 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Comment obtenir un effet de calque de masque dans Bootstrap ? (exemple de code)
Comment obtenir un effet de calque de masque dans Bootstrap ? (exemple de code)
Comment obtenir un effet de calque de masque dans Bootstrap ? (exemple de code)
L'article suivant vous présentera la méthode de Bootstrap pour obtenir l'effet de calque de masque. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Tutoriels associés recommandés : "tutoriel bootstrap"
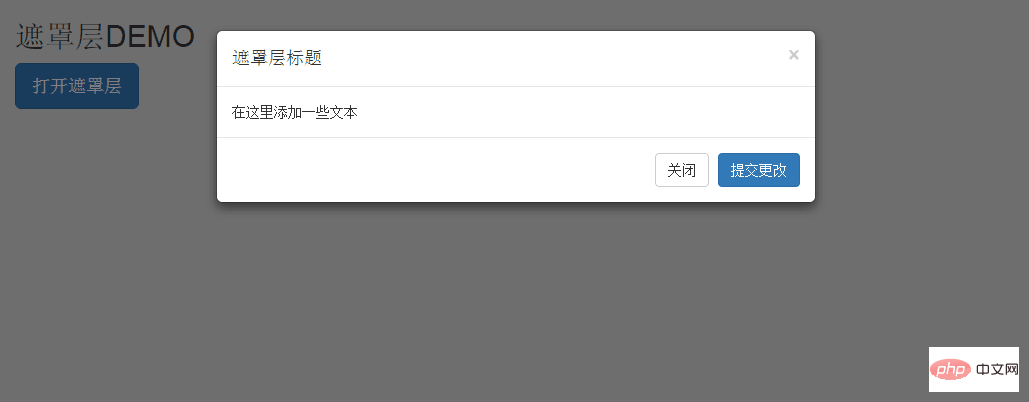
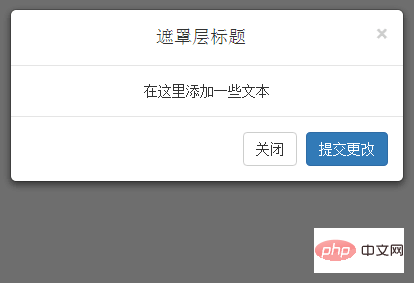
Le rendu est le suivant :

1. Cliquez sur le bouton Ouvrir le calque de masque

2. Faites apparaître un p caché

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>遮罩层DEM</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/index/index.css" rel="stylesheet"> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="js/jquery-2.1.4.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="js/adaptIE/html5shiv.min.js"></script> <script src="js/adaptIE/respond.min.js"></script> <![endif]--> <style> </style> </head> <body> <div class="container-fluid text-center"> <h2>遮罩层DEMO</h2> <!-- 按钮触发模态框 --> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 打开遮罩层 </button> <!-- 模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel"> 遮罩层标题 </h4> </div> <div class="modal-body"> 在这里添加一些文本 </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭 </button> <button type="button" class="btn btn-primary"> 提交更改 </button> </div> </div> <!-- /.modal-content --> </div> <!-- /.modal --> </div> </body> </html>
- Pour utiliser une fenêtre modale, vous devez disposer d'une sorte de déclencheur. Vous pouvez utiliser des boutons ou des liens. Ici, nous utilisons des boutons.
- Si vous regardez attentivement le code ci-dessus, vous remarquerez que dans la balise
Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment rester à jour avec les dernières versions et mises à jour bootstrap?
Mar 14, 2025 pm 07:40 PM
Comment rester à jour avec les dernières versions et mises à jour bootstrap?
Mar 14, 2025 pm 07:40 PM
L'article traite des stratégies pour rester à jour avec les versions bootstrap, l'accès à la documentation officielle, les meilleures pratiques d'intégration et les ressources communautaires pour la discussion.
 Dois-je utiliser Flexbox au centre de l'image bootstrap?
Apr 07, 2025 am 09:06 AM
Dois-je utiliser Flexbox au centre de l'image bootstrap?
Apr 07, 2025 am 09:06 AM
Il existe de nombreuses façons de centrer des photos de bootstrap, et vous n'avez pas à utiliser Flexbox. Si vous avez seulement besoin de centrer horizontalement, la classe de cent texte est suffisante; Si vous devez centrer verticalement ou plusieurs éléments, Flexbox ou Grid convient plus. Flexbox est moins compatible et peut augmenter la complexité, tandis que Grid est plus puissant et a un coût d'enseignement supérieur. Lorsque vous choisissez une méthode, vous devez peser les avantages et les inconvénients et choisir la méthode la plus appropriée en fonction de vos besoins et préférences.
 Comment personnaliser l'apparence et le comportement des composants de bootstrap?
Mar 18, 2025 pm 01:06 PM
Comment personnaliser l'apparence et le comportement des composants de bootstrap?
Mar 18, 2025 pm 01:06 PM
L'article discute de la personnalisation de l'apparence et du comportement de Bootstrap en utilisant les variables CSS, les modifications SASS, CSS personnalisées, JavaScript et composants. Il couvre également les meilleures pratiques pour modifier les styles et assurer la réactivité entre les appareils.
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment remplacer les styles de Bootstrap sans modifier les fichiers Core Framework?
Mar 14, 2025 pm 07:44 PM
Comment remplacer les styles de Bootstrap sans modifier les fichiers Core Framework?
Mar 14, 2025 pm 07:44 PM
L'article traite des méthodes pour remplacer les styles de bootstrap à l'aide de CSS personnalisés, en se concentrant sur la création de fichiers séparés, en utilisant la spécificité et les meilleures pratiques pour l'organisation.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment rendre les sites Web bootstrap accessibles (A11y)?
Mar 14, 2025 pm 07:36 PM
Comment rendre les sites Web bootstrap accessibles (A11y)?
Mar 14, 2025 pm 07:36 PM
L'article traite de la création de sites Web Bootstrap accessibles en adhérant aux normes WCAG, en utilisant HTML sémantique, en assurant un contraste approprié, en permettant une navigation au clavier, en mettant en œuvre ARIA et en effectuant des audits réguliers.
 Comment utiliser le système de grille de bootstrap pour créer des dispositions réactives pour différentes tailles d'écran?
Mar 14, 2025 pm 07:43 PM
Comment utiliser le système de grille de bootstrap pour créer des dispositions réactives pour différentes tailles d'écran?
Mar 14, 2025 pm 07:43 PM
L'article discute de l'utilisation du système de grille de bootstrap pour les dispositions réactives sur les appareils, de la structure de détail, de la personnalisation et des outils de test.





