
Solution pour que CSS h1 n'occupe pas une ligne : 1. Définissez l'affichage sur block ; 2. Définissez le parent "flex-wrap: wrap;" pour autoriser les sauts de ligne ; étiqueter .

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
La balise H1 est une balise souvent utilisée dans le processus de production de sites Web. Son rôle est juste derrière le titre en termes de référencement. , cette balise a également H2 et H3 Si ces balises sont utilisées correctement, l'optimisation du site Web aura le double de résultat avec la moitié de l'effort.
Comment résoudre le problème avec les CSS que h1 n'occupe pas une ligne exclusive ?
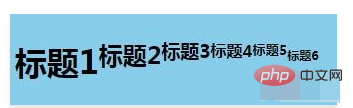
Les balises H sont sur leur propre ligne par défaut. Lorsqu'ils n'occupent pas de ligne, il peut y avoir les raisons suivantes :
définit l'affichage sur inline ou inline-block
définit l'affichage de l'élément parent sur flex et flex-direction sur row
Définir float

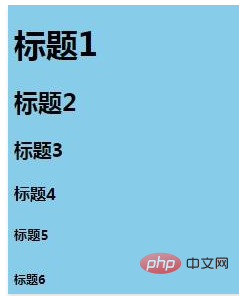
Solution :
1. Définir l'affichage sur bloc
2. , vous devez définir la largeur de h1 à 100 % et définir le parent flex-wrap: wrap;allow line breaks
3. Ajoutez du code flottant clair après la balise h1

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!