

J'ai réalisé ce tutoriel à la demande d'un vieil ami, j'espère que cela pourra l'aider ! J'espère aussi apporter un peu de « motivation » aux amis qui ont besoin de tomber dans le piège (ce n'est en fait pas si difficile).
Ce tutoriel convient aux étudiants qui débutent avec PHP ;
Le développement orienté processus est utilisé ici, qui est facile à comprendre ; la programmation orientée processus est une programmation impérative de base, plus facile à maîtriser pour les débutants. D'autres éléments conceptuels ne seront pas développés ici ;
Voici les points techniques impliqués dans cette leçon qui doivent être maîtrisés :
p+CSS, PHP+MYSQL

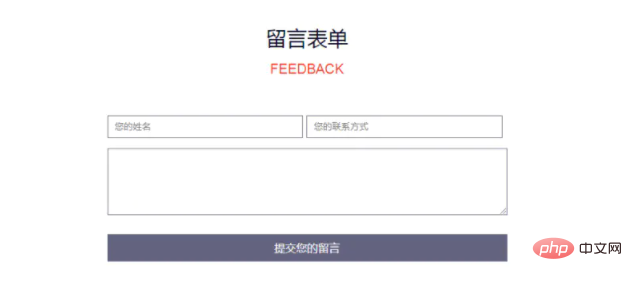
Page d'accueil du forum de messages

Page de liste des forums de messages
L'explication est divisée en trois étapes , de facile à profond.
Aujourd'hui, je vais principalement expliquer la première étape.
Je crois que lorsque je reçois pour la première fois le brouillon de conception, s'il s'agit de quelque chose que j'ai réalisé, j'entrerai rapidement dans l'état et taperai directement le code. Cependant, si je rencontre une mise en page inconnue ou. une ébauche de conception plus complexe Lorsque je fais quelque chose, je suis pressé et je ne sais pas par où commencer. Eh bien, c’est vrai, parce que c’est comme ça que je suis arrivé ici au début.
Laissez-moi ensuite parler de ma méthode :
A. Comme son nom l'indique, c'est similaire. à la construction que nous avons vue. La maison commence par une charpente de base, qui est coulée avec du béton puis posée lentement avec des briques. Il en va de même pour l'écriture de p+CSS. Tout d'abord, concevez le cadre de base selon le projet de conception, distinguez clairement ses structures supérieure, inférieure, gauche et droite, puis subdivisez les sections dans le cadre. Bien sûr, lors de la construction, définissez. une classe pour chaque balise p, de sorte que lors du codage du code de style CSS, il puisse localiser rapidement l'emplacement désigné et améliorer l'efficacité.
b. Pour le babillard électronique que nous écrivons actuellement, nous créons d'abord un .container_box conteneur (zone fermée), puis divisons les .up、.down structures supérieure et inférieure (ok, disons deux étages), et enfin concevons chacune étage en détail. Contenu, bien sûr, vous pouvez également répéter cette opération (structure subdivisée) à chaque couche
a. Il suffit de regarder le code CSS
Notez que le fichier CSS doit être référencé dans la page HTML <link rel="stylesheet" href="feedback.css">
a.Ajoutez des événements de souris aux boutons:hover
b. Ajoutez un espacement des lignes entre les modules de contenu de traitement pour rendre la page entière claire et distincteline-height
c. vous pouvez également ajouter des effets d'animation CSS3, je n'en parlerai pas si ce n'est pas le point clé ici. Les étudiants qui souhaitent approfondir peuvent apprendre par eux-mêmes. En tant que développeur PHP, il suffit que vous puissiez compléter les deux points ci-dessus.
Votre pensée est-elle plus claire maintenant ? Ensuite, j'utiliserai mon intelligence au maximum. La conception de la page est meilleure et plus belle que le brouillon de conception. Ce sentiment d’accomplissement ne peut être ressenti sans l’éprouver personnellement.
Cet ensemble d'idées de conception est également applicable à la conception d'autres projets front-end, tels que la conception de pages, le développement de plug-ins jquery, etc.
J'ai l'impression d'en avoir trop dit, alors commençons à nous masturber directement !
Conception de page p+CSS
Points clés : Formulaire de formulaire (les balises à utiliser incluent une zone de texte d'entrée)
Ce qui suit est le HTML complété code :
CSS (feedback.css) :
*{margin:0;padding:0;}
body{font-family: "微软雅黑", "Microsoft Yahei"; font-size: 12px;}
.container_box{width: 100%;max-width: 1170px;margin: 0 auto;text-align: center;}
a{color: #333;}
a:hover{color: #999;}
.fr{float: right}
.fl{float: left}
.container_box .up{padding: 20px 0;}
.container_box .up .title{font-size: 20px;}
.container_box .up .subtitle{color:#f00;margin-bottom: 10px;}
.container_box .down{margin: 0 auto;text-align: center;width: 50%;}
.container_box .down .input{margin-bottom: 10px;overflow: hidden;}
.container_box .down .input input{width: 46%;line-height: 30px;padding:4px;}
.container_box .down .content{width: 98%;display: block;margin-bottom: 10px;padding:4px;}
.container_box .down .sub{width: 100%;display: block;height: 35px;background-color: #63637f;color:#fff;border: 0;cursor: pointer;}
/* 鼠标移到按钮上去更换背景色 */
.container_box .down .sub:hover{background-color: #75849c;}
/* 列表 */
.list ul{padding: 20px 0;width: 100%;margin: 0 auto;text-align: left;}
.list ul li{line-height: 30px;color: #666;}HTML (page d'accueil) :
nbsp;html> <meta> <title>留言板_科科分享</title> <!-- 2.新建css样式文件并根据效果图编写css代码 --> <link> <!-- 工作区,呈现给用户看的 --> <!-- 1.开始搭建脚手架 --> <p> </p><p> </p><h3>留言板</h3> <h5>FEEDBACK</h5> <p> </p>
HTML (liste) :
nbsp;html> <meta> <title>列表_留言板_科科分享</title> <!-- 2.新建css样式文件并根据效果图编写css代码 --> <link> <!-- 工作区,呈现给用户看的 --> <!-- 1.开始搭建脚手架 --> <p> </p><p> </p><h3>留言板</h3> <h5>LIST</h5> <p> </p>
Jusqu'à ce point, le La conception des pages p+CSS est terminée. Terminé.
Entraînez-vous, entraînez-vous, entraînez-vous ! Dites les choses importantes trois fois.
S'il y a des erreurs ou des choses que vous ne comprenez pas, ne soyez pas avare dans la zone de commentaires, bienvenue sur doodle ! ~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle est la différence entre php5 et php7
Quelle est la différence entre php5 et php7
 Quelle est la différence entre php7 et php8
Quelle est la différence entre php7 et php8
 La différence entre python et pycharm
La différence entre python et pycharm
 Comment résoudre le problème de steam_api.dll manquant
Comment résoudre le problème de steam_api.dll manquant
 Quelles sont les commandes de suppression Linux ?
Quelles sont les commandes de suppression Linux ?
 méthode js pour supprimer le nœud
méthode js pour supprimer le nœud
 Comment arrondir dans Matlab
Comment arrondir dans Matlab
 Comment obtenir des données en HTML
Comment obtenir des données en HTML
 Que signifie le wifi désactivé ?
Que signifie le wifi désactivé ?