 interface Web
interface Web
 uni-app
uni-app
 Comment définir la couleur d'arrière-plan de la barre de navigation Uni-App
Comment définir la couleur d'arrière-plan de la barre de navigation Uni-App
Comment définir la couleur d'arrière-plan de la barre de navigation Uni-App
Comment définir la couleur d'arrière-plan de la barre de navigation uuni-app : recherchez d'abord le fichier [pages.json] et cliquez pour l'ouvrir ; puis ajoutez navigationBarBackgroundColor à chaque partie de définition de la page et enfin, l'arrière-plan ; la couleur sera ajoutée après son exécution.

L'environnement d'exploitation de ce tutoriel : système windows7, version uni-app2.5.1 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé (gratuit) : Tutoriel de développement d'uni-app
Définir l'arrière-plan de la barre de navigation d'uuni-app Méthode de couleur :
1. Recherchez d'abord le fichier pages.json et cliquez pour l'ouvrir, comme indiqué dans la figure ci-dessous

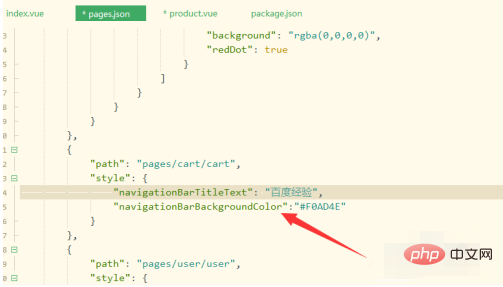
2. Ensuite, généralement, ajoutez navigationBarBackgroundColor à chaque partie de définition de la page, comme indiqué dans la figure ci-dessous

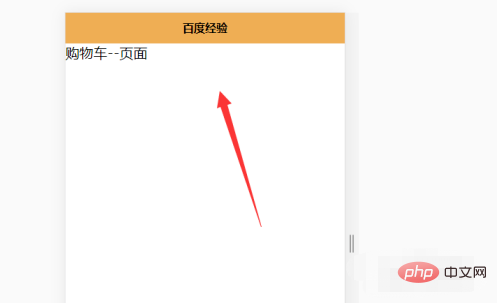
3. Après l'exécution, la couleur d'arrière-plan est ajoutée, comme indiqué dans la figure. ci-dessous

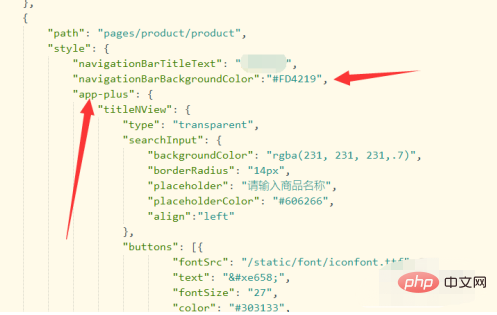
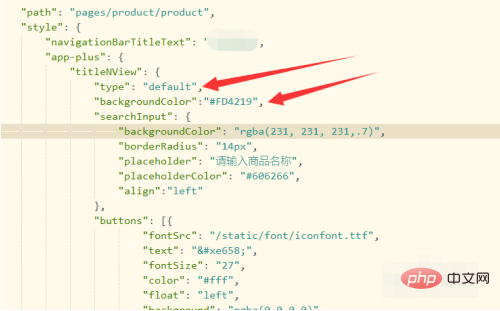
4. Ensuite, cela ne fonctionnera pas si app-plus est défini, comme le montre la figure ci-dessous

5. À ce stade, vous devez utiliser backgroundColor dans les propriétés titleNView, comme indiqué dans l'image ci-dessous

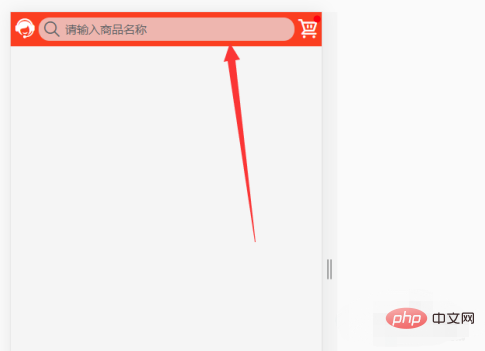
6. Vous pouvez également voir la couleur d'arrière-plan après la finale. courir, comme le montre l'image ci-dessous

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment changer la couleur de fond de Google Chrome ? Comment définir la couleur d'arrière-plan de Google Chrome
Mar 13, 2024 pm 01:40 PM
Comment changer la couleur de fond de Google Chrome ? Comment définir la couleur d'arrière-plan de Google Chrome
Mar 13, 2024 pm 01:40 PM
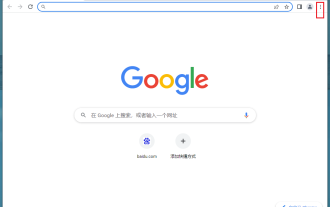
L'arrière-plan de Google Chrome est celui par défaut, alors comment le configurer si nous voulons le modifier ? Google Chrome a pour fonction de modifier la couleur d'arrière-plan, mais de nombreux amis novices ne savent pas comment la modifier. Vous trouverez ci-dessous la méthode étape par étape pour modifier la couleur d'arrière-plan de Google Chrome. sont intéressés, jetons un coup d'oeil. Méthode de modification : 1. Ouvrez d'abord Google Chrome et cliquez sur les trois points dans le coin supérieur droit. 2. Ensuite, une liste déroulante apparaît, cliquez sur Paramètres. 3. Cliquez ensuite sur Personnaliser votre profil Chrome. 4. Enfin, sélectionnez votre couleur préférée et l'arrière-plan du navigateur changera automatiquement de couleur.
 Comment démarrer l'aperçu du projet Uniapp développé par Webstorm
Apr 08, 2024 pm 06:42 PM
Comment démarrer l'aperçu du projet Uniapp développé par Webstorm
Apr 08, 2024 pm 06:42 PM
Étapes pour lancer l'aperçu du projet UniApp dans WebStorm : Installer le plugin UniApp Development Tools Se connecter aux paramètres de l'appareil Aperçu du lancement de WebSocket
 Lequel est le meilleur, uniapp ou mui ?
Apr 06, 2024 am 05:18 AM
Lequel est le meilleur, uniapp ou mui ?
Apr 06, 2024 am 05:18 AM
De manière générale, uni-app est préférable lorsque des fonctions natives complexes sont nécessaires ; MUI est meilleur lorsque des interfaces simples ou hautement personnalisées sont nécessaires. De plus, uni-app possède : 1. Prise en charge de Vue.js/JavaScript ; 2. Composants/API natifs riches 3. Bon écosystème ; Les inconvénients sont : 1. Problèmes de performances ; 2. Difficulté à personnaliser l'interface ; MUI a : 1. Prise en charge de la conception matérielle ; 2. Grande flexibilité ; 3. Bibliothèque étendue de composants/thèmes. Les inconvénients sont : 1. Dépendance CSS ; 2. Ne fournit pas de composants natifs ; 3. Petit écosystème ;
 Quels outils de développement uniapp utilise-t-il ?
Apr 06, 2024 am 04:27 AM
Quels outils de développement uniapp utilise-t-il ?
Apr 06, 2024 am 04:27 AM
UniApp utilise HBuilder
 Quelles sont les bases nécessaires pour apprendre Uniapp ?
Apr 06, 2024 am 04:45 AM
Quelles sont les bases nécessaires pour apprendre Uniapp ?
Apr 06, 2024 am 04:45 AM
Le développement d'Uniapp nécessite les bases suivantes : technologie front-end (HTML, CSS, JavaScript) connaissance du développement mobile (plateformes iOS et Android) autres bases de Node.js (outils de contrôle de version, IDE, simulateur de développement mobile ou expérience réelle du débogage machine)
 Quels sont les inconvénients d'Uniapp
Apr 06, 2024 am 04:06 AM
Quels sont les inconvénients d'Uniapp
Apr 06, 2024 am 04:06 AM
UniApp présente de nombreux avantages en tant que cadre de développement multiplateforme, mais ses inconvénients sont également évidents : les performances sont limitées par le mode de développement hybride, ce qui entraîne une vitesse d'ouverture, un rendu des pages et une réponse interactive médiocres. L'écosystème est imparfait et il existe peu de composants et de bibliothèques dans des domaines spécifiques, ce qui limite la créativité et la réalisation de fonctions complexes. Les problèmes de compatibilité sur différentes plates-formes sont sujets à des différences de style et à une prise en charge incohérente des API. Le mécanisme de sécurité de WebView est différent de celui des applications natives, ce qui peut réduire la sécurité des applications. Les versions et mises à jour d'applications prenant en charge plusieurs plates-formes en même temps nécessitent plusieurs compilations et packages, ce qui augmente les coûts de développement et de maintenance.
 Quel est le meilleur, uniapp ou un développement natif ?
Apr 06, 2024 am 05:06 AM
Quel est le meilleur, uniapp ou un développement natif ?
Apr 06, 2024 am 05:06 AM
Lorsque vous choisissez entre UniApp et le développement natif, vous devez prendre en compte le coût de développement, les performances, l'expérience utilisateur et la flexibilité. Les avantages d'UniApp sont le développement multiplateforme, l'itération rapide, l'apprentissage facile et les plug-ins intégrés, tandis que le développement natif est supérieur en termes de performances, de stabilité, d'expérience native et d'évolutivité. Pesez le pour et le contre en fonction des besoins spécifiques du projet. UniApp convient aux débutants, et le développement natif convient aux applications complexes qui recherchent des performances élevées et une expérience transparente.
 Quelle est la différence entre Uniapp et Flutter
Apr 06, 2024 am 04:30 AM
Quelle est la différence entre Uniapp et Flutter
Apr 06, 2024 am 04:30 AM
UniApp est basé sur Vue.js et Flutter est basé sur Dart. Les deux prennent en charge le développement multiplateforme. UniApp fournit des composants riches et un développement facile, mais ses performances sont limitées par WebView ; Flutter utilise un moteur de rendu natif, qui offre d'excellentes performances mais est plus difficile à développer. UniApp possède une communauté chinoise active et Flutter possède une communauté vaste et mondiale. UniApp convient aux scénarios avec un développement rapide et de faibles exigences de performances ; Flutter convient aux applications complexes avec une personnalisation élevée et des performances élevées.





