value) => copy.push(value)); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]
<code><span style="font-size: 18px;">Array.reduce</span>for boucle const numbers = [1, 2, 3, 4, 5]; let copy = []; for (let i = 0; iCopier après la connexion
<span style="font-size: 18px;">apply</span> Méthode
Cette méthode est réalisable, mais elle est redondante et doit être utilisée avec parcimonie
const numbers = [1, 2, 3, 4, 5];
const copy = numbers.reduce((acc, x) => { acc.push(x); return acc; }, []);
copy.push(6); // 添加新项以证明不会修改原始数组
console.log(copy);
console.log(numbers);
// 输出
// [1, 2, 3, 4, 5, 6]
// [1, 2, 3, 4, 5]numéros const = [1, 2, 3, 4 , 5] ;
let copy = []; Array.prototype.push.apply(copy, numbers); copy.push(6); // 添加新项以证明不会修改原始数组 console.log(copy); console.log(numbers); // 输出 // [1, 2, 3, 4, 5, 6] // [1, 2, 3, 4, 5]

Veuillez noter
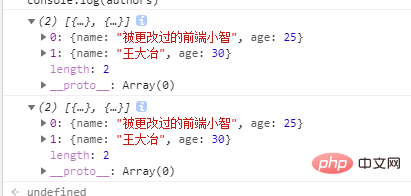
que les méthodes ci-dessus effectuent des copies superficielles, c'est-à-dire lorsque le tableau est un élément ou un objet, nous modifions La valeur de l'objet changera également en conséquence. Par exemple,Astuce 4, si nos éléments de tableau sont des objets, comme indiqué ci-dessous :
const authors = [
{ name: '欧阳克', age: 25 },
{ name: '王大冶', age: 30 },
]
const copy = [...authors ]
copy[0].name = '被更改过的欧阳克'
console.log(copy)
console.log(authors)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!