Comment ajouter une icône au bouton en CSS
Comment ajouter des icônes aux boutons avec CSS : 1. En référençant le fichier d'icône de police sur la page, puis en ajoutant l'icône de police directement au bouton 2. En utilisant le cadre du bouton, puis en effaçant le flottant ; via l'attribut "overflow:hidden" C'est tout.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
Utilisez CSS pour créer des boutons avec des icônes
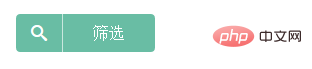
Tout d'abord, téléchargez un rendu

Il s'agit d'un bouton de recherche avec une petite icône de recherche. Le CSS écrit n'est pas très compatible avec IE6 et IE7. Les coins arrondis sur les quatre côtés utilisent les propriétés CSS3.
1. Créez de petites icônes avec des polices
J'ai généré l'icône de recherche ci-dessus en ligne via le site Web icomoon. Ce site Web est à l'étranger et l'accès national est lent. Utilisez un proxy ou un outil de contournement. être plus rapide pour monter. Le site Web se présente comme indiqué ci-dessous :

Après avoir effectué une série de sélections, cliquez sur Télécharger, et le fichier de police et la démo CSS seront automatiquement générés

Il est très pratique de citer dans vos propres fichiers :
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot?-fl11l');
src:url('fonts/icomoon.eot?#iefix-fl11l') format('embedded-opentype'),
url('fonts/icomoon.woff?-fl11l') format('woff'),
url('fonts/icomoon.ttf?-fl11l') format('truetype'),
url('fonts/icomoon.svg?-fl11l#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
.ficomoon{font-family:'icomoon';-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
.icon-search:before {content: "\e601"}2 Cadre de bouton
Pour plus de simplicité et de commodité, j'ai utilisé la balise a comme couche la plus externe. du bouton
<a href="#" class="btn_green">
<font class="icon_pre ficomoon icon-search"></font>
<font class="icon_next">筛选</font>
</a>
.btn_green{
text-decoration:none;
display:inline-block;
color:#fff;
overflow:hidden;
vertical-align:middle;
font-size: 1em;
line-height: 1.4;
}1. La hauteur de ligne dans la balise a est utilisée pour prendre en charge la hauteur. Si elle n'est pas ajoutée, la situation suivante se produira :
 <🎜. >
<🎜. >
<font class="icon_pre ficomoon icon-search"></font>
.icon_pre{
padding:8px 15px;
border-right:1px solid #c9e7de;
background:#69bda4;
border-radius:4px 0 0 4px;
float:left
}<font class="icon_next">筛选</font>
.icon_next{
padding:8px 30px;
background:#69bda4;
border-radius:0 4px 4px 0;
float:left
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.






