 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Quelles fonctions l'API du programme WeChat Mini peut-elle réaliser ?
Quelles fonctions l'API du programme WeChat Mini peut-elle réaliser ?
Quelles fonctions l'API du programme WeChat Mini peut-elle réaliser ?

Qu'est-ce que l'API du programme WeChat Mini ?
(Partage de vidéos d'apprentissage : Vidéo de programmation)
Explication de Baidu : l'API est une interface de programme d'application, qui est un certain nombre de fonctions prédéfinies qui permettent aux développeurs de programmer sans accéder le code source La possibilité d'accéder à un ensemble de routines. En termes simples, il peut facilement activer les capacités fournies par WeChat. Les mini-programmes peuvent utiliser des API pour mettre en œuvre des fonctions telles que les requêtes réseau, le stockage de données, le contrôle de la lecture audio et vidéo, ainsi que la connexion WeChat ouverte de WeChat, le paiement WeChat et d'autres fonctions.

Le mini-cadre du programme WeChat fournit aux développeurs une série de composants et d'interfaces API. Pour les documents de développement, il est recommandé d'abord de comprendre son cadre global, de comprendre les composants qu'il fournit, puis de réfléchir aux produits et fonctions dans lesquels ces composants seront utilisés. Il en va de même pour l’interface. Comprenez-la dans son ensemble sans la regarder en détail.
Si vous connaissez la structure du document, alors pendant le processus de développement, lorsque vous développez les fonctions correspondantes, vous pouvez directement trouver les endroits que vous devez utiliser, et les comprendre et les maîtriser pendant l'utilisation. Je pense que ce sont des méthodes d'apprentissage plus efficaces.
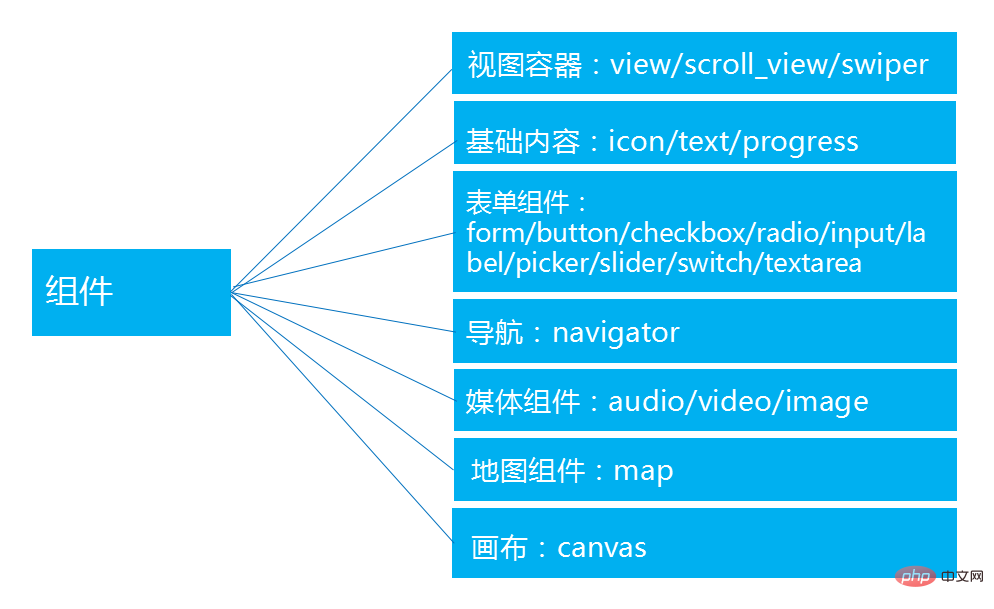
Le mini programme fournit les composants suivants :

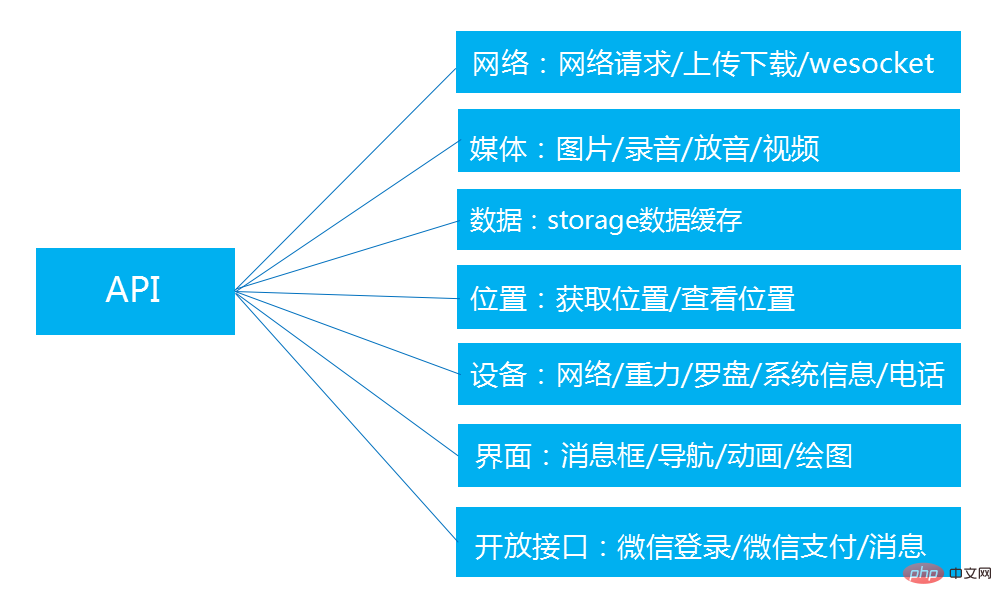
De même, nous comprenons d'abord la structure de l'API WeChat :

Après avoir compris la structure du document, vous pouvez commencer les travaux pratiques. Commencez simplement. Lorsque vous devez implémenter une certaine interface ou fonction, vous pouvez rapidement localiser la partie du document que vous devez consulter. Utilisons l'exemple de développement du programme Douban Movie Mini pour découvrir quelles fonctions peuvent être réalisées à l'aide du développement d'API.
Navigation inférieure
L'implémentation de la navigation inférieure, telle que comprise dans le cadre précédent, est implémentée dans le fichier de configuration du mini programme et définit l'attribut tabBar. Le code d'implémentation est le suivant :
tabBar: { backgroundColor: #363636, color:#666, selectedColor:#fff, list: [{ pagePath: pages/index/index, text: 正在热映, iconPath: res/images/film.png, selectedIconPath: res/images/film.png }, { pagePath: pages/recommend/recommend, text: 热门推荐, iconPath: res/images/hot.png, selectedIconPath: res/images/hot.png }, { pagePath: pages/search/search, text: 影片搜索, iconPath: res/images/search.png, selectedIconPath: res/images/search.png } ] }Implémentation de Top Banner
La bannière peut automatiquement faire glisser les composants gauche et droit. Grâce à la compréhension précédente, nous pouvons rapidement apprendre à utiliser le composant swiper. Méthode de recherche : Composant - View Container - swiper pour trouver le document, puis copier l'exemple officiel :
Page({data:{imgUrls:[ \'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg\' ],indicatorDots: false, autoplay: false, interval: 5000, duration: 1000 } })Une fois l'effet de visualisation apparu, vous pouvez ensuite modifier les propriétés en fonction de vos besoins en fonction du document à obtenir la fonction que vous souhaitez. Développez de petits programmes. Suivez les didacticiels de développement de petits programmes
Partie d'affichage du film
La partie d'affichage du film contient des images, du texte, etc., et l'introduction de chaque film est un autre ensemble, qui est répété. en boucle. Par conséquent, nous utiliserons la vue conteneur de vue, l'image du composant multimédia, le texte du composant de contenu de base, etc. Ce sont des composants de base. Une fois que vous êtes familiarisé avec la structure du document, recherchez simplement l'utilisation du composant correspondant dans le répertoire des composants.
Demande de réseau
Les informations sur le film et autres contenus affichés sur l'interface du mini-programme proviennent d'Internet. Douban Movie a ouvert une interface API, et la page de description de l'interface est : https://developers.douban.com/wiki/?title=movie_v2 L'obtention de données via l'interface réseau nécessite une requête réseau. Bien sûr, cela peut également être réalisé. en utilisant js, mais nous l'avons appris plus tôt. WeChat fournit une interface réseau, API-Network-Network Request, via laquelle les données réseau peuvent être demandées.
Exemple de code :
var url=https://api.douban.com/v2/movie/in_theaters;wx.request({ url: url, method: \'GET\', //OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header:{ \'Content-Type\':\'application/json\'//返回json格式,必须要加 }, // 设置请求的 header success:function(res){ console.log(res.data.subjects); that.setData({movies:res.data.subjects }); } })L'interface ci-dessus peut obtenir les informations sur les films Douban actuellement diffusés. Il reste très pratique à utiliser et supporte http et https (en mode débogage).
Interaction des données
Avec l'interface, il y a des données. Alors, comment afficher les données sur l'interface et comment fournir les données d'interface à la couche logique, nous pouvons alors trouver la documentation dans la partie liaison de données.
Exemple de code :
{{ message }} Page({ data: { message:\'Hello MINA!\' } })De cette façon, il est facile de comprendre comment transmettre les données de la couche logique à la couche de vue. Alors comment passer les opérations de la couche vue à la couche logique ? Les composants de l'applet fournissent des événements, des événements WXML de couche de vue cadre. Voici un exemple d'utilisation simple d'un événement :
Click me!Page({ tapName: function(event) {console.log(event) } })La couche de vue transmet les données pertinentes à la couche logique via des événements pour traitement.
L'interface API du mini-programme facilite le développement de mini-programmes, et l'interface de message de la plateforme publique WeChat offre aux développeurs une nouvelle méthode de traitement des messages. L'interface de message de la plateforme publique WeChat offre aux développeurs la possibilité d'interagir avec les utilisateurs via des messages.
Recommandations associées : Tutoriel de développement de programmes WeChat Mini
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelles sont les fonctions de l'application Doubao ?
Mar 01, 2024 pm 10:04 PM
Quelles sont les fonctions de l'application Doubao ?
Mar 01, 2024 pm 10:04 PM
Il y aura de nombreuses fonctions de création d'IA dans l'application Doubao, alors quelles sont les fonctions de l'application Doubao ? Les utilisateurs peuvent utiliser ce logiciel pour créer des peintures, discuter avec l'IA, générer des articles pour les utilisateurs, aider tout le monde à rechercher des chansons, etc. Cette introduction aux fonctions de l'application Doubao peut vous indiquer la méthode de fonctionnement spécifique. Le contenu spécifique est ci-dessous, alors jetez-y un œil ! Quelles sont les fonctions de l'application Doubao ? Réponse : Vous pouvez dessiner, discuter, écrire des articles et trouver des chansons. Introduction de la fonction : 1. Requête de questions : vous pouvez utiliser l'IA pour trouver des réponses aux questions plus rapidement et vous pouvez poser tout type de questions. 2. Génération d’images : l’IA peut être utilisée pour créer des images différentes pour tout le monde. Il vous suffit d’indiquer à chacun les exigences générales. 3. Chat AI : peut créer une IA capable de discuter avec les utilisateurs,
 La différence entre vivox100s et x100 : comparaison des performances et analyse des fonctions
Mar 23, 2024 pm 10:27 PM
La différence entre vivox100s et x100 : comparaison des performances et analyse des fonctions
Mar 23, 2024 pm 10:27 PM
Les téléphones mobiles vivox100 et x100 sont des modèles représentatifs de la gamme de produits de téléphonie mobile de Vivo. Ils représentent respectivement les niveaux de technologie haut de gamme de Vivo à différentes périodes. Par conséquent, ces deux téléphones mobiles présentent certaines différences en termes de conception, de performances et de fonctions. Cet article procédera à une comparaison détaillée entre ces deux téléphones mobiles en termes de comparaison des performances et d'analyse des fonctions pour aider les consommateurs à mieux choisir le téléphone mobile qui leur convient. Tout d’abord, examinons la comparaison des performances entre les vivox100 et x100. vivox100s est équipé des dernières
 Qu'est-ce que l'auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ?
Mar 21, 2024 pm 08:21 PM
Qu'est-ce que l'auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ?
Mar 21, 2024 pm 08:21 PM
Avec le développement rapide d'Internet, le concept d'auto-média est devenu profondément ancré dans le cœur des gens. Alors, qu’est-ce que l’auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ? Ensuite, nous explorerons ces questions une par une. 1. Qu’est-ce que l’auto-média exactement ? Nous-médias, comme son nom l’indique, signifie que vous êtes les médias. Il fait référence à un support d'informations grâce auquel des individus ou des équipes peuvent créer, éditer, publier et diffuser de manière indépendante du contenu via la plateforme Internet. Différent des médias traditionnels, tels que les journaux, la télévision, la radio, etc., les automédias sont plus interactifs et personnalisés, permettant à chacun de devenir producteur et diffuseur d'informations. 2. Quelles sont les principales caractéristiques et fonctions du self-média ? 1. Seuil bas : L’essor des médias autonomes a abaissé le seuil d’entrée dans l’industrie des médias. Des équipements encombrants et des équipes professionnelles ne sont plus nécessaires.
 Quelles sont les fonctions du logiciel de gestion de compte Xiaohongshu ? Comment gérer un compte Xiaohongshu ?
Mar 21, 2024 pm 04:16 PM
Quelles sont les fonctions du logiciel de gestion de compte Xiaohongshu ? Comment gérer un compte Xiaohongshu ?
Mar 21, 2024 pm 04:16 PM
À mesure que Xiaohongshu devient populaire parmi les jeunes, de plus en plus de personnes commencent à utiliser cette plateforme pour partager divers aspects de leurs expériences et de leurs idées de vie. Comment gérer efficacement plusieurs comptes Xiaohongshu est devenu une question clé. Dans cet article, nous aborderons certaines des fonctionnalités du logiciel de gestion de compte Xiaohongshu et explorerons comment mieux gérer votre compte Xiaohongshu. À mesure que les médias sociaux se développent, de nombreuses personnes doivent gérer plusieurs comptes sociaux. C'est également un défi pour les utilisateurs de Xiaohongshu. Certains logiciels de gestion de compte Xiaohongshu peuvent aider les utilisateurs à gérer plusieurs comptes plus facilement, notamment la publication automatique de contenu, la publication programmée, l'analyse des données et d'autres fonctions. Grâce à ces outils, les utilisateurs peuvent gérer leurs comptes plus efficacement et accroître l'exposition et l'attention de leur compte. De plus, le logiciel de gestion de compte Xiaohongshu a
 Qu'est-ce que Discuz ? Définition et introduction aux fonctions de Discuz
Mar 03, 2024 am 10:33 AM
Qu'est-ce que Discuz ? Définition et introduction aux fonctions de Discuz
Mar 03, 2024 am 10:33 AM
"Explorer Discuz : définition, fonctions et exemples de code" Avec le développement rapide d'Internet, les forums communautaires sont devenus une plate-forme importante permettant aux gens d'obtenir des informations et d'échanger des opinions. Parmi les nombreux systèmes de forum communautaire, Discuz, en tant que logiciel de forum open source bien connu en Chine, est favorisé par la majorité des développeurs et administrateurs de sites Web. Alors, qu’est-ce que Discuz ? Quelles fonctions a-t-il et comment peut-il aider notre site Web ? Cet article présentera Discuz en détail et joindra des exemples de code spécifiques pour aider les lecteurs à en savoir plus.
 Astuces PHP : implémentez rapidement la fonction de retour à la page précédente
Mar 09, 2024 am 08:21 AM
Astuces PHP : implémentez rapidement la fonction de retour à la page précédente
Mar 09, 2024 am 08:21 AM
Astuces PHP : Implémentez rapidement la fonction de retour à la page précédente. Dans le développement web, nous rencontrons souvent le besoin d'implémenter la fonction de retour à la page précédente. De telles opérations peuvent améliorer l’expérience utilisateur et faciliter la navigation des utilisateurs entre les pages Web. En PHP, nous pouvons réaliser cette fonction grâce à un code simple. Cet article présentera comment implémenter rapidement la fonction de retour à la page précédente et fournira des exemples de code PHP spécifiques. En PHP, on peut utiliser $_SERVER['HTTP_REFERER'] pour récupérer l'URL de la page précédente
 Explication détaillée des fonctions et fonctions de GDM sous Linux
Mar 01, 2024 pm 04:18 PM
Explication détaillée des fonctions et fonctions de GDM sous Linux
Mar 01, 2024 pm 04:18 PM
Explication détaillée des fonctions et fonctions de GDM sous Linux Dans le système d'exploitation Linux, GDM (GNOMEDisplayManager) est un gestionnaire de connexion graphique qui fournit une interface permettant aux utilisateurs de se connecter et de se déconnecter du système. GDM fait généralement partie de l'environnement de bureau GNOME, mais peut également être utilisé par d'autres environnements de bureau. Le rôle de GDM n'est pas seulement de fournir une interface de connexion, mais inclut également la gestion des sessions utilisateur, l'économiseur d'écran, la connexion automatique et d'autres fonctions. Les fonctions de GDM comprennent principalement les aspects suivants :
 A quoi sert PHP ? Explorez le rôle et les fonctions de PHP
Mar 24, 2024 am 11:39 AM
A quoi sert PHP ? Explorez le rôle et les fonctions de PHP
Mar 24, 2024 am 11:39 AM
PHP est un langage de script côté serveur largement utilisé dans le développement Web. Sa fonction principale est de générer du contenu Web dynamique. Lorsqu'il est combiné avec HTML, il peut créer des pages Web riches et colorées. PHP est puissant. Il peut effectuer diverses opérations de base de données, opérations sur les fichiers, traitement de formulaires et autres tâches, offrant ainsi une interactivité et des fonctionnalités puissantes pour les sites Web. Dans les articles suivants, nous explorerons plus en détail le rôle et les fonctions de PHP, avec des exemples de code détaillés. Tout d’abord, jetons un coup d’œil à une utilisation courante de PHP : la génération de pages Web dynamiques : P





