Comment utiliser le dégradé radial CSS
Comment utiliser le dégradé radial CSS : créez d'abord un exemple de fichier HTML ; puis créez un bloc div ; enfin, ajoutez le style CSS comme "background:radial-gradient()" pour obtenir l'effet de dégradé radial.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
Dégradés radiaux : Du point de départ au point final, la couleur effectue un dégradé circulaire de l'intérieur vers l'extérieur.
Syntaxe
background:radial-gradient(center,shape size,start-color,……,last-color);
Forme à dégradé radial
Syntaxe :
background:radial-gradient(shape,start-color,……,last-color);
Explication :
la valeur de la forme peut en prendre deux
cercle——cercle
ellipse——ellipse (par défaut)
mot-clé de taille de dégradé radial
le mot-clé de taille est OK pour terminer La position de la couleur. la valeur par défaut est le coin le plus éloigné.
Syntaxe
background:radial-gradient(size,start-color,……,last-color);
La valeur de la taille est constituée des quatre mots-clés suivants :
closest-side : le côté le plus proche
farthest-side : le côté le plus éloigné
coin le plus proche : coin le plus proche
coin le plus éloigné : coin le plus éloigné
Exemple :
div {
width: 300px;
height: 200px;
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* 标准的语法 */
background: radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
}dégradé radial - position centrale du cercle
Syntaxe :
background:radial-gradient(level-percent vertical-percent,start-color,……,last-color);
Remarque : La syntaxe standard au centre du cercle est actuellement mal prise en charge par les navigateurs grand public, vous devez donc faire attention à l'ajout du préfixe du navigateur.
Utilisation générale :
-webkit-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color); -o-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color); -moz-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color); background:radial-gradient(level-percent vertical-percent,start-color,……,last-color);
Réflexion : 1. Quelle est la signification de la valeur en pourcentage derrière la couleur dans le dégradé ?
3-12 Exercices de programmation
Les amis, j'ai appris le dégradé radial CSS3 Selon les rendus, j'ai ajouté le code pour réaliser :
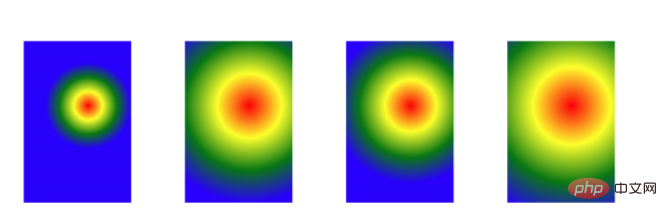
(1) En prenant le centre (60% 40%) comme point de départ, définissez le centre de. le cercle jusqu'au bord le plus proche, le bord le plus rond, Quatre effets de dégradé radial : coin le plus proche et coin le plus rond.
(2) La forme du dégradé radial est un cercle
(3) Les couleurs de l'intérieur vers l'extérieur sont respectivement rouge, jaune, vert et bleu
L'effet l'image est la suivante

Tâche
Définir le dégradé radial de couleur d'arrière-plan pour les 4 éléments respectivement
(1) Définir le dégradé radial taille au bord le plus proche, bord le plus éloigné, angle le plus proche, angle le plus éloigné
(2) Le centre du dégradé est 60% et 40%
(3) La forme du dégradé est un cercle
(4) Les couleurs dégradées sont le rouge, le jaune, le vert et le bleu de l'intérieur vers l'extérieur.
Code de référence :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>径向渐变</title>
<style>
div {
width: 200px;
height: 300px;
float: left;
margin: 100px 0 0 100px;
}
/* 补充代码,分别写出4个元素的背景渐变效果 */
.div1 {
background: -webkit-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
/* 标准的语法 */
background: radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
}
.div2 {
background: -webkit-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
/* 标准的语法 */
background: radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
}
.div3 {
background: -webkit-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
/* 标准的语法 */
background: radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
}
.div4 {
background: -webkit-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
/* 标准的语法 */
background: radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>Dégradé à répétition progressive radiale
background:repeating-radial-gradient(color1 length|percent,color2 length|percent,……);
3-14 exercices de programmation
Amis, nous avons appris les dégradés à répétition radiale CSS3 dans les dégradés , ensuite, écrivez le code basé sur les rendus pour implémenter des dégradés radiaux répétés de plusieurs boules arc-en-ciel avec le centre de l'élément comme origine.
(1) Les 7 couleurs de l'arc-en-ciel sont requises. La plage de valeurs commence à 0 % et augmente de 5 % à la fois. Par exemple, le rouge vaut 0 %, l'orange vaut 5 %, le jaune vaut 10. %, et ainsi de suite
(2) Astuces : La couleur de la boule arc-en-ciel peut être exprimée en mots anglais
(3) Le rendu est le suivant :

Code de référence :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>径向渐变</title>
<style>
div {
width: 400px;
height: 400px;
/* 补充代码 */
background: -webkit-repeating-radial-gradient(closest-side circle, red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient( closest-side circle,red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(closest-side circle,red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* 标准的语法 */
background: repeating-radial-gradient( closest-side circle, red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.






