
Solution à la perte de données lorsque vuex actualise la page : 1. Enregistrez les données dans vuex directement dans le cache du navigateur ; 2. Demandez à nouveau les données distantes lorsque la page est actualisée pour mettre à jour dynamiquement les données vuex ; . Enregistrez les données vuex dans sessionStorage avant d'actualiser la page.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.0, ordinateur DELL G3 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandation : "tutoriel vue"
1. Description du problème :
Généralement, lorsque vous vous connectez avec succès, les informations utilisateur et le menu sont obligatoire Les informations sont placées dans vuex en tant que données globales partagées. Cependant, les données dans vuex seront réinitialisées lors de l'actualisation de la page, entraînant une perte de données. Étant donné que les données de vuex sont stockées dans la mémoire en cours d'exécution, lorsque la page est actualisée, la page rechargera l'instance de vue et les données de vuex seront réaffectées.
2. Solution :
Méthode 1 : Sauvegarder les données dans vuex directement dans le cache du navigateur (sessionStorage, localStorage, cookie)
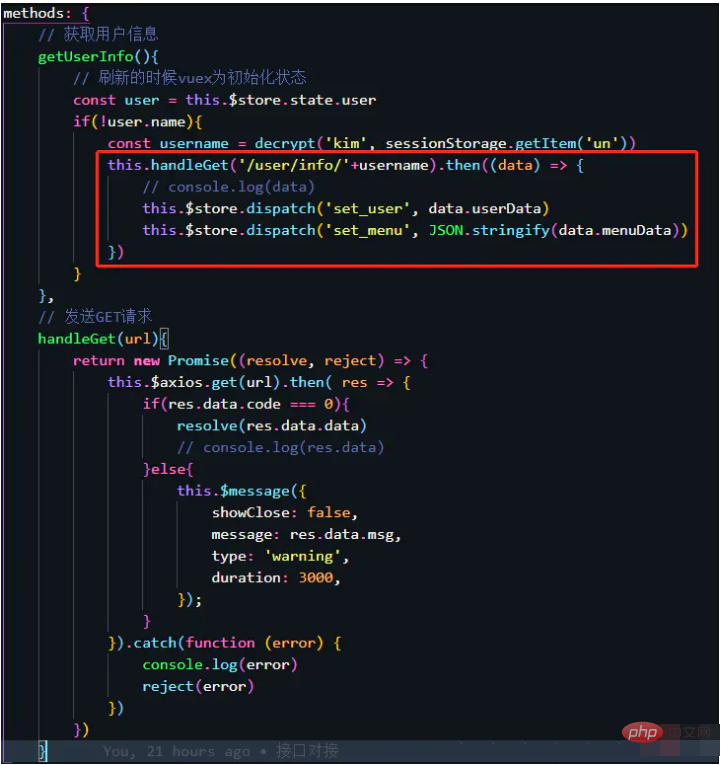
Méthode 2 : Sur la page Lors du rafraîchissement , demandez à nouveau les données distantes pour mettre à jour dynamiquement les données vuex
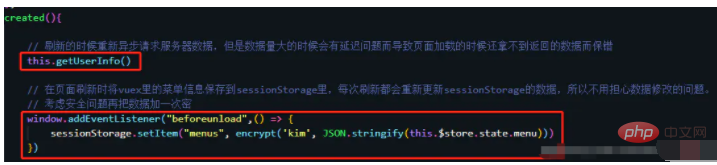
Méthode 3 : demandez des données distantes depuis l'arrière-plan de la page parent et enregistrez les données vuex dans sessionStorage avant d'actualiser la page (au cas où des données seraient demandées). les données renvoyées ne peuvent pas être obtenues lorsque la page est chargée)
Analyse :
L'inconvénient de la première méthode est qu'elle est dangereuse et ne convient pas au stockage de grandes quantités de données
Méthode La deuxième méthode convient à une petite quantité de données et il n'y aura pas de retard du réseau La troisième méthode est la méthode la plus importante, la deuxième et la première doivent être utilisées ensemble ; 3. Processus de solution : 3.1. Choisissez le stockage du navigateur approprié localStorage -- il est stocké en permanence localement, sauf si vous prenez l'initiative de le supprimer;
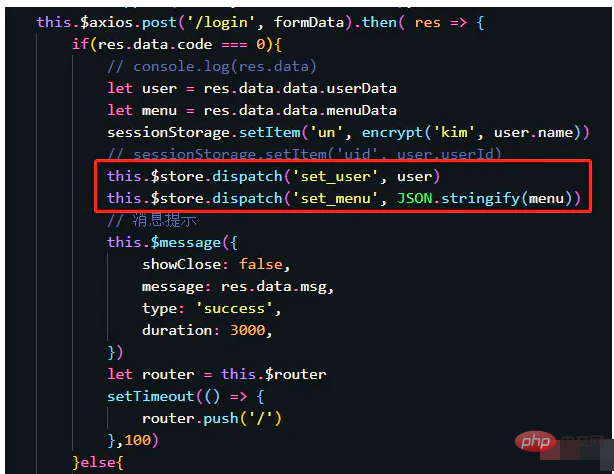
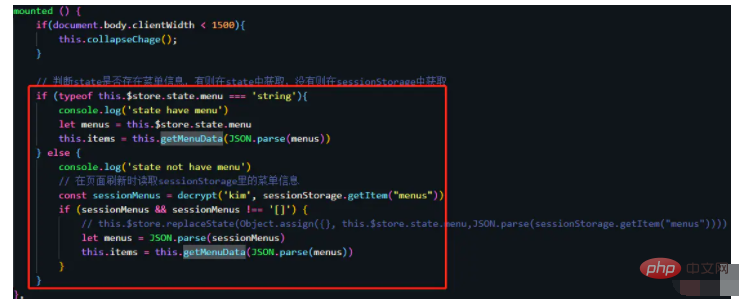
sessionStorage -- est stocké jusqu'à la fermeture de la page actuelle et n'est pas lié aux autres pages à onglets cookie -- est stocké en fonction de l'heure effective que vous avez définie, mais l'inconvénient est qu'il ne peut pas stocker des données volumineuses et n’est pas facile à lire, interagira avec l’arrière-plan. Cette méthode choisit sessionStorage. La raison de ce choix est que vue est une application à page unique et que les opérations sont toutes des routes de saut sur une seule page. Une autre raison est que sessionStorage peut garantir que les données de sessionStorage sont vides. lorsque la page est ouverte. S'il s'agit de localStorage, les données de la dernière page ouverte seront lues. 3.2.Solution Étant donné que les données dans l'état sont réactives, le stockage sessionStorage doit également changer et la valeur dans l'état ne peut être modifiée que par des mutations. Tout d'abord, une fois que l'utilisateur s'est connecté avec succès, les informations utilisateur et les informations de menu sont ensuite distribuées et enregistrées dans vuex via des actions. Calculez ensuite les données de menu de l'état dans vuex sur la page de menu, analysez et assemblez les données dans le format requis par le composant frontal, puis restituez le composant pour générer une arborescence de menu. Si la page ne s'actualise pas, tout va bien. Après une connexion réussie, synchronisez les données d'utilisateur et de menu avec vuex



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que vuex
qu'est-ce que vuex
 Utilisation du framework DWZ
Utilisation du framework DWZ
 SVN ignore les paramètres de fichier
SVN ignore les paramètres de fichier
 Que signifie la liquidation ?
Que signifie la liquidation ?
 Que faire en cas d'erreur de connexion
Que faire en cas d'erreur de connexion
 Comment utiliser setrequestproperty
Comment utiliser setrequestproperty
 qu'est-ce que le HTML
qu'est-ce que le HTML
 Introduction aux paramètres de l'indice de performances du processeur
Introduction aux paramètres de l'indice de performances du processeur
 Logiciel d'évaluation de serveur
Logiciel d'évaluation de serveur