
Bootstrap a une version React, nommée React-Bootstrap. Il s'agit d'une bibliothèque qui encapsule Bootstrap basée sur React. Il s'agit d'une bibliothèque de composants frontaux réutilisables.

L'environnement d'exploitation de ce tutoriel : système Windows7, version bootstrap4&&react16 Cette méthode convient à toutes les marques d'ordinateurs.
(Tutoriels recommandés : Tutoriel vidéo React, Tutoriel bootstrap)
Bootstrap a une version React, nommée React-Bootstrap.
React-Bootstrap est une bibliothèque qui encapsule Bootstrap basée sur ReactJS. Il s'agit d'une bibliothèque de composants frontaux réutilisables.
Site officiel : https://react-bootstrap.github.io
GitHub : https://github.com/react-bootstrap/react-bootstrap
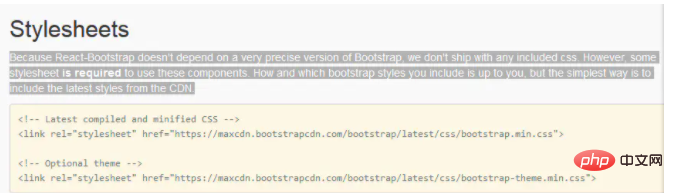
react - Le composant de style du bootstrap dépend du bootstrap (la figure suivante est l'explication du site officiel). Même apparence que Twitter Bootstrap, mais avec un code plus propre grâce au framework React.js de Facebook.

Utilisation de React-bootstrap dans React
1 Utilisez la commande suivante pour installer
cnpm install react-bootstrap --save //或者 $ bower install react react-bootstrap
2. Write Lorsque le composant de contenu utilise les composants de React-bootstrap, il est nécessaire d'importer les composants requis depuis React-bootstrap
Par exemple : dans le composant composant.js, le composant Button de React-bootstrap est ; utilisé. La méthode d'écriture spécifique est la suivante :
import React from‘react’;
import {Button} from ‘react-bootstrap’;
export default class MyComponent React.Component{
constructor(props){
super(props);
}
render(){
return(
<div>
<Button bsStyle="default"></Button>
</div>
);
}
};3. Dans l'en-tête du modèle d'index.ejs, introduisez bootstrap.css.
4. Placez le code source bootstrap.css dans le dossier dist.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre la région actuelle et la plage utilisée
La différence entre la région actuelle et la plage utilisée
 Win11 ignore le didacticiel pour se connecter au compte Microsoft
Win11 ignore le didacticiel pour se connecter au compte Microsoft
 Où regarder les rediffusions en direct de Douyin
Où regarder les rediffusions en direct de Douyin
 Quels sont les outils de vérification de code statique ?
Quels sont les outils de vérification de code statique ?
 Que faire si Chrome ne peut pas charger les plugins
Que faire si Chrome ne peut pas charger les plugins
 Quels sont les systèmes d'exploitation mobiles ?
Quels sont les systèmes d'exploitation mobiles ?
 Comment acheter du Bitcoin
Comment acheter du Bitcoin
 Comment résoudre l'erreur d'erreur de requête MySQL
Comment résoudre l'erreur d'erreur de requête MySQL