Comment définir l'opacité de l'image CSS
Comment définir l'opacité de css img : créez d'abord un exemple de fichier HTML et css ; puis définissez le style sur l'img spécifié comme "img{opacity:0.4;filter:alpha(opacity=40);} " c'est Can.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
Créer des images transparentes via CSS est facile.
Remarque : La propriété CSS opacity fait partie des recommandations CSS du W3C.
Créer une image transparente - Effet de survol
Dans cet exemple, lorsque l'utilisateur déplace le pointeur de la souris sur l'image, cela modifie la transparence de l'image.
Créer un cadre transparent autour du texte sur une image d'arrière-plan
Cet exemple crée un cadre semi-transparent autour du texte.
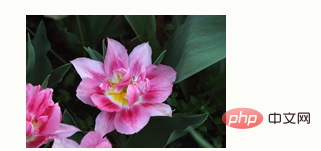
Exemple 1 - Création d'une image transparente
La propriété CSS3 qui définit l'effet de transparence est l'opacité.
Tout d’abord, nous allons vous montrer comment créer une image transparente avec CSS.
Image normale :

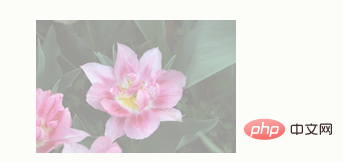
Même image avec transparence :

Veuillez voir ci-dessous CSS :
img
{
opacity:0.4;
filter:alpha(opacity=40); /* 针对 IE8 以及更早的版本 */
}IE9, Firefox, Chrome, Opera et Safari utilisent la propriété opacity pour définir la transparence. La propriété d'opacité peut être définie sur des valeurs comprises entre 0,0 et 1,0. Plus la valeur est petite, plus elle est transparente.
IE8 et les versions antérieures utilisent le filtre filter:alpha(opacity=x). x peut prendre des valeurs de 0 à 100. Plus la valeur est petite, plus elle est transparente.
Exemple 2 - Transparence de l'image - Effet de survol
Veuillez déplacer le pointeur de la souris sur l'image :

Le CSS est comme ceci :
img
{
opacity:0.4;
filter:alpha(opacity=40); /* 针对 IE8 以及更早的版本 */
}
img:hover
{
opacity:1.0;
filter:alpha(opacity=100); /* 针对 IE8 以及更早的版本 */
}Le premier bloc de code CSS est similaire au code de l'exemple 1. De plus, nous avons défini le style lorsque le pointeur de la souris se trouve sur l'image. Dans cet exemple, nous voulons que l'image soit opaque lorsque le pointeur passe dessus. Le CSS correspondant pour
est : opacity=1.
Navigateurs IE8 et antérieurs : filter:alpha(opacity=100).
Lorsque le pointeur de la souris sort de l'image, l'image redeviendra transparente.
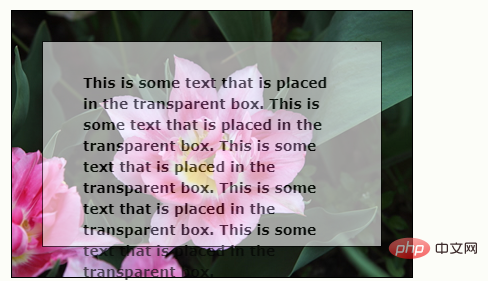
Exemple 3 - Texte dans une boîte transparente
This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box.

Le code source est comme ceci :
<!DOCTYPE html>
<html>
<head>
<style>
div.background
{
width: 400px;
height: 266px;
background: url('/i/tulip_peach_blossom_w.jpg') no-repeat;
border: 1px solid black;
}
div.transbox
{
width: 338px;
height: 204px;
margin:30px;
background-color: #ffffff;
border: 1px solid black;
/* for IE */
filter:alpha(opacity=60);
/* CSS3 standard */
opacity:0.6;
}
div.transbox p
{
margin: 30px 40px;
}
</style>
</head>
<body>
<div class="background">
<div class="transbox">
<p>
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
</p>
</div>
</div>
</body>
</html>Tout d'abord, nous créons un élément div (class="background"), qui a une hauteur et une largeur fixes, une image d'arrière-plan et une bordure. Ensuite, nous créons un div légèrement plus petit (class="transbox") à l'intérieur du premier div. Le div "transbox" a une largeur, une couleur d'arrière-plan et des bordures fixes - et il est transparent. À l’intérieur du div transparent, nous avons du texte à l’intérieur de l’élément p.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.






