Comment appeler le package jquery dans vue
La méthode permettant à vue d'appeler le package jquery : référencez d'abord le package jQuery et entrez dans le dossier du projet ; puis installez le package jQuery, recherchez le dossier de construction d'échafaudage et ajoutez enfin le code approprié et affichez-le dans ; la fenêtre contextuelle.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1&&Vue2.9.6, ordinateur DELL G3.
[Articles connexes recommandés : vue.js]
Méthode d'appel du package jquery par Vue :
Non . Première étape
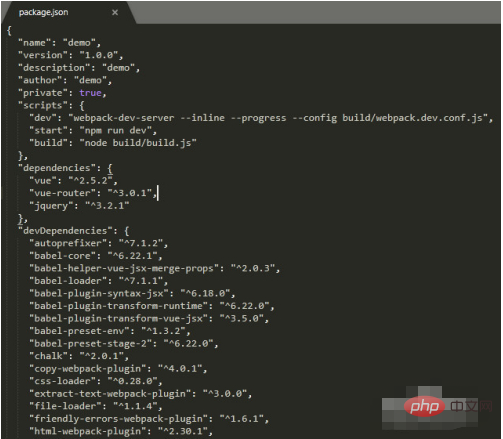
Ajouter une ligne aux dépendances dans package.json
"jquery" : "^3.2.1"
Référencer le package jQuery

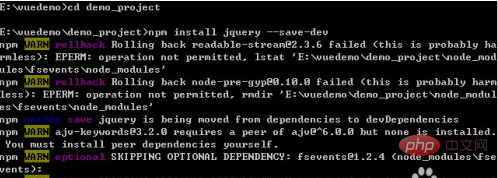
Deuxième étape
cd nom de votre projet
Entrez le dossier du projet
Exécuter
npm install jquery --save-dev
Installer le package jQuery

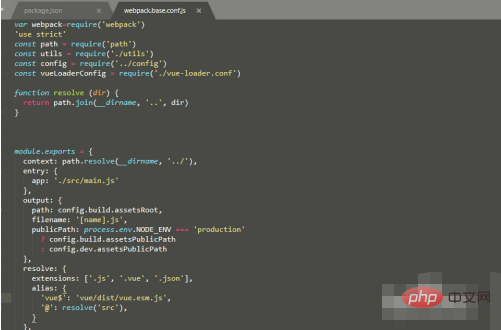
Troisième étape
Recherchez le fichier webpack.base.conf.js
dans le dossier de construction d'échafaudage et ajoutez une ligne en haut :
var webpack=require('webpack')

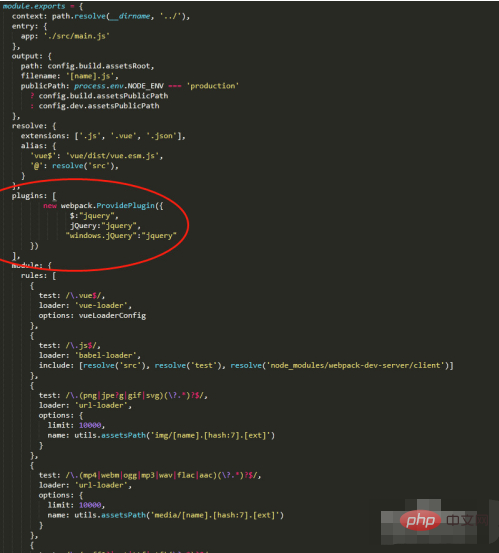
Étape 4
Trouvez le fichier webpack.base.conf.js
module.exports dans le dossier de construction d'échafaudage et ajoutez des plugins :
[
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
}) ],
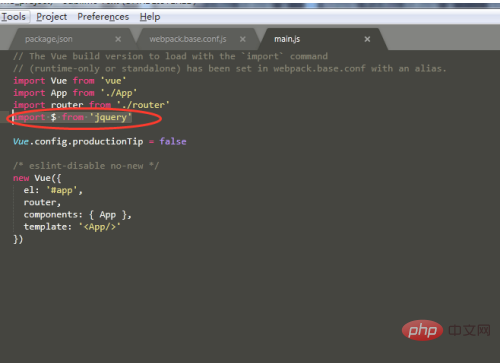
Étape 5
Ajouter une ligne
import $ from 'jquery'
pour référencer jquery

dans le fichier d'entrée du projet main.js Six étapes
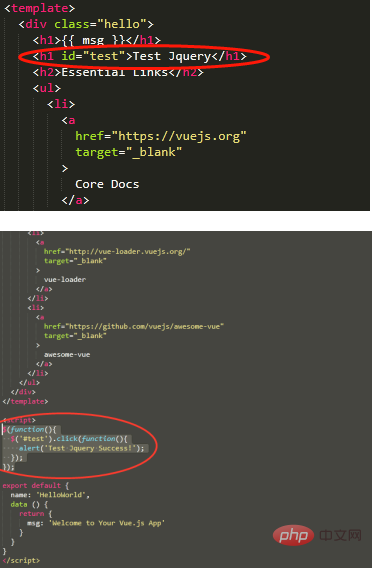
Dans le cas du composant de test HelloWorld.vue
Ajouter du code HTML
<h1 id="Test-nbsp-Jquery">Test Jquery</h1>
Ajouter du code JS
$('#test').click(function(){ alert('Test Jquery Success!');});
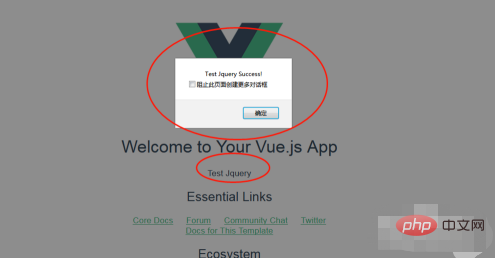
Étape 7
npm exécutez dev pour compiler, puis entrez 127.0.0.1:8080 dans le navigateur
Visitez la page et cliquez sur Test Jquery
Si la fenêtre contextuelle affiche Test Jquery Succès !
indique que JQuery est référencé avec succès

Recommandations d'apprentissage gratuites associées : javascript (Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1363
1363
 52
52
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Dans vue.js, le chargement paresseux permet de charger dynamiquement les composants ou les ressources, en réduisant le temps de chargement des pages initiales et en améliorant les performances. La méthode de mise en œuvre spécifique comprend l'utilisation de & lt; keep-alive & gt; et & lt; composant est & gt; composants. Il convient de noter que le chargement paresseux peut provoquer des problèmes de FOUC (écran d'éclat) et ne doit être utilisé que pour les composants qui nécessitent un chargement paresseux pour éviter les frais généraux de performances inutiles.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie la valeur de passage du composant Vue?
Apr 07, 2025 pm 11:51 PM
Que signifie la valeur de passage du composant Vue?
Apr 07, 2025 pm 11:51 PM
Les valeurs de passage des composants Vue sont un mécanisme pour passer des données et des informations entre les composants. Il peut être mis en œuvre via des propriétés (accessoires) ou des événements: accessoires: déclarer les données à recevoir dans le composant et passer les données dans le composant parent. Événements: Utilisez la méthode $ EMIT pour déclencher un événement et écoutez-le dans le composant parent à l'aide de la directive V-on.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
La pagination est une technologie qui divise de grands ensembles de données en petites pages pour améliorer les performances et l'expérience utilisateur. Dans Vue, vous pouvez utiliser la méthode intégrée suivante pour la pagination: Calculez le nombre total de pages: TotalPages () Numéro de page de traversée: Directive V-FOR pour définir la page actuelle: CurrentPage Obtenez les données de la page actuelle: CurrentPagedata ()




