
Comment introduire vue dans apicloud : téléchargez d'abord le fichier [vue.min.js] dans l'application locale, puis introduisez le fichier dans l'application apicloud construite et enfin référencez vue dans apiready ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, Vue version 2.9.6, ordinateur Dell G3.
Comment introduire vue dans apicloud :
[Articles connexes recommandés : vue.js]
Moi-même Lorsque j'utilisais apicloud pour développer des applications mobiles, j'étais habitué à la méthode de liaison de données, j'ai donc consulté la documentation et effectué quelques tests, j'ai exclu d'utiliser vue pour créer un échafaudage et j'ai simplement utilisé la méthode de rendu de vue, c'est-à-dire l'introduction de vue.min. js.
1. Téléchargez le fichier vue.min.js dans l'application locale
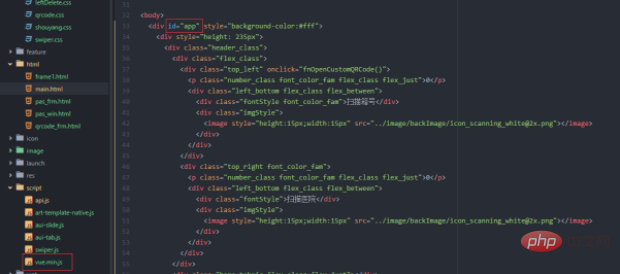
2. Introduisez le fichier dans l'application apicloud intégrée

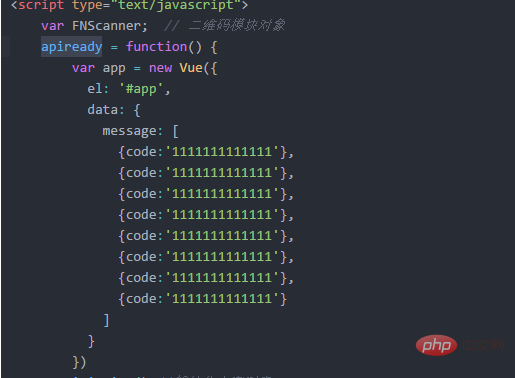
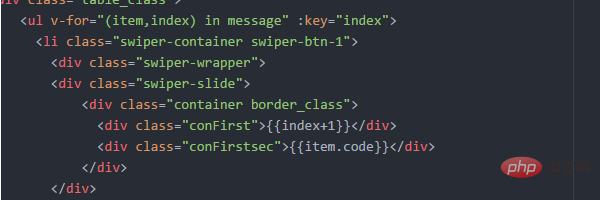
3. Vue de référence dans apiready

les données sont la source de données

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Heure de lancement prévue de l'iPhone 16
Heure de lancement prévue de l'iPhone 16
 fichier nh
fichier nh
 Le commutateur Bluetooth Win10 est manquant
Le commutateur Bluetooth Win10 est manquant
 Fichier au format DAT
Fichier au format DAT
 Qu'est-ce que la HD sur téléphone portable ?
Qu'est-ce que la HD sur téléphone portable ?
 Utilisation du booléen en Java
Utilisation du booléen en Java
 Ordre de priorité des opérateurs en langage C
Ordre de priorité des opérateurs en langage C
 La signification de div en CSS
La signification de div en CSS
 Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
Pourquoi ne puis-je pas accéder au navigateur Ethereum ?