

Symboles spatiaux en html :
(Partage vidéo d'apprentissage : Tutoriel vidéo html)

Espaces en CSS :
Lorsque la valeur de l'attribut espace blanc en CSS est pre, le navigateur conservera les espaces et les sauts de ligne dans le texte, par exemple :
<div style="white-space:pre">AA BB<div>
effet d'affichage Il s'agit de : AA BB
La propriété d'espacement des lettres du CSS est utilisée pour définir l'intervalle entre les caractères dans le texte, par exemple :
<div style="letter-spacing:5px;">欢迎光临!</div>
L'effet d'affichage est : Bienvenue Bienvenue Lumière, viens !
La propriété word-spacing de CSS est utilisée pour définir l'espacement entre les mots dans le texte, par exemple :
<div style="word-spacing:5px">Happy new year!</div>
L'effet d'affichage est : Bonne année
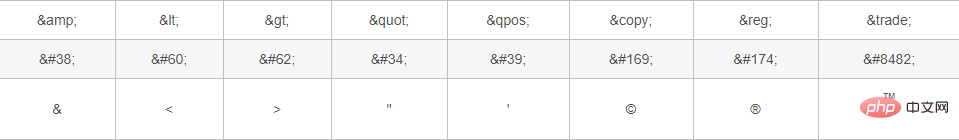
html Symboles couramment utilisés dans :

Recommandations associées : Tutoriel HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!