qu'est-ce que jquery dom
jquery dom fait référence au Document Object Model, qui est un ensemble de normes Web de l'organisation internationale W3C DOM qui peut être utilisé par JavaScript pour lire et modifier des documents HTML, XHTML et XML.

Recommandé : "Tutoriel vidéo jquery"
Qu'est-ce que DOM ?
Pour modifier quelque chose sur la page, JavaScript doit accéder à tous les éléments du document HTML. Cette entrée, ainsi que les méthodes et propriétés permettant d'ajouter, de déplacer, de modifier ou de supprimer des éléments HTML, est obtenue via le modèle d'objet de document (DOM).
En 1998, le W3C a publié la première version de la spécification DOM. Cette spécification permet l'accès et la manipulation de chaque élément individuel d'une page HTML.
Tous les navigateurs ont implémenté cette norme, les problèmes de compatibilité DOM sont donc presque impossibles à trouver. DOM peut être utilisé par JavaScript pour lire et modifier les attributs HTML, -DOM L'émergence de HTML-DOM est encore plus précoce que DOM Core. Il fournit des notations plus concises pour décrire les attributs de divers éléments HTML.
Par exemple : utilisez HTML-DOM pour obtenir la méthode objet du formulaire : document.forms
CSS-DOM
CSS-DOM est une opération pour CSS. En JavaScript, la fonction principale de la technologie CSS-DOM est d'obtenir et de définir diverses propriétés de l'objet de style. En modifiant les différents attributs de l'objet style, la page web peut présenter divers effets
Méthode pour définir la couleur de police de l'objet style d'un élément : elements.style.color = “red”;
Opération DOM dans JQuery
L'élément Find node
peut lire son contenu HTML via la méthode text(), qui est équivalente à l'attribut innerHTML du DOM
$(function(){
var $para = $("p"); // 获取<p>节点
var $li = $("ul li:eq(1)"); // 获取第二个<li>元素节点
var p_txt = $para.attr("title"); // 输出<p>元素节点属性title
var ul_txt = $li.attr("title"); // 获取<ul>里的第二个<li>元素节点的属性title
var li_txt = $li.text(); // 输出第二个<li>元素节点的text
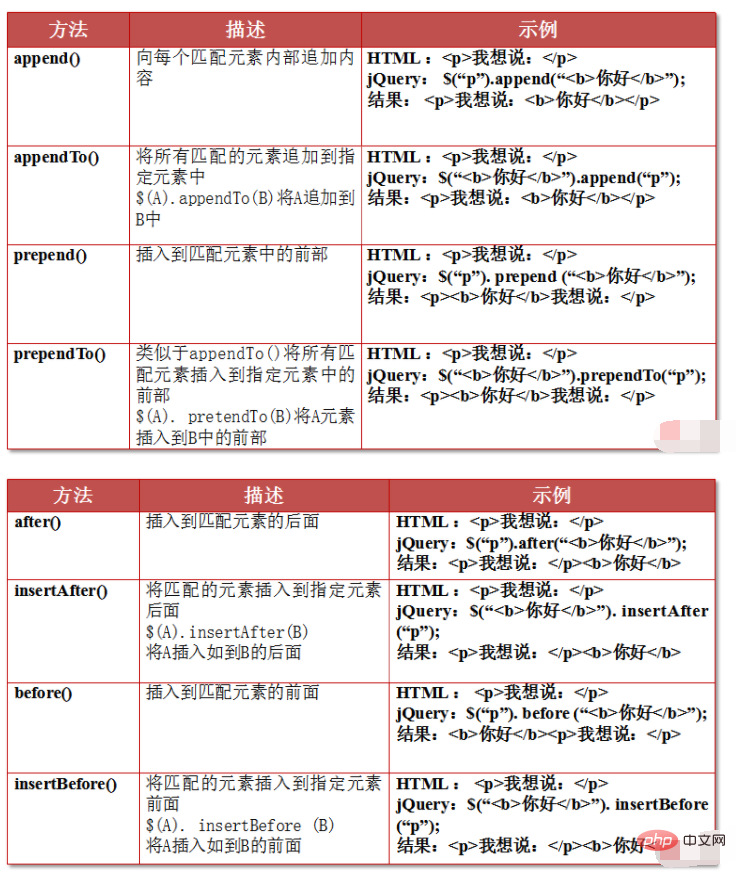
});Insérer un nœud
Supprimer le nœud : Il est à noter que lors de la suppression d'un élément, si l'élément courant comprend des éléments enfants, ils seront supprimés ensemble, et lors de la suppression l'élément Renverra une référence à l'élément actuellement supprimé, qui pourra être réutilisé ultérieurement.
Il est à noter que lors de la suppression d'un élément, si l'élément courant comprend des éléments enfants, ils seront supprimés ensemble, et lors de la suppression l'élément Renverra une référence à l'élément actuellement supprimé, qui pourra être réutilisé ultérieurement.
$(function(){
var $li = $("ul li:eq(1)").remove(); // 获取第二个<li>元素节点后,将它从网页中删除。
$li.appendTo(“ul”); // 把刚才删除的又重新添加到<ul>元素里
});
//或
$(function(){
$("ul li").remove("li[title!=菠萝]"); //把<li>元素中属性title删除不等于"菠萝"的<li>元素删除
});Effacer l'élément :
Efface tous les nœuds descendants du deuxième li de ul. Remarque : La différence entre vide et supprimer est que vide efface les nœuds descendants au sein de l'élément, tandis que l'élément lui-même est conservé.
$(function(){
$("ul li:eq(1)").empty(); // 找到第二个<li>元素节点后,清空此元素里的内容
});Copier le nœud :
Ce nouvel élément copié n'a aucun comportement, c'est-à-dire que lorsque vous cliquez sur le nouvel élément cloné, il n'y a pas d'événement de clic préalablement défini. Si nécessaire, vous. can Un paramètre clone(true) est passé dans la méthode clone, ce qui signifie que lors de la copie de l'élément, les événements liés dans l'élément sont également copiés.
$(function(){
$("ul li").click(function(){
$(this).clone().appendTo("ul"); // 复制当前点击的节点,并将它追加到<ul>元素
})
});Nœud de remplacement :
$(function(){
$("p").replaceWith("<strong>你最不喜欢的水果是?</strong>");
// 同样的实现: $("<strong>你最不喜欢的水果是?</strong>").replaceAll("p");
});Nœud d'enveloppement : wrap, wrapAll, wrapInner
$(function(){
$(“span”).wrap(“<strong></strong>”);
})Exécuter le code de résultat :
<strong><span>选择你最喜欢的水果</span></strong>
$("span").wrapAll("<strong></strong>");//以第一个为开始往后面紧贴 这个会破坏页面结构Résultat après exécution
<strong>
<span>选择你最喜欢的水果</span>
<span>选择你最喜欢的水果</span>
</strong>
<span>选择你最喜欢的水果</span>
$("span").wrapInner ("<strong></strong>");Résultat après exécution
<span><strong>选择你最喜欢的水果</strong></span>
Opération d'attribut
//取值
var p_txt = $("p").attr(“title”);
//设置属性
//找到a元素且有其中含有字符串“link”,修改属性href为“index.html"
$(function(){
$("a:contains('link')").attr("href",“index.html");
})
//如果想同时设置多个属性可以使用一下代码
$("a:contains('link')").attr({"href":“index.html","title":"test"}); //键值对
attr({"属性1":"值1","属性2":"值2","属性3":"值3"})
//删除属性
$(“a”).removeAttr(“title”);Remarque : Il existe de nombreuses fonctions dans jQuery qui implémentent simultanément la valeur get et set, notamment html(), text(), height( ) , width(), val(), css(), etc.
Opération de style
//读取和设置样式 使用属性方式 读取样式 var p_class = $(“p”).attr(“class”); //设置样式 $(“p”).attr(“class”,”high”);
Remarque : la définition du style à l'aide d'attributs remplacera le style d'origine si vous souhaitez obtenir des effets supplémentaires. Vous pouvez utiliser addClass
pour ajouter des styles :
Style :
<style type="text/css">
.high {font-weight:bold; color:red; }
.another{font-style:italic; color:blue;}
</style>html:
<p title="选择你最喜欢的水果" class="high">选择你最喜欢的水果</p> //class="height another" 样式也可以这样写,中间用空格隔开 jQuery: $(“p”).addClass(“another”);
Remarque : les paramètres de style suivent deux règles si chaque élément est ajouté. Lorsqu'il existe plusieurs valeurs de classe, cela équivaut à fusionner leurs styles. Si différentes classes définissent le même attribut de style, ce dernier remplace le premier.
Supprimer le style
//移除样式
$(“p”).removeClass(“high”);
//同时移除多个样式
$(“p”).removeClass(“high”).removeClass(“another”);
//样式全部移除
$(“p”).removeClass();
ToggleL'événement bascule contrôle le réglage et l'annulation du style. Le premier bloc fonctionnel de la définition de l'événement bascule est exécuté lorsque le premier clic est effectué. un clic est effectué sur le deuxième bloc fonction de la définition, et ainsi de suite.
$(function(){
$(“p”).toggle(function(){ //内置方法一 添加样式
$(this).addClass(“another”);
},function(){ //内置方法二 删除样式
$(this).removeClass(“another”);
})
}) //会一直循环La méthode toggleClass a des fonctions similaires
Lorsque vous cliquez sur le lien hypertexte, le code est exécuté pour définir le style. À ce moment, il sera automatiquement jugé lors de la définition du style actuel. le style n'est pas sur l'élément correspondant, le style sera ajouté Si Supprime le style de l'élément actuel.
$(function(){
$(“#link”).click(function(){
$(“p”).toggleClass(“another”);
return false;
})
})Définir et obtenir S'il n'y a rien entre parenthèses, récupérez-le, s'il y en a, définissez-le
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Résumé des fonctions d'opération de fichiers couramment utilisées en PHP
Apr 03, 2024 pm 02:52 PM
Résumé des fonctions d'opération de fichiers couramment utilisées en PHP
Apr 03, 2024 pm 02:52 PM
Exemple 1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:






