20 projets open source Vue qui méritent d'être étudiés
L'un des avantages de Vue par rapport à React est qu'il est facile à comprendre et à apprendre, et il représente la majorité en Chine. Nous pouvons créer n'importe quelle application Web avec l'aide de Vue. Par conséquent, il est également important de se tenir au courant de certains nouveaux projets open source Vue faciles à utiliser. D'une part, cela peut nous aider à développer plus efficacement, et d'autre part, nous pouvons également apprendre son essence en tant que projet open source. modèle.
Jetons un coup d'œil à quelques nouveaux projets open source utiles.
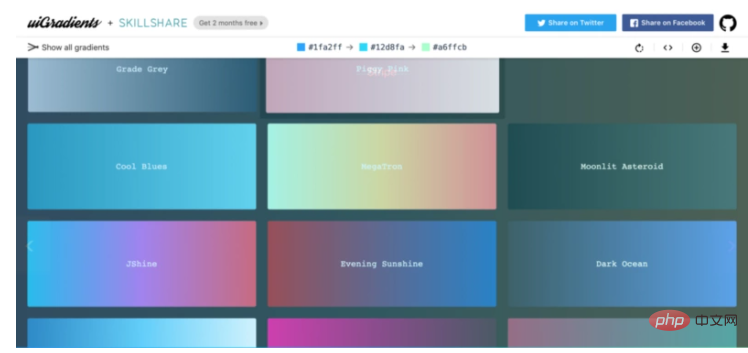
uiGradients
Site Web : http://uigradients.com/
GitHub : https://github.com /ghosh/uiGradients
GitHub Stars : 4.6k

Les tableaux colorés et l'excellente UX sont un point culminant de ce projet, les dégradés restent une tendance croissante dans la conception de sites Web. Nous pouvons choisir la couleur que nous voulons, obtenir tous les dégradés possibles et obtenir le code CSS correspondant. Collectez-le maintenant.
CSSFX
Une collection d'effets de transition CSS
Site Web : https://cssfx.dev
GitHub : https://github.com/jolaleye/cssfx
Étoiles GitHub : 3.5k

CSSFX contient Il existe de nombreux effets de filtrage CSS. Nous pouvons sélectionner des animations spécifiques en fonction de nos besoins. Cliquez sur l'effet correspondant pour voir le code CSS généré.
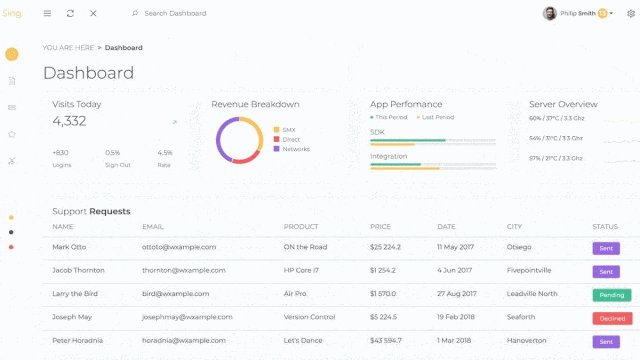
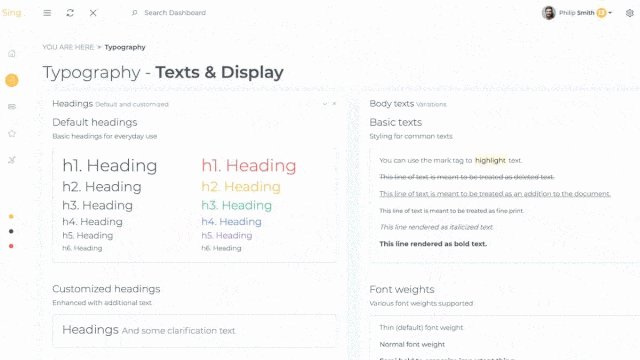
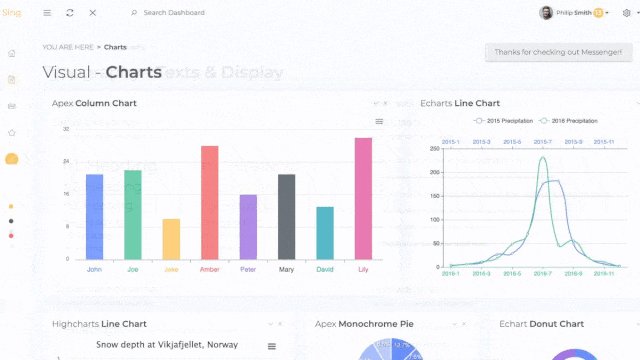
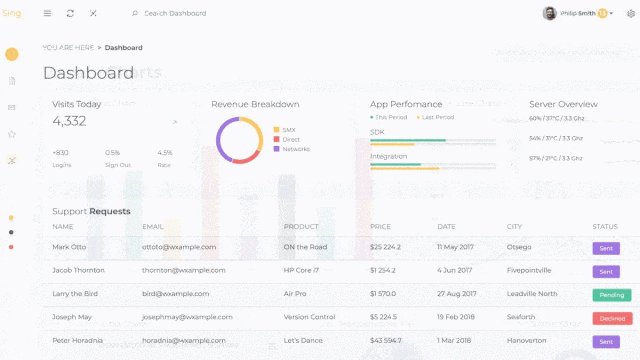
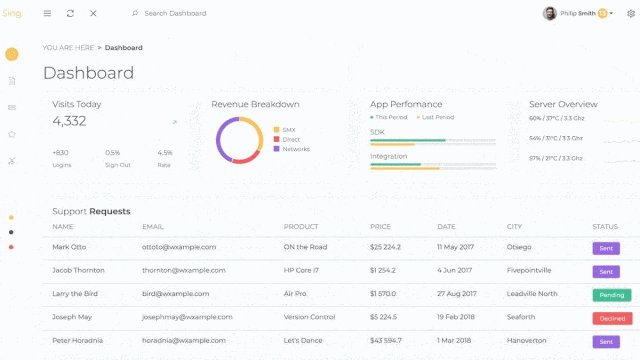
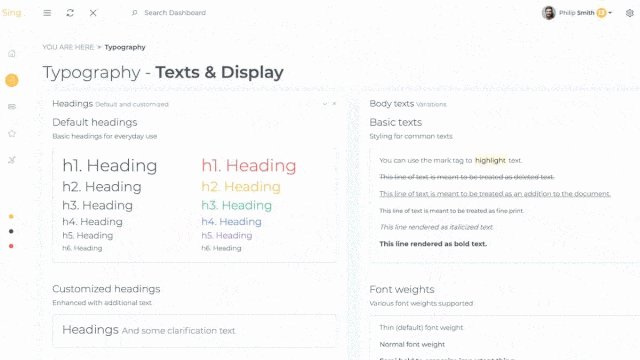
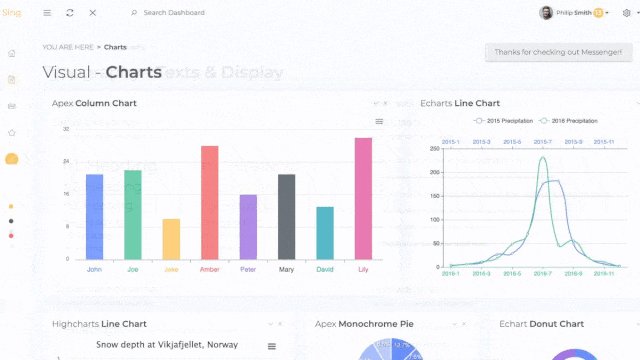
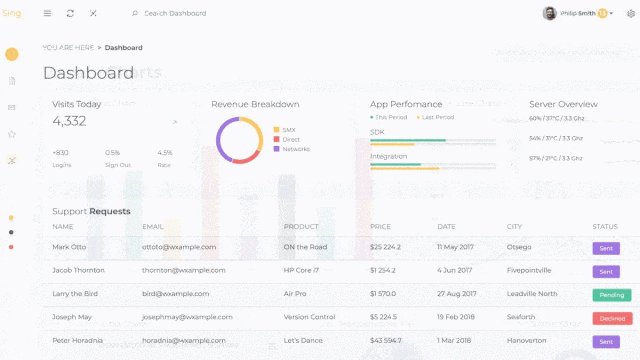
Tableau de bord Sing App Vue
Un modèle d'administration
Site Web : https://flatlogic.com/templates/sing-app-vue-dashboard
GitHub : https://github.com/flatlogic/sing-app-vue-dashboard
Étoiles GitHub : 254
Exemple :https://flatlogic.com/templates/sing-app-vue-dashboard/demo
Documentation :https:// demo.flatlogic.com/sing-app/documentation/

Il s'agit d'un modèle de gestion gratuit et open source basé sur les dernières versions de Vue et Bootstrap. En fait, il est similaire. à notre modèle vue-admin-national est presque le même. Nous n’avons pas besoin de l’utiliser, mais nous pouvons étudier et étudier le code source. Je pense que nous pouvons acquérir beaucoup de compétences pratiques, allez jeune homme.
Vue Storefront
Site Web : https://www.vuestorefront.io
GitHub : https://github .com/vuestorefront/vue-storefront
GitHub Stars : 5.8k

Il s'agit d'une PWA qui peut se connecter à n'importe quel backend (ou presque n’importe quel backend). Le principal avantage de ce projet est l’utilisation d’une architecture sans tête. C'est une solution complète qui nous offre de nombreuses possibilités (énorme support d'une communauté en constante croissance, rendu côté serveur qui améliorera le référencement web, une approche mobile first et un mode hors ligne.
Faviator
Bibliothèque de génération d'icônes
Site Web : https://www.faviator.xyz
GitHub : https://www.faviator. xyz/playground
GitHub Stars : 94

Si vous devez créer une icône pour augmenter l'expérience, vous pouvez . Utilisez n'importe quelle police Google et n'importe quelle couleur. Passez simplement la configuration préférée et choisissez le format PNG, SVG ou JPG 🎜>Site Web :
https://iviewui.com/GitHub : <.> https://github.com/iview/iview
GitHub Stars :
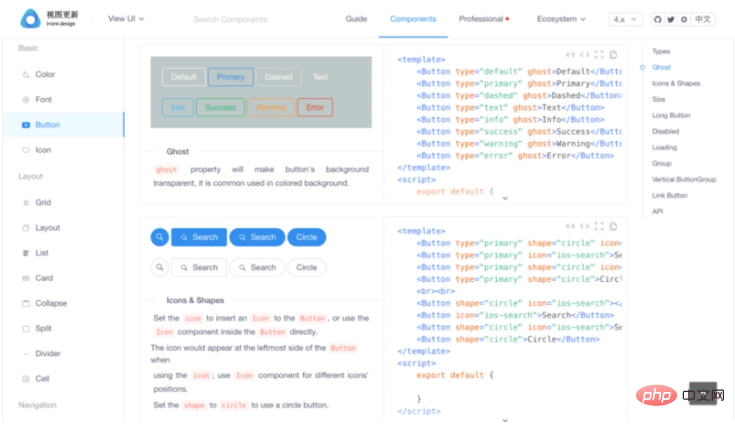
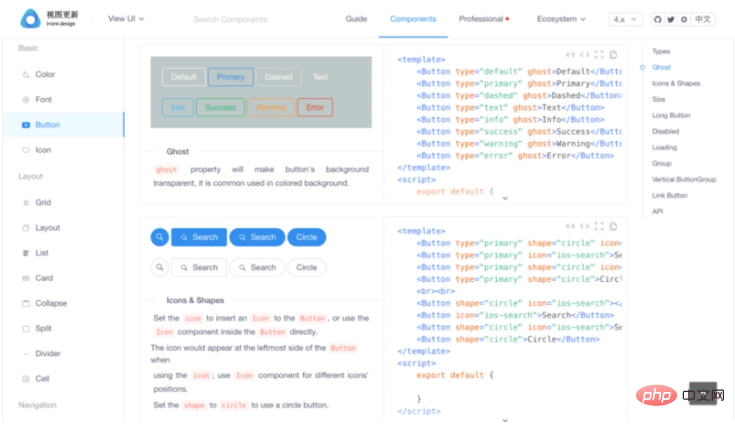
Des mises à jour itératives continues font cet ensemble de composants d'interface utilisateur est un excellent choix pour les développeurs de tout niveau de compétence. L'utilisation d'iView nécessite une solide compréhension des composants de fichier unique, et le projet dispose d'une API conviviale et d'une documentation complète : https://postwoman.io/<.>22.8kGitHub :

Celui-ci est similaire à Postman. Il est gratuit, compte de nombreux joueurs et prend en charge plusieurs plates-formes et plusieurs appareils. Cet outil est très rapide et de nombreuses mises à jour sont à venir. les créateurs affirment qu'il y aura plus de fonctionnalités dans un avenir proche pour Vue Virtual Scroller
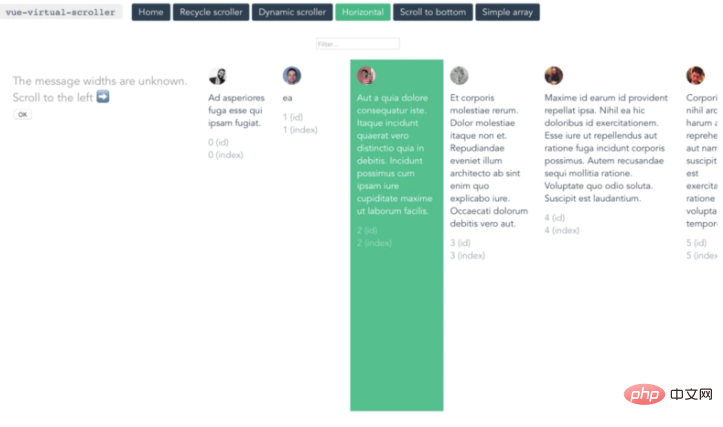
Défilement rapide
: https://akryum.github.io/vue-virtual- défilement/#/ GitHub : https://github.com/Akryum/vue-virtual-scroller Étoiles GitHub : Vue Virtual Scroller comporte quatre composants principaux. Bibliothèque d'interface utilisateur mobile Site Web : http://mint-ui.github.io/#!/en GitHub : https://github.com/ElemeFE/mint-ui Étoiles GitHub : Créez des applications mobiles plus rapidement à l'aide de composants CSS et JS prêts à l'emploi. Avec cet outil, nous ne devons pas risquer que la taille du fichier soit trop grande puisqu'il peut être chargé à la demande. L'animation est gérée par CSS3 pour améliorer les performances. Plugin sans dépendance pour créer des calendriers URL : https://vcalendar.io GitHub : https://github.com/nathanreyes/v-calendar Étoiles GitHub : Vous pouvez choisir différents indicateurs visuels pour décorer votre calendrier. V Calendar nous propose également trois modes de sélection de dates : Un ensemble d'outils d'interface utilisateur Site Web : https://vueds.com/ GitHub : https://github.com/viljamis/vue-design-system Étoiles GitHub : C'est un outil bien organisé avec un nom facile à comprendre pour toute équipe de développement Web. L'un des gros avantages est l'utilisation d'un formateur de code plus joli qui organise automatiquement le code avant de s'engager dans Git. Combinaison d'accessoires de fonction de composants d'interface utilisateur Site Web : https://proppyjs.com GitHub : https://github.com/fahad19/proppy Étoiles GitHub : ProppyJS Oui Une petite bibliothèque pour combiner des accessoires fournie avec divers packages d'intégration vous donnant la liberté d'utiliser sa bibliothèque de rendu populaire. L'idée est d'abord d'exprimer le comportement du composant sous forme d'accessoires, puis de le connecter à votre composant (qui peut être React, Vue.js ou Preact) en utilisant la même API de Proppy. L'API vous permet également d'accéder à d'autres dépendances à l'échelle de l'application (telles que les magasins utilisant Redux) pour plus de commodité n'importe où dans l'arborescence des composants. Modèle d'affichage d'arrière-plan vue Site Web : https://flatlogic.com/templates/light-blue-vue- allégé GitHub : https://github.com/flatlogic/light-blue-vue-admin Étoiles GitHub : Exemple : https://demo.flatlogic.com/light-blue-vue-admin/#/app /dashboard Documentation : https://github.com/flatlogic/light-blue-vue-admin Le modèle est construit avec Création de requêtes pour l'API REST GitHub : https://github.com/robsontenorio/vue-api-query GitHub Stars : 1,1k Il n'y a pas grand chose à dire sur ce projet. Il fait exactement ce qui est écrit dans la ligne de description : il nous aide à construire des requêtes vers l'API REST. Mise en page de la grille de Vue Site Web : https://jbaysolutions.github.io/vue-grid-layout/ examples/ 01-basic.html GitHub : https://github.com/jbaysolutions/vue-grid-layout Étoiles GitHub : 3,1k Solution simple à tous les problèmes liés au réseau. Il possède des widgets statiques, redimensionnables et déplaçables. Ou les réponses et les mises en page peuvent-elles être restaurées et sérialisées. Si vous devez ajouter un widget supplémentaire, vous n'avez pas besoin de reconstruire toute la grille. Créer un chargeur d'espace réservé Site Web : http://danilowoz.com/create-v... Étoiles GitHub : 2k Lorsque nous développons un site Web ou une application, lorsqu'il y a trop de contenu et que la vitesse de chargement est lente, cela provoquera un grand nombre de pages vierges lorsque l'utilisateur ouvrira la page Visualisation des données Site Web :https://simonzhangiter.github.io/DataVisualization/#/dashboard dans Sur la photo, on peut voir une très belle carte. Ce projet rend toutes les données plus lisibles, plus faciles à comprendre et à interpréter. Cela nous permet de détecter facilement les tendances et les modèles dans n’importe quel ensemble de données. Tout le monde a dit qu'il n'y avait pas de projet à écrire sur son CV, j'ai donc trouvé un projet pour vous et j'ai également inclus un [Tutoriel de construction]. Boîte modale hautement personnalisable Site Web : http://vue-js-modal. / Tous les différents types de modaux peuvent être consultés sur le site. Il y a 15 boutons, appuyez sur n'importe quel bouton et voyez un exemple modal. Composant Framework Site Web : https://lusaxweb.github.io/vuesax/ Ce projet est très populaire dans la communauté . Cela nous permet de concevoir différents styles pour chaque composant. Les créateurs de Site Web : https://the-allstars. com /vue2-animate/ Cette bibliothèque est cross-navigateur et on peut choisir parmi 5 types d'animations : Vuetensils Ensemble d'outils Vue.js Site Web : https://vuetensils.stegosource.com/ Ceci est l'interface utilisateur La bibliothèque a une fonctionnalité standard, mais ce qui est cool, c'est qu'elle n'a pas de style supplémentaire. Vous pouvez rendre le design aussi personnel que possible et l'appliquer à tous vos besoins. Écrivez simplement les styles dont vous avez besoin, ajoutez-les à votre projet et incluez autant de composants que nécessaire. S'il y a des erreurs ou des suggestions dans ce blog, les talents sont invités à laisser un message. Enfin, merci à tous d'avoir regardé. Il est impossible de connaître les bugs possibles en édition en temps réel. Afin de résoudre ces bugs par la suite, j'ai passé beaucoup de temps sur le débogage des logs. pour en recommander un utile à tout le monde, outil de surveillance des BUG Fundebug. 3.4k
RecycleScrollerPeut rendre les éléments visibles dans une liste. Si nous ne connaissons pas la quantité spécifique de données, il est préférable d'utiliser DynamicScroller. DynamicScrollerItem enveloppe tout dans DynamicScroller (pour gérer les changements de taille). IdStateGestion simplifiée de l'État local (à l'intérieur RecycleScroller). Mint UI
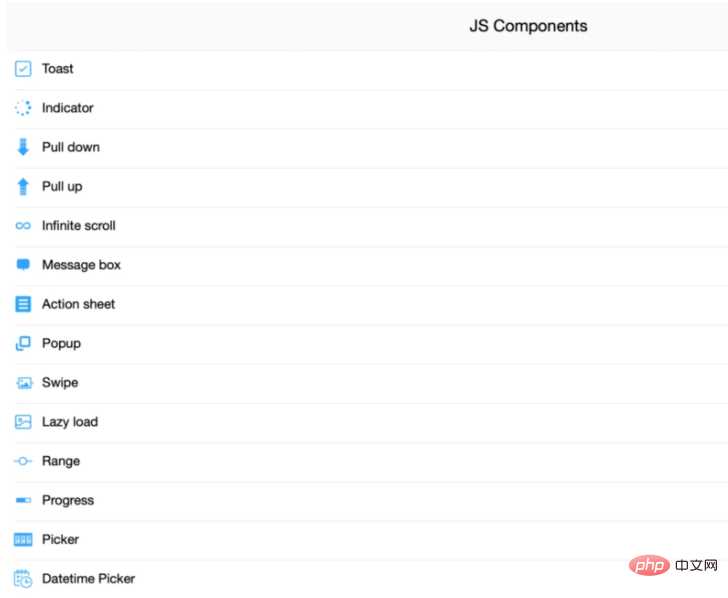
15.2k
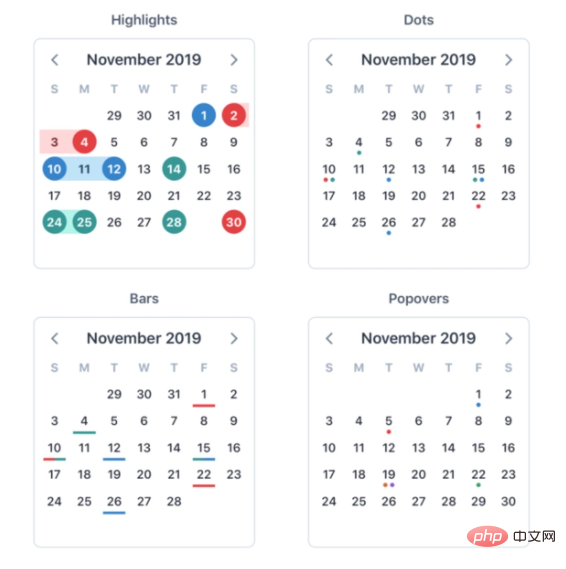
V Calendar
1.6k
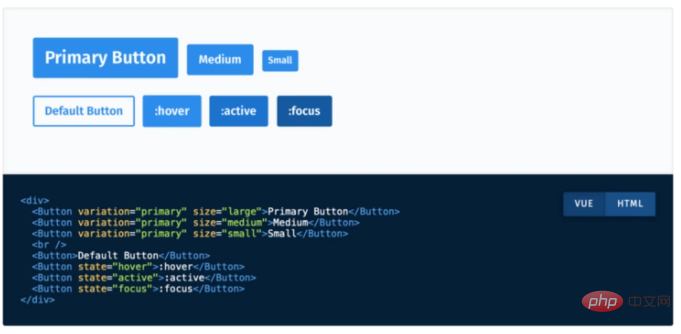
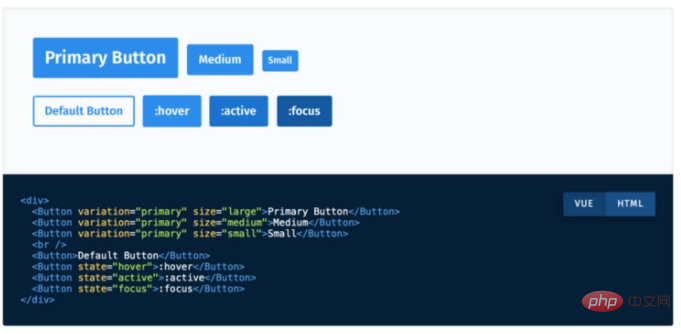
Vue Design System
1.7k
Proppy
856
Light Blue Vue Admin
79 
Vue CLI et Bootstrap 4 de. Comme vous pouvez le voir sur la démo, ce modèle comporte un ensemble de pages très basiques : typographie, cartes, graphiques, interface de discussion, etc. Si nous avons besoin d'un modèle étendu, vous pouvez jeter un œil à Light Blue Vue Full, qui contient plus de 60 composants, pas de jquery et deux thèmes de couleurs. Requête API Vue

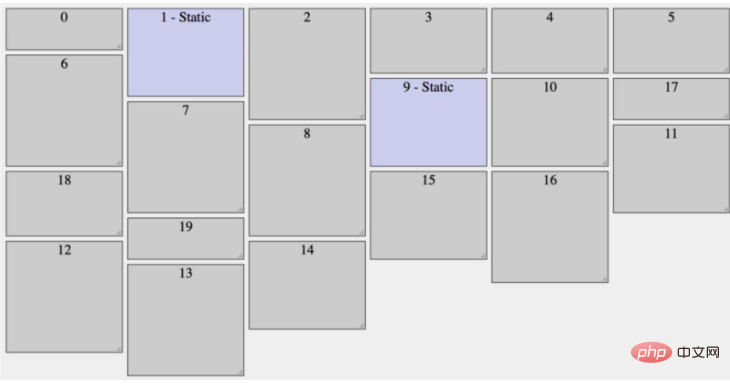
Mise en page de la grille Vue

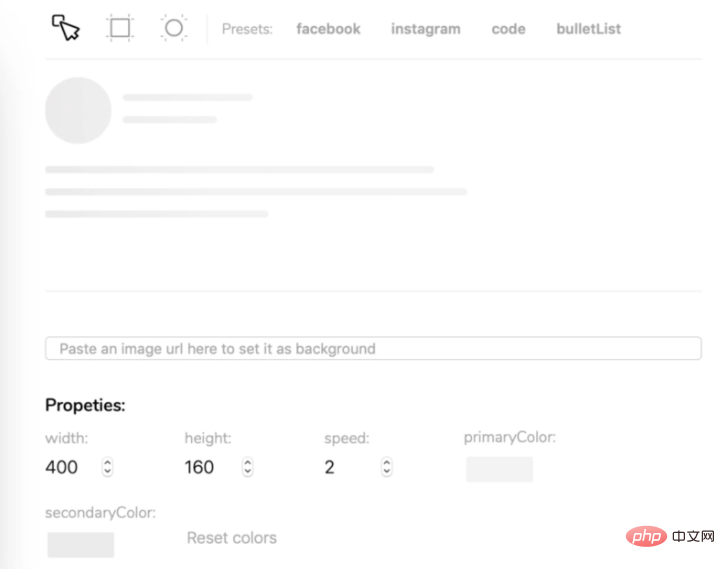
Vue Content Loader
GitHub : https://github.com/egoist/vue-content-loader
vue-content-loader est un composant qui résout ce problème. problème, de sorte qu'avant de charger le contenu, générez un modèle dom pour améliorer l'expérience utilisateur. Echarts avec Vue2.0
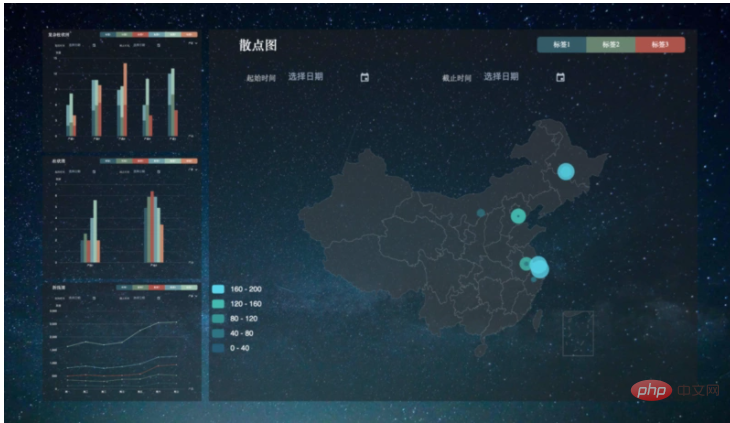
GitHub : https://github.com/SimonZhangITer/DataVisualization
Étoiles GitHub : 1,3k
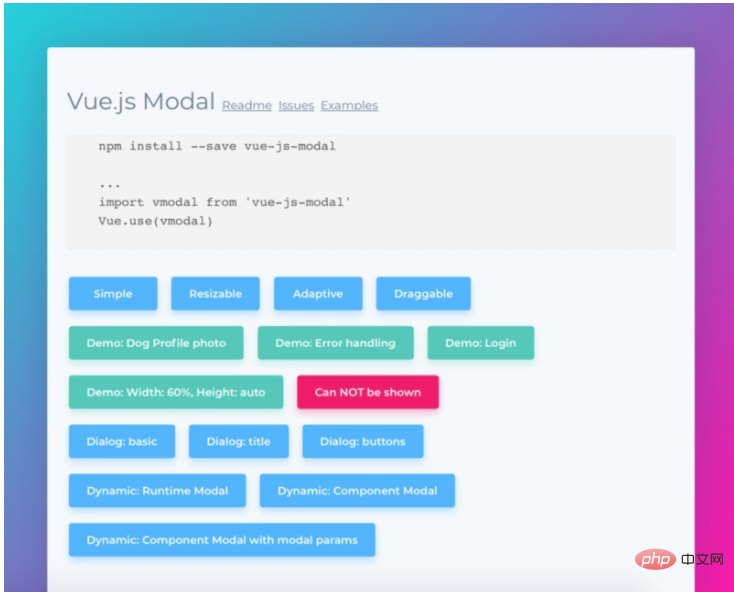
Vue.js Modal
GitHub : https://github.com/euvl/vue-js-modal
Étoiles GitHub : 2,9k
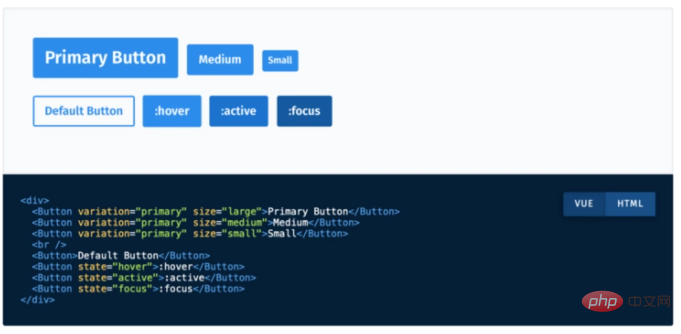
Vuesax
GitHub : https://github.com/lusaxweb/vuesax
GitHub Stars : 3,7k
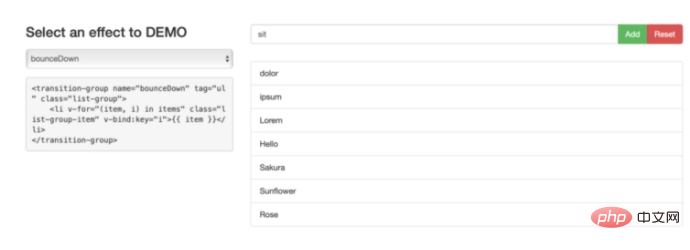
Vuesax soulignent que chaque développeur Web devrait avoir la liberté de choix en matière de conception Web. Vue2 Animate
vue2.0 — Utilisez animate.css pour créer des projets et créer des composants
GitHub : https://github.com/asika32764/vue2-animate
Étoiles GitHub : 1,1k
rotate, slide, fade, bounce et zoom. Il y a une démo sur le site. La durée par défaut de l'animation est de 1 seconde, mais nous pouvons personnaliser ce paramètre.
GitHub : https://github.com/AustinGil/Vuetensils
Étoiles GitHub : 111

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





