
Comment aligner le texte en bas avec CSS : 1. Définissez le style "display:table-cell;ertical-align:bottom;" sur le conteneur d'éléments contenant le texte. 2. Utilisez l'attribut de positionnement position ; with bottom Propriété pour définir la position du texte et obtenir l'alignement inférieur du texte.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
Comment aligner le texte en bas avec CSS :
Méthode 1 :
Créer un élément HTML
<div>文字在div的底部对齐</div>
Ajouter un style CSS
div{
width:200px;height:50px; /*设置div的大小*/
border:4px solid #beceeb; /*为了便于观察,显示出边框*/
display:table-cell;
vertical-align:bottom;
}
méthode 2 :
Créez un module en utilisant div et créez un morceau de texte en utilisant la balise p. Ajoutez un attribut de classe à la balise div pour définir le style des balises div et p.

Dans la balise CSS, définissez le style du div à travers la classe, définissez sa largeur sur 250 px, sa hauteur sur 400 px, la couleur d'arrière-plan sur gris et utilisez l'attribut position pour définissez le div en position relative.

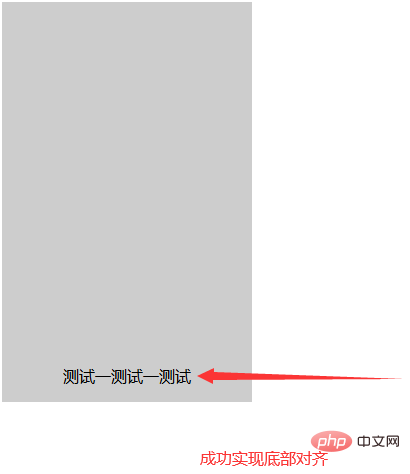
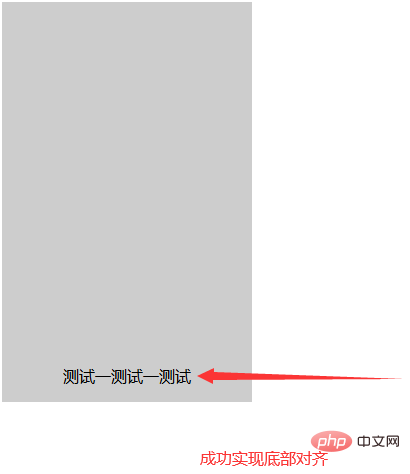
Ensuite, définissez le style de la balise p, utilisez l'attribut position pour définir la balise p sur un positionnement absolu et utilisez l'attribut bottom pour définir le texte de la balise p en en bas et définissez la largeur de la balise p sur 100 %, utilisez l'attribut text-align pour centrer le texte.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!