
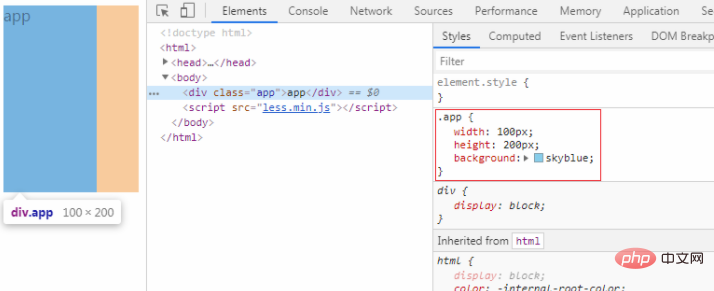
Comment afficher la sortie CSS de less.js : créez d'abord un nouveau document HTML et introduisez les fichiers less.js et main.less ; puis ouvrez le navigateur pour y accéder et enfin, appuyez sur F12 pour ouvrir [Outils de développement ; ] et sélectionnez l'élément DOM correspondant pour voir le code CSS compilé sur la droite.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version moins2.6.0&&Chrome76.0&&CSS3. Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
Comment vérifier la sortie CSS par less.js ?
Les étapes pour afficher le code CSS généré par less.js :
1 Tout d'abord, nous créons un nouveau document HTML et introduisons les fichiers less.js et main.less <.>
index.html<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet/less" href="main.less">
</head>
<body>
<div class="app">app</div>
<script src="less.min.js"></script>
</body>
</html>@width: 100px;
@height: 200px;
.app{
width: @width;
height: @height;
background: skyblue;
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!